行内元素 对齐方式
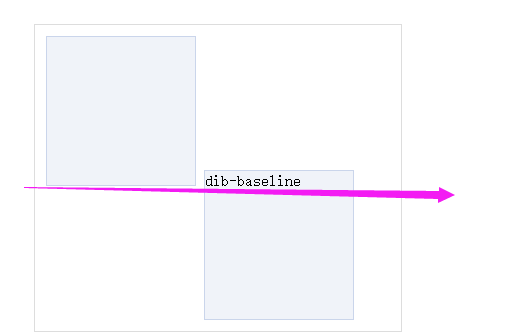
在一行内 一个无内容的行内元素 与有文字 的行内元素在一起 通常会 有文字的会下沉 原因在于 对齐的基线不一样。
无内容的行内元素的底部 需与 有文字的文字底部 在一条水平线上所以出现下沉现象
e.g:
解决方案:
1.我们可以在有文字 的一行 加上“vertical-align:top;”的属性;
2.在无文字的行内元素 加上   并设置相同的line-height;
posted on 2017-11-20 16:23 RonnieQin 阅读(1976) 评论(0) 编辑 收藏 举报



