Asp.net Mvc Ajax JsonResult简单使用
在Asp.net MVc 2中由于对数据的保护,默认情况下request为post,所以在前端请求的时候则需要以post方式request
action方法:
public JsonResult GetPersonInfo()
{
var person = new
{
Name = "张三",
Age = 22,
Sex = "男"
};
return Json(person);
}
前端请求代码:
$.ajax({
url: "/FriendLink/GetPersonInfo",
type: "POST",
dataType: "json",
data: { },
success: function(data) {
$("#friendContent").html(data.Name);
}
})
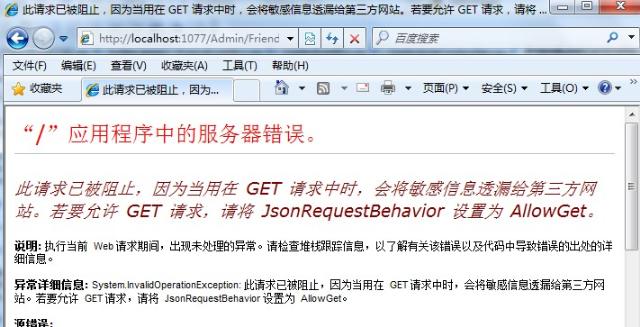
这样当然没有问题,如果是换成了GET方式request则会出错,在URL地址中敲入请求如下图:

难道这样一来不能GET方式request了吗,
当然肯定是可以的,很简单
json方法有一个重构:
protected internal JsonResult Json(object data);
protected internal JsonResult Json(object data, JsonRequestBehavior behavior);
我们只需要使用第二种就行了,加上一个 json请求行为为Get方式就OK了
public JsonResult GetPersonInfo()
{
var person = new
{
Name = "张三",
Age = 22,
Sex = "男"
};
return Json(person,JsonRequestBehavior.AllowGet);
}
这样一来我们在前端就可以使用Get方式请求了:
$.getJSON("/FriendLink/GetPersonInfo", null, function(data) {
$("#friendContent").html(data.Name);
})
这样很简单的处理好了,返回JsonResult时只需要传入一个对象就可以他会帮我序列化好一切的,
我们不用再使用JavaScriptSerializer来进行序列化了MVC中他已经帮我们处理好了这些,是不是更加容易了现在,开发起来更加便捷!


