【WebApi】(三)Asp.net web api中的坑-【http post请求中的参数】
接上篇,
HttpPost 请求
1、post请求,单参数
前端
var url = 'api/EnterOrExit/GetData2';
var para = {};
para["Phone"] = "phone13880825221";
para["UID"] = "uid287572292";
$.post(url, para, function () { }, "application/json");后端
[HttpPost]
public IHttpActionResult GetData2(string phone)
{
string result = "接口通了";
return Ok<string>(result);
}
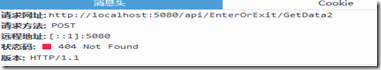
这个,这个他妈的又来一个妖怪,为啥呢,这跟get差不多呀,咋就接不到了,
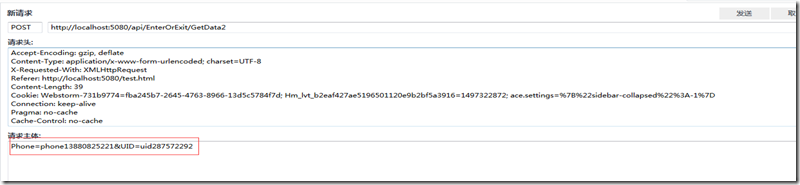
哦,还记得上篇的知识点麽?HTTP协议中get请求的数据会附在URL之后(就是把数据放置在HTTP协议头中),而post请求则是放在http协议包的包体中,
上篇的get请求中,传递实体时,[FromUri]-因为get请求,参数数据放置在HTTP协议头中,而post放在http协议包的包体中,如上图,推断出肯定有个[FromBody]之类的,事实胜于吹牛,试试再说,
前端
var url = 'api/EnterOrExit/GetData2';
var para = {};
para["Phone"] = "phone13880825221";
para["UID"] = "uid287572292";
$.post(url, para, function () { }, "application/json");后端
[HttpPost]
public IHttpActionResult GetData2([FromBody]string phone)
{
string result = "接口通了";
return Ok<string>(result);
}yeah,断点进action,but,phone=null,为啥呢,查阅相关大神写的博客,通过url取参数的机制是键值对,即某一个key等于某一个value,而这里的FromBody和我们一般通过url取参数的机制则不同,它的机制是=value,单个参数,大神说要这么改,
前端
var url = 'api/EnterOrExit/GetData2';
var para = {};
para[""] = "phone13880825221";
$.post(url, para, function () { }, "application/json");后端不变,好吧,phone确实能收到值了。
************************************************************************************
2、post请求,多个参数
既然post从请求主体中取参数的机制与get从url中取参数的机制不同,post为=value,
请求多参数-转换为请求实体-转换为请求单参数问题,
多参数包装成实体类,实体类包装成json字符串格式
前端
var url = 'api/EnterOrExit/GetData2';
var para = {};
para["phone"] = "13880825221";
para["UID"] = "uid287572292";
var str = JSON.stringify(para);
var data= {“”,str }
$.post(url, data, function () { }, "application/json");
后端
[HttpPost]
public IHttpActionResult GetData2([FromBody]string requestStr)
{var model= Newtonsoft.Json.JsonConvert.DeserializeObject<TB_RequestModel>(requestStr);
string result = "接口通了";
return Ok<string>(result);
}requestStr获取到json格式字符串,再反序列化为实体,即可。
如果我们前后台每次传递多个参数的post请求,每次都需要修改实体,对于不经常修改的参数,当然上面的方法已经足够,每次参数在变化,大神提供了一种解决方法,
前端
var url = 'api/EnterOrExit/GetData2';
var para = {};
para[""] = "phone13880825221";para["UID"] = "uid287572292";
var data= JSON.stringify(para);
$.post(url, data, function () { }, "application/json");
后端
[HttpPost] public object GetData2(dynamic obj) { var UID= Convert.ToString(obj.UID);string result = "接口通了";
return Ok<string>(result);
}有一点需要注意的是这里在ajax的请求里面需要加上参数类型为Json,即 contentType: 'application/json', 这个属性,这是ajax请求,request content-type,后面我还会讲到response的content-type。
---------------------------------------------------------------------------------------------------------------------
3、post请求,实体参数
使用实体作为参数的时候,前端直接传递普通json,后台直接使用对应的类型去接收即可,不用FromBody。但是这里需要注意的一点就是,这里不能指定contentType为appplication/json,否则,参数无法传递到后台。httppost,request请求中默认的contentType:application/x-www-form-urlencoded,form表单数据被编码为key/value格式发送到服务器(表单默认的提交数据的格式)
前端:
var url = 'api/EnterOrExit/GetData2';
var para = {};
para["phone"] = "phone13880825221";para["UID"] = "uid287572292";
var data= para;
$.post(url, data, function () { });
后端:
[HttpPost]
public IHttpActionResult test(RequestModel model)
{
string msg = "";
string code = "";
string result = "接口通了";
return Ok<string>(result);
}
model不为空,且各属性有值
ps,留意上面前端代码,$.post(url, data, function () { });没有指定request的content-type,
post请求默认是将表单里面的数据的key/value形式发送到服务,而我们的服务器只需要有对应的key/value属性值的对象就可以接收到。而如果使用application/json,则表示将前端的数据以序列化过的json传递到后端,后端要把它变成实体对象,还需要一个反序列化的过程。按照这个逻辑,那我们如果指定contentType为application/json,然后传递序列化过的对象应该也是可以的啊。
所以下面这种方式,也是可以的,
前端:
var url = 'api/EnterOrExit/GetData2';
var para = {};
para["phone"] = "13880825221";para["UID"] = "uid287572292";
var data= JSON.stringify(para);
$.post(url, data, function () { },"application/json”);
后端:
[HttpPost]
public IHttpActionResult test(RequestModel model)
{
string msg = "";
string code = "";
string result = "接口通了";
return Ok<string>(result);
}总结知识点:在http请求中,如果你指定了contentType为application/json,则必须要传递序列化过的对象;如果使用post请求的默认参数类型,则前端直接传递json类型的对象即可。
Post请求api,还有几种特别的,数组,集合,但是由于本人没有在工作中使用,所以没有发言权,不过使用方式都是上面的基本参数演变过来的,搞清楚原理和门路,相信使用的人可以应付多种参数请求的需求。
Post请求api,有时候,你会发现,方法什么的都对,还是会报
WebAPI Post类型传参报错“找不到与该请求匹配的操作” 参考博文http://www.cnblogs.com/xiaoerlang90/p/5420030.html
作者:Garfield
同步更新至个人博客:http://www.randyfield.cn/
本文版权归作者所有,未经许可禁止转载,否则保留追究法律责任的权利,若有需要请联系287572291@qq.com
微信公众号
扫描下方二维码关注个人微信公众号,实时获取更多干货