Bootstrap学习笔记博客
本片博客用于记录之后要用到Bootstrap的学习笔记
概括:
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的。
选用的原因:
1、浏览器支持:所有的主流浏览器都支持 Bootstrap。
2、容易上手:只要具备 HTML 和 CSS 的基础知识,就可以开始学习 Bootstrap。
包的基本结构:
Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。
Bootstrap 包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。
Bootstrap 包含了十几个自定义的 jQuery 插件。可以直接包含所有的插件,也可以逐个包含这些插件。
感觉够用。
基本框架:
Bootstrap网格系统。
维基百科对于Grid System的解释:
在平面设计中,网格是一种由一系列用于组织内容的相交的直线(垂直的、水平的)组成的结构(通常是二维的)。它广泛应用于打印设计中的设计布局和内容结构。在网页设计中,它是一种用于快速创建一致的布局和有效地使用 HTML 和 CSS 的方法。
感觉和之前学习的JAVA,C#里面绘制界面都有网格系统,所以不算太陌生。
官方文档:
Bootstrap 包含了一个响应式的、移动设备优先的、不固定的网格系统,可以随着设备或视口大小的增加而适当地扩展到 12 列。它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类。
其实我觉得总结起来就是以下几句话:
1、行必须放置在 .container class 内。
2、行确定水平分组,列确定行内分组。
3、内容放在列里面,内容是行的直接子元素,当然,列里面也可以再分行。
4、可以用预定义的网格类,比如.col-xs-4,这些就很好使。
5、可以修改内边距调整列里面的内容之间的距离。
简单的代码结构如下,容器里面放行,行里面放列:
1 <div class="container">
2 <div class="row">
3 <div class="col-*-*"></div>
4 <div class="col-*-*"></div>
5 </div>
6 <div class="row">...</div>
7 </div>
8 <div class="container">....
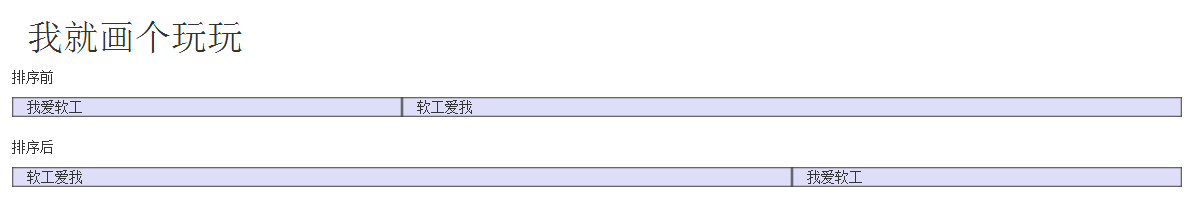
第零阶段成果

代码:
1 <div class="container">
2
3 <h1>我就画个玩玩</h1>
4
5 <div class="row">
6 <p>排序前</p>
7 <div class="col-md-4" style="background-color: #dedef8;
8 box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
9 我爱软工
10 </div>
11 <div class="col-md-8" style="background-color: #dedef8;
12 box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
13 软工爱我
14 </div>
15 </div><br>
16 <div class="row">
17 <p>排序后</p>
18 <div class="col-md-4 col-md-push-8"
19 style="background-color: #dedef8;
20 box-shadow: inset 1px -1px 1px #444,
21 inset -1px 1px 1px #444;">
22 我爱软工
23 </div>
24 <div class="col-md-8 col-md-pull-4"
25 style="background-color: #dedef8;
26 box-shadow: inset 1px -1px 1px #444,
27 inset -1px 1px 1px #444;">
28 软工爱我
29 </div>
30 </div>
31
32 </div>
之后看了一下Bootstrap CSS的一些其他小功能,比如如何加代码,如何加表格什么的,感觉都不是特别重要,就先不写了,下次打算学习下Bootstrap的布局组件,感觉还是挺好写的。



