Jquery mobile 中在列表项上使用单选按钮
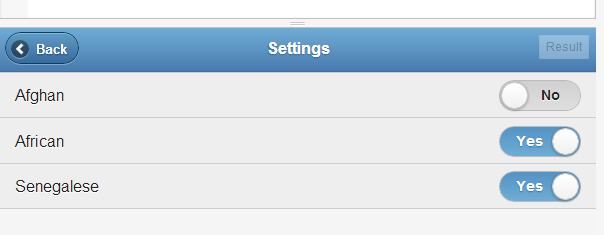
无意中发现可以在li上实现开关按钮
http://jsfiddle.net/Gajotres/pzfr2/

触类旁通,终于实现了在li上增加单选按钮组
- @model QGateMobile.Areas.WG32.Models.SystemConfigModel
- @{
- ViewBag.Title = "系统配置";
- }
- @section Header {
- @Html.ActionLink("后退", "Index", "Home", null, new { data_icon = "arrow-l", data_rel = "back" })
- <h1>@ViewBag.Title</h1>
- }
- <style type="text/css">
- #raido-container {
- position: relative;
- float: right;
- margin-top: -10px !important;
- }
- #raido-container .ui-slider {
- margin-top: -50px !important;
- }
- </style>
- <p>
- 在此完成系统配置
- </p>
- <ul data-role="listview" data-inset="true" style="list-style-type: none;">
- <li>@Ajax.ActionLink("数据库更新", "UpdateDB", "Home", new AjaxOptions())</li>
- </ul>
- <ul data-role="listview" data-inset="true" style="list-style-type: none;">
- <li data-role="list-divider">反潜回设置</li>
- <li data-role="fieldcontain">
- <p>
- 反潜(同一控制器上多门反潜)
- </p>
- <p>
- 网段(同网段多控制器共享反潜)
- </p>
- <p>
- 区域(同区域多控制器共享反潜)
- </p>
- @{
- string[] ss = new string[4];
- if (Model.AntiBack == 0)
- {
- ss[0] = "checked=\"checked\"";
- }
- ss[Model.AntiBackBroadcast] = "checked=\"checked\"";
- }
- <div data-role="controlgroup" data-type="horizontal">
- <input type="radio" name="antiback" id="antibackRadio1" value="0" @Html.Raw(ss[0]) />
- <label for="antibackRadio1">禁用</label>
- <input type="radio" name="antiback" id="antibackRadio2" value="1" @Html.Raw(ss[1]) />
- <label for="antibackRadio2">反潜</label>
- <input type="radio" name="antiback" id="antibackRadio3" value="2" @Html.Raw(ss[2]) />
- <label for="antibackRadio3">网段</label>
- <input type="radio" name="antiback" id="antibackRadio4" value="3" @Html.Raw(ss[3]) />
- <label for="antibackRadio4">区域</label>
- </div>
- @*<input type="checkbox" data-role="flipswitch" name="anti" id="anti" checked="">*@
- </li>
- </ul>
- @Scripts.Render("~/bundles/anti")




