使用javascript实现身份证校验与信息提取
我们先了解一下身份证是怎么校验的:
将前面的身份证号码17位数分别乘以不同的系数,将这17位数字和系数相乘的结果相加,然后除以11求余,根据最后的余数对应校验码,判断身份证是否符合要求。

现在我们开始写代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<p>身份证号:<input type='text' id='idCard'/></p>
<P>出生日期:<input type='text' readonly id='age'/></P>
<P>
性 别:<input type='radio' disabled name='sex' id='man'>男
<input type='radio' name='sex' disabled id='woman'>女
</P>
<P>籍 贯:<input type='text' readonly id='dess'></P>
<button type='button' id='btnSub'>确定</button>
<script src='js/jquery-1.11.3.min.js'></script>
<script>
$("#btnSub").click(function(){
var idCard = $("#idCard").val();
//根据身份证不同的位置,截取相对应的数据
var sex = idCard.substring(16,17);
var num = idCard.substring(17,18);
var year = idCard.substring(6,10);
var month = idCard.substring(10,12);
var day = idCard.substring(12,14);
var age = year+"-"+month+"-"+day;
var date = new Date(age);
var sum = 0;
var arr = [7,9,10,5,8,4,2,1,6,3,7,9,10,5,8,4,2,0];
var arr2 = [1,0,'X',9,8,7,6,5,4,3,2];
//判断身份证是否为空,或者长度有没有达到要求(这里规定身份证18位)
if(!(idCard && /^[\d]{18}$/.test(idCard))){
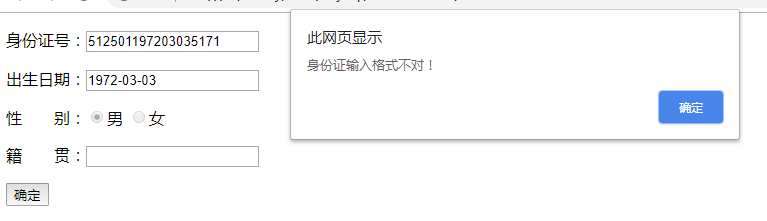
alert("身份证输入格式不对!")
return false;
}else{
//计算第18位数 是否符合要求
for(var i=0;i<18;i++){
sum += idCard.substring(i,i+1)*arr[i]
}
if(num== arr2[sum%11] || num===arr2[sum%11]){
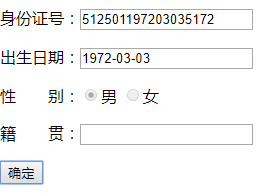
$("#age").val(age)
if(sex%2 == 1){
$("#man").prop("checked","true")
}else{
$("#woman").prop("checked","true")
}
$.ajax({
url:"IdCardServlet",
type:"get",
data:{idCard:idCard},
success:function(data){
$.each(data,function(index,obj){
$("#dess").val(obj.detail);
})
}
})
}else{
alert("身份证输入格式不对!")
$("#man").removeAttr("checked")
$("#woman").removeAttr("checked")
$("#dess").val("");
$("#age").val("");
return false;
}
}
})
</script>
</body>
</html>
效果图:



如果需要显示籍贯的话,需要那对应的数字去数据库中查找显示。



