ASP.NET MVC 入门11、使用AJAX
本系列文章基于ASP.NET MVC beta.本示例Blog系统同步更新的演示站点:http://4mvcblog.qsh.in/
在ASP.NET MVC beta发布之前,M$就宣布支持开源的JS框架jQuery,然后ASP.NET MVC beta发布后,你建立一个ASP.NET MVC beta的项目后,你可以在项目的scripts目录下找到ASP.NET AJAX和jQuery的JS。反正我是比较喜欢jQuery的,所以对于M$此举还是挺欣慰的。
废话不多说,我们使用AJAX来实现发表评论的功能吧。先来看看怎样使用M$的JS框架来进行异步AJAX请求。
首先,当然是要引入M$的AJAX框架的JS:
<script src="/Content/MicrosoftMvcAjax.js" type="text/javascript"></script>
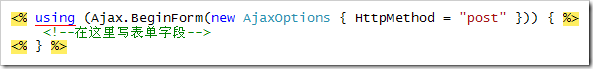
ASP.NET MVC的框架的Helper方法中提供了对他自身的AJAX的支持,使用的是System.Web.Mvc.Ajax命名空间下面的方法。你可以这样写代码:
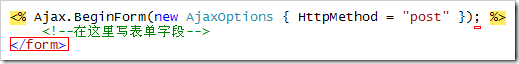
或者:
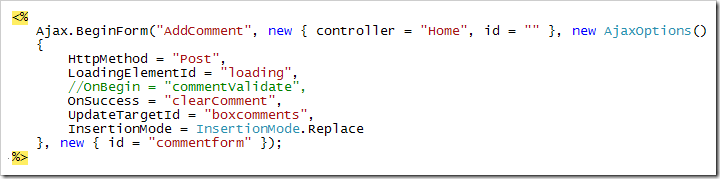
在AjaxHelper中并没有EndForm方法,你可以直接写Html来关闭form,或者你也可以使用Html.EndForm();来关闭。好,下面我们来写发表评论的AjaxForm:
这里详细说下AjaxOptions的可选配置的各个属性的作用。
public string HttpMethod :就是指定请求的Http方法,"POST" "GET" "PUT" 等等

public InsertionMode InsertionMode :返回的内容要更新的目标元素的方式。有三种方式:
Replace :替换目标元素里面的内容;
InsertBefore :返回内容插入到目标元素的前面;
InsertAfter:返回内容插入到目标元素的后面。
public string LoadingElementId :指定在进行异步请求的时候要显示的提示信息的Loading元素的ID
public string OnBegin :在发送异步请求前触发的JavaScript方法
public string OnComplete :在发送异步请求完成后触发的JavaScript方法
public string OnFailure :在发送异步请求失败的时候触发的JavaScript方法
public string OnSuccess :在发送异步请求成功的时候触发的JavaScript方法
public string UpdateTargetId :指定返回的内容要更新的目标元素的ID
public string Url :请求的URL,不指定则为form的action的url。
在上面的代码中,在异步请求成功后会调用名称为clearComment的JavaScript方法来清除输入框的评论内容,然后返回内容会替换掉id为boxcomments元素里面的内容。完整的客户端代码如下:
以上为使用M$的AJAX框架来实现AJAX异步请求,下面来看看使用jQuery怎么做呢。前面说过,我个人比较喜欢jQuery,所以示例的4mvcBlog里面的将使用jQuery来实现。
首先,我们用jQuery写一个用于提交form表单的异步请求的小"插件":
 (function($) {
(function($) { $.fn.ajaxForm = function(success) {
$.fn.ajaxForm = function(success) { var form = $(this);
var form = $(this); var btn = form.find(":submit");
var btn = form.find(":submit"); form.submit(function() {
form.submit(function() { $.ajax({
$.ajax({ url: form.attr("action"),
url: form.attr("action"), type: form.attr("method"),
type: form.attr("method"), data: form.serialize(),
data: form.serialize(), beforeSend: function(xhr) {
beforeSend: function(xhr) { btn.attr("disabled", true);
btn.attr("disabled", true); showLoading();
showLoading(); },
}, success: function(data) {
success: function(data) { if (success) { success(data); }
if (success) { success(data); } },
}, error: function() {
error: function() { alert("请求出错,请重试");
alert("请求出错,请重试"); },
}, complete: function() {
complete: function() { btn.attr("disabled", false);
btn.attr("disabled", false); hideLoading();
hideLoading(); }
} });
}); return false;
return false; });
}); };
}; function showLoading() {
function showLoading() { $("#loading").css("display", "");
$("#loading").css("display", ""); };
}; function hideLoading() {
function hideLoading() { $("#loading").css("display", "none");
$("#loading").css("display", "none"); };
}; })(jQuery);
})(jQuery);
然后我们不需要修改原来的一般的form,我们只需要使用ajaxForm 方法来指定要进行ajax请求的form的id就可以了:
 <form id="commentform" method="post" action="<%= Url.Action("AddComment",new{controller="Home",id=""}) %>">
<form id="commentform" method="post" action="<%= Url.Action("AddComment",new{controller="Home",id=""}) %>"> 
 <h3 id="respond">发表评论</h3>
<h3 id="respond">发表评论</h3> <p>欢迎留下你的评论,你的支持,是我最大的动力!</p>
<p>欢迎留下你的评论,你的支持,是我最大的动力!</p> <p><label for="author">Name (required)</label>
<p><label for="author">Name (required)</label> <input type="text" tabindex="1" size="22" value="" id="author" name="author"/>
<input type="text" tabindex="1" size="22" value="" id="author" name="author"/> <%= Html.ValidationMessage("Author")%></p>
<%= Html.ValidationMessage("Author")%></p> <p><label for="email">E-mail (will not be published) (required)</label>
<p><label for="email">E-mail (will not be published) (required)</label> <input type="text" size="22" tabindex="2" value="" id="email" name="email"/>
<input type="text" size="22" tabindex="2" value="" id="email" name="email"/> <%= Html.ValidationMessage("Email")%></p>
<%= Html.ValidationMessage("Email")%></p> <p><label for="url">Website</label>
<p><label for="url">Website</label> <input type="text" tabindex="3" size="22" value="" id="Website" name="Website"/></p>
<input type="text" tabindex="3" size="22" value="" id="Website" name="Website"/></p> 
 <p><%= Html.ValidationMessage("Content")%>
<p><%= Html.ValidationMessage("Content")%> <textarea tabindex="4" rows="10" cols="5" id="commentContent" name="content"></textarea></p>
<textarea tabindex="4" rows="10" cols="5" id="commentContent" name="content"></textarea></p> 
 <p><input type="submit" value="Submit Comment" tabindex="5" id="submit" name="submit"/>
<p><input type="submit" value="Submit Comment" tabindex="5" id="submit" name="submit"/> <span id="loading" style="display:none;">数据处理中
<span id="loading" style="display:none;">数据处理中 </span>
</span> <input type="hidden" value="<%= ViewData.Model.Id %>" id="comment_post_ID" name="comment_post_ID"/></p>
<input type="hidden" value="<%= ViewData.Model.Id %>" id="comment_post_ID" name="comment_post_ID"/></p> </form>
</form>

 <script type="text/javascript" language="javascript">
<script type="text/javascript" language="javascript"> 
 //我们只需要在这里注册一下事件就可以,这就是jQuery和Html干净的分离的优雅。
//我们只需要在这里注册一下事件就可以,这就是jQuery和Html干净的分离的优雅。 $("#commentform").ajaxForm(success);
$("#commentform").ajaxForm(success); function success(data) {
function success(data) { if (data.search(/^\{[\s\S]+\}$/img) > -1) {
if (data.search(/^\{[\s\S]+\}$/img) > -1) { alert(eval("(" + data + ")").ErrorMsg.toString());
alert(eval("(" + data + ")").ErrorMsg.toString()); } else {
} else { var c = $(".boxcomments");
var c = $(".boxcomments"); if (c.length <= 0) {
if (c.length <= 0) { c = $('<div class="boxcomments"></div>');
c = $('<div class="boxcomments"></div>'); c.insertBefore("#commentform");
c.insertBefore("#commentform"); }
} c.html($(data).find(".boxcomments").html());
c.html($(data).find(".boxcomments").html()); $("#commentContent").val("");
$("#commentContent").val(""); }
} }
} 
 </script>
</script>后台代码如下:
对于上面的后台代码的[CallByAjax(true)]特性你可以参考我Asp.net Mvc Preview 5 体验--实现ActionSelectionAttribute来判断是否为AJAX请求而选择不同的Action这一篇文章。
暂时就到这里吧。Enjoy!具体效果请下载示例代码运行查看或到演示站点http://4mvcblog.qsh.in/查看。post by Q.Lee.lulu 。
最新的Blog示例程序代码: 4mvcBlog_10.rar
---------------------------------------------------------------------
更多内容,请关注http://blog.51mvc.com/ 和 http://bbs.51mvc.com/


出处:http://QLeelulu.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利






 $.fn.ajaxForm
$.fn.ajaxForm 


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· 展开说说关于C#中ORM框架的用法!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?