一个巧妙的实现悬浮的tableViewHeader的方法
之前因为工作需要要实现一个类似的



悬浮+视差的headerView的效果,
研究了好久没研究出来怎么做,最后用UICollectionView + CSStickyHeaderFlowLayout的方法实现了(不得不说CSStickyHeaderFlowLayout真的是一个很强大的库,作者对UICollectionView的理解真的是深刻,建议有空一定要看一下他的源码)。唯一有点小不爽的是我用了一个UICollectionView来实现了一个UITableView。。。
后来在gitHub上受ARSegmentPager启发,发现了另外一种巧妙的思路,也可以比较好的实现这种效果,而且用UITableView就可以实现,实现方式也比较简单,还可以做更多的扩展,所以赶紧记录一下。
这个思路的核心就是:
将自定义的headerView放在tabView 的上面,而不是作为tableView.tableHeaderView(即headerView和tableView平级,都添加到viewController的view上),然后设置tableView的contentInset为合适的值,在tableView滑动的时候,动态改变view的位置或者大小,使这个headerView看起来就像是有了悬浮功能的tableView.tableHeaderView。
我原来老想着利用在tableView的内部做点什么来实现这个功能,而这个方法让我跳出了定式思维,把headerView放在外面,可就想怎么变就怎么变了!!!(而且如果不提前说,几乎看不出来这不是tableHeaderView)
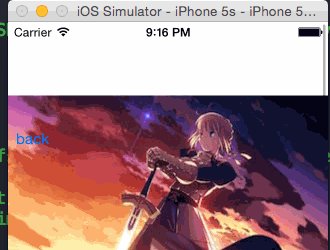
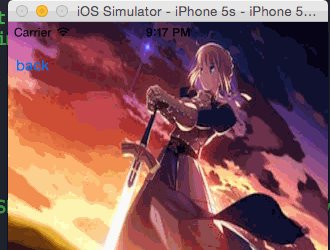
比如说这样:

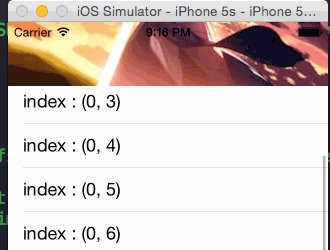
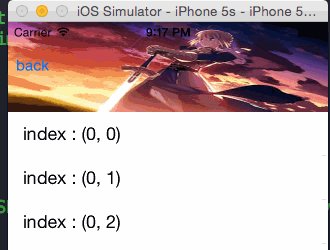
或者这样:

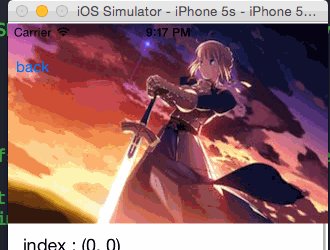
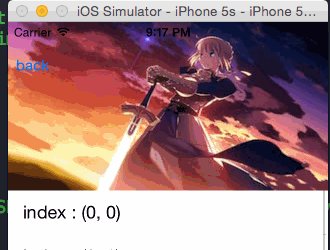
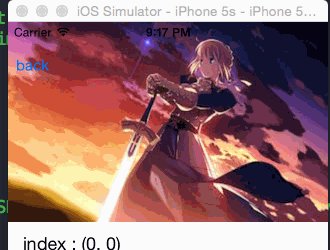
再或者这样:

当然,还可以做更多炫酷的效果,我这儿只是几个最简单最容易实现的。
具体demo地址在这里:https://github.com/Phelthas/TEST_XMLCommon
玩过以后你可能也发现问题了,这个只有手指在tableView上的时候才能滑动,在headerView上就不行了。。。。。。这肯定不能忍了,
所以需要想个办法可以让tableView的手势可以透过这个自定义的headerView,而这个方法,就是重载headerView的hitTest方法。(代码我已经更新到gitHub上了)
hitTest具体机制及原理可以google百度,大概的作用就是控制UIEvent的传递,返回应该由哪个view来响应事件。
因为这个事件的传递是由顶层向下传递的,所以add到headerView之上的view会优先响应其自己的事件,所以headerView上的button之类的subView都不会受到影响(但是add到headerView上的手势就不行了,如果有需要,可以在headerView上add一个等大小的subView,把手势加到这个subView上)。
所以这个方法hitTest方法在这里还是很好用的~~~


