【原】让H5页面适配移动设备全家 - 前端篇 - PPT
7月份在部门内给设计中心的同事们带来《让H5页面适配移动设备全家 - 设计师篇 - PPT》的分享,在视觉和交互稿上提出页面适配的建议及提升页面体验的好处,促进前端和设计双方更好的合作,同时也提升页面体验,分享后跟设计师们沟通,反应情况良好,说明这套适配的方案是有一定价值的。在9月份很荣幸收到TID同事的邀请,参与【TID重构主题交流会】第六期:体验的前端分享,于是在设计师篇的基础上重新整理了前端篇,通过分析当前市场的数据,结合实际的项目需求,总结出适配各种移动设备分辨率的思路和解决方法,相信认真品味该ppt对页面适配的思考上会有改观,良心制作,再此推荐给大家。
目录
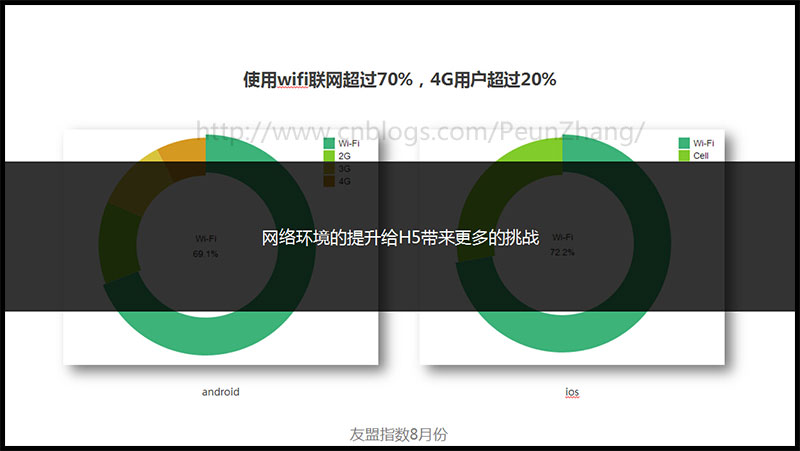
- 大数据的启发和思考
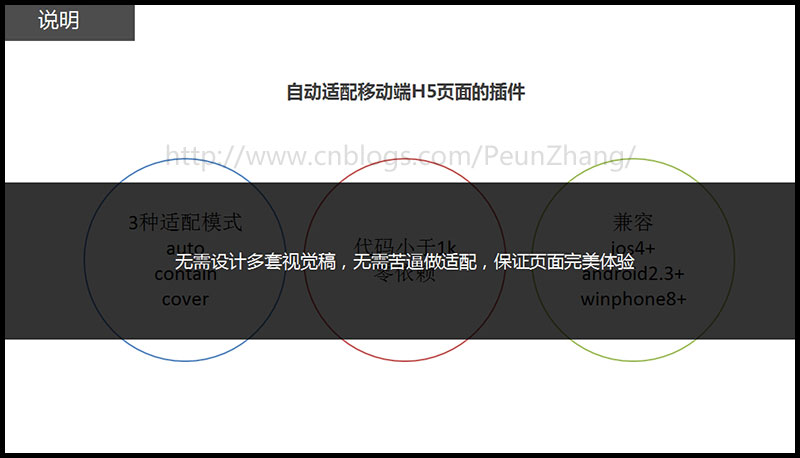
- 3种适配模式
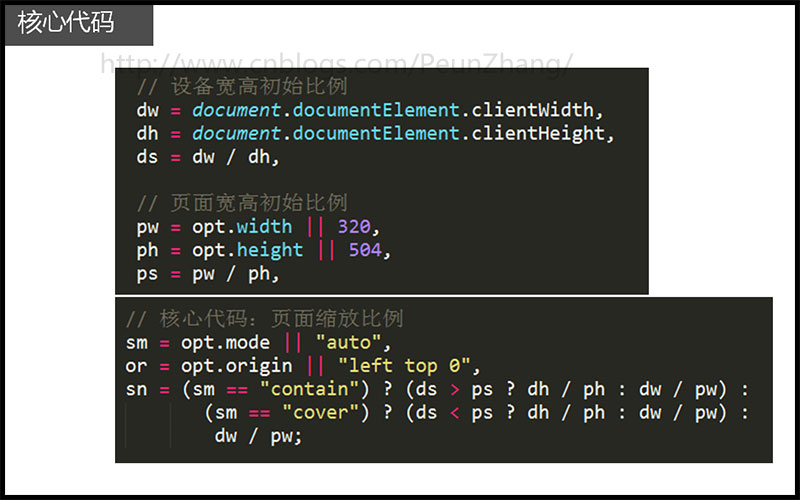
- pageResponse.js
PPT内容
精彩截图







相关文章
作者:白树
出处:http://peunzhang.cnblogs.com/
您觉得本文不错,可打赏博主,或点击右下角【好文要顶】支持博主。

很多人在看的文章
我要赞个
我要评论
我要收藏
返回顶部
跳到底部

