【原】[webkit移动开发笔记]之使用chrome进行手机开发
Chrome浏览器,相信大家并不陌生,该浏览器是基于其他开放原始码软件所撰写,包括WebKit和Mozilla,以其简单、快速、安全、稳定、扩展丰富等特性受到了不少人的喜爱,2012年8月6日,Chrome已达全球份额的34%,成使用最广浏览器。
Chrome浏览器提供了非常简单方便的开发人员工具,方便我们在PC端做手机开发,那么如何是如何在PC上做简单的手机页面开发呢?
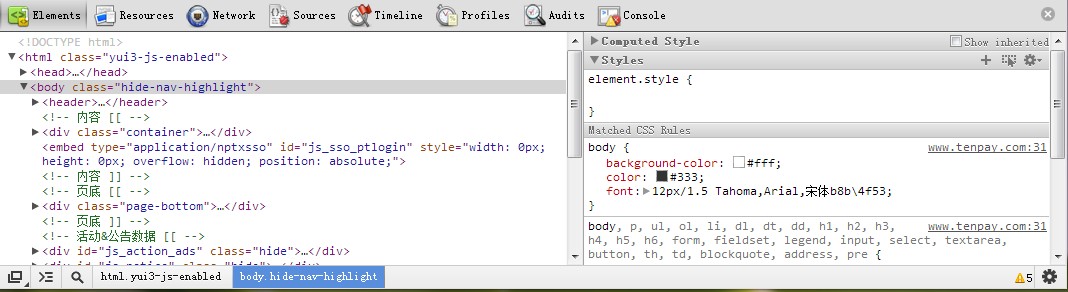
首先下载chrome最新版本版本 24.0.1312.56(有些旧版的缺少一些功能,建议更新到最新版本),然后在Chrome浏览器中打开某个页面,选定网页元素(如通栏、文字、图片等),按鼠标右键,从右键菜单中选择“审查元素”,就可以打开Chrome浏览器的开发人员工具,快捷键为“Ctrl + Shift +C ”,也可以直接按F12,可看到如下界面:

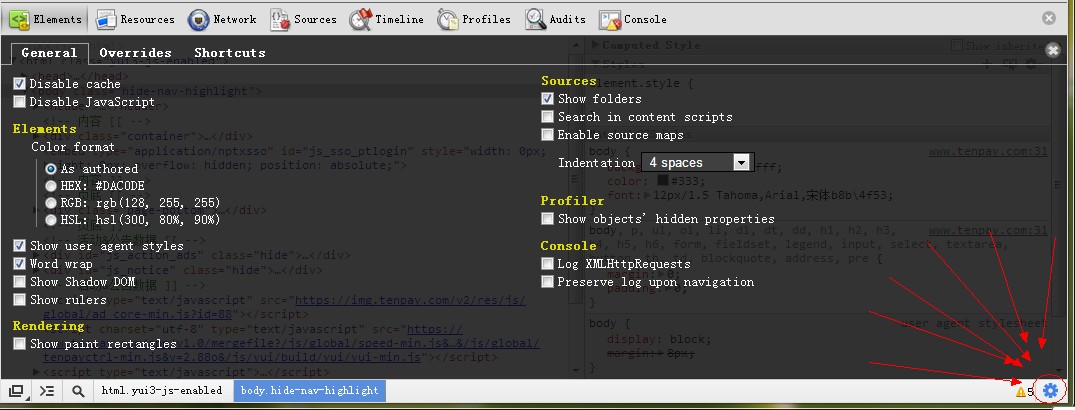
简单手机开发从这里说起猛击开发人员工具右下角的“设置”按钮,展现如下图:

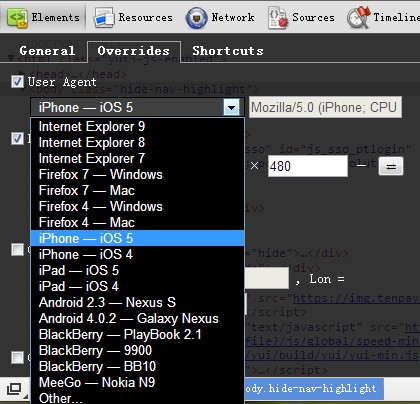
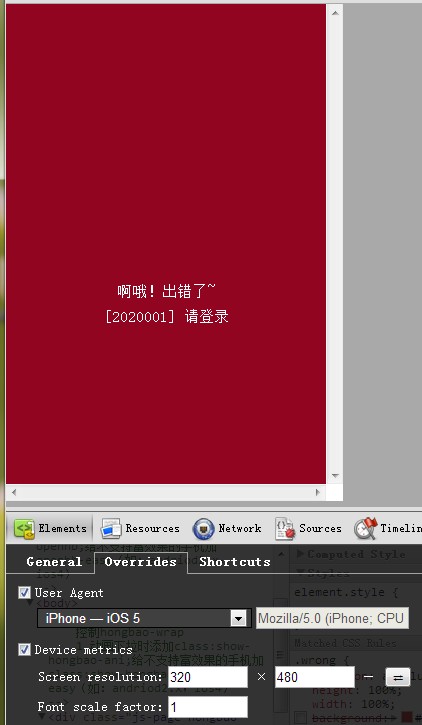
选择overrides

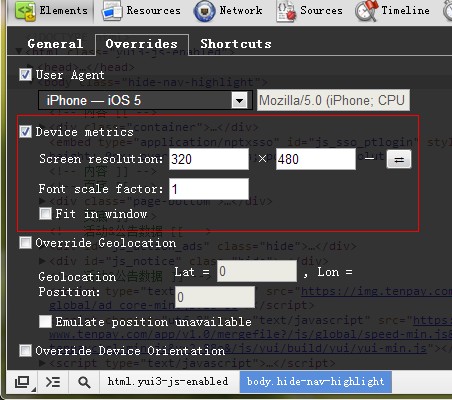
然后可以选择你的开发系统和设置屏幕尺寸


搞定~

作者:白树
出处:http://peunzhang.cnblogs.com/
您觉得本文不错,可打赏博主,或点击右下角【好文要顶】支持博主。

很多人在看的文章
我要赞个
我要评论
我要收藏
返回顶部
跳到底部
