理解UI设计准则——边界视觉缺陷
如需转载,请注明出处http://www.cnblogs.com/PengLee/p/4544706.html
目录
- 位于视觉边界的错误信息
- 让用户注意到信息的重武器:请小心使用
- 在设计中利用边界视野的“跳入”特性
位于视觉边界的错误信息
人的视网膜上的中央区域的视锥细胞非常的集中,比中央区域之外的部分要多得多,这个区域我们称之为中央凹。视锥细胞是
分辨颜色的主要的细胞。因此,实际上只有你聚焦的区域的物体才能够被你真真正正的看清楚,而边界视野的分辨率差不多和透过
覆满了水雾的浴室玻璃看东西一样,但是经过大脑的整合的填补使得,你产生能够看清楚周围所有事物的错觉,也就是说,无论你
把眼睛聚焦于任何地方,你真正能够看到的地方也就只有那里。
视网膜的边界更多的是视杆细胞,这类细胞能够感光,但是不能够感色。一般来说只有在夜晚的时候才会发挥作用,边界视觉
的作用有三点:
1、引导人的眼睛将中央凹聚焦到某个位置
2、能够灵敏的觉察到物体的运动
3、让我们能够在黑暗之中看得更加清楚

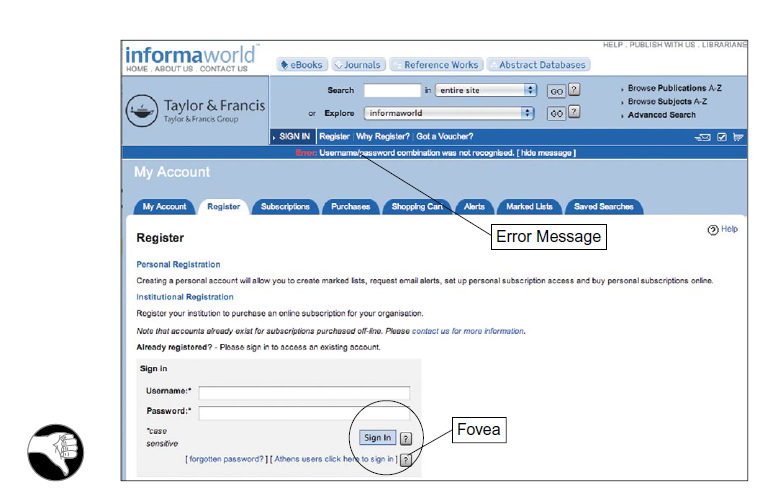
回到交互界面上,有一些界面中的错误信息的放置位置违反了人眼的生理结构,常常将那些重要的错误提示信息放到用户当前的
视觉边界的位置上(一般来说距离视觉焦点1~2厘米,人的视觉就会严重下降),导致用户根本就注意不到。比如下面这个注册网页,
当用户填写完用户名和密码,这时候用户的视觉焦点位于那个登录按钮区域附近。如果输入的信息有误的话,错误提示却出现在2厘米
之外的视觉边界的位置上,用户就根本注意不到,当点击登录按钮之后没有任何的响应,用户机会感到莫名其妙。

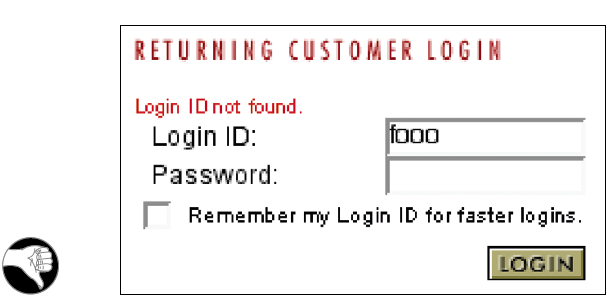
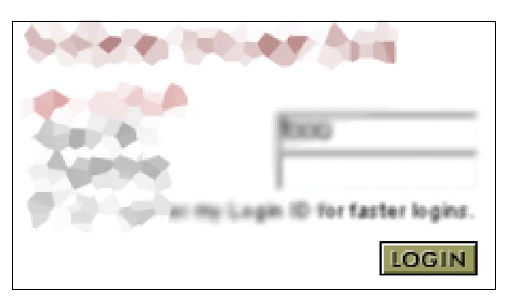
再来看看另一个例子,用户也会非常可能注意不到错误信息

原因有两个:一是错误信息位于视觉边界区域;而是和错误信息非常接近的标题也是红色的,用户的视觉边界看到的图像,大致
是下图这样

对于上面的改进的方法有很多,下面是几种常见的方法
(1)明确的标注错误,并放在用户的中央凹区域附近
(2)在提交之前就动态的实时指示错误信息,而不是将错误提示全部放在提交之后


让用户注意到信息的重武器:请小心使用
下面的几种方法是强制引起用户注意的做法,但是请记住,除非某些提示信息真的对用户非常的重要,否则请谨慎使用
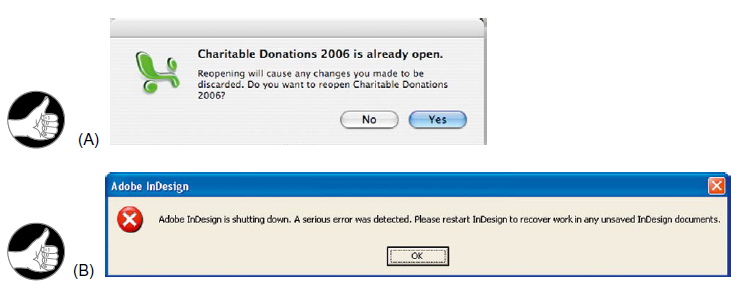
(1)使用弹出式对话框提示
比如,Excel和InDesign在需要用户确认数据将会永久丢失的时候,就使用了模态弹出窗口

(2)使用声音或者震动加以配合
(3)闪烁或者短暂的晃动

在设计中利用边界视野的“跳入”特性
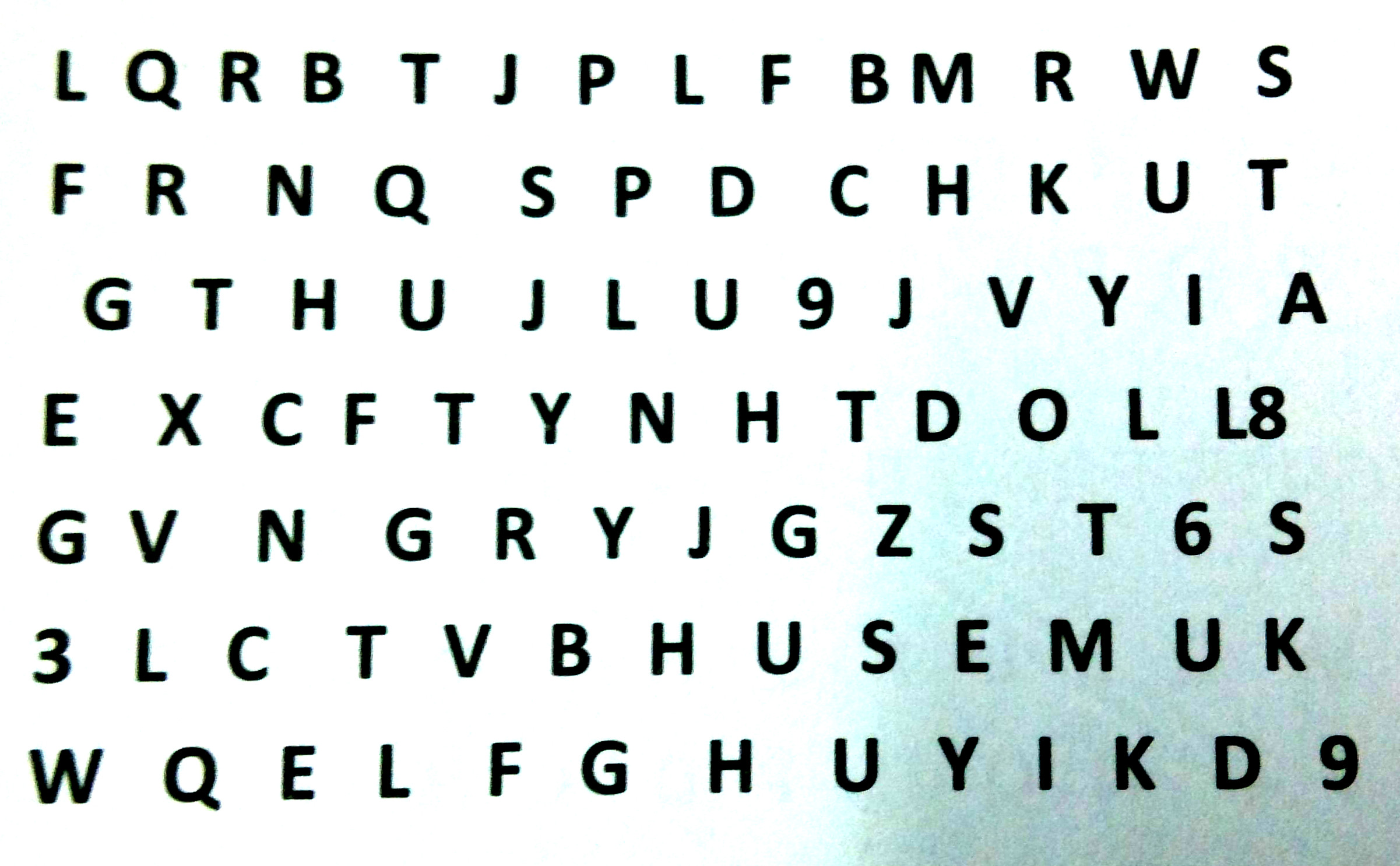
当我们在利用视觉进行搜索的时候,一般来说搜索的过程是现行的过程,比如,在下面的子母中找到所有的Z字母,寻找所花费的时间
将会随着字母的数目的增多而呈现型增长

但是我们的视觉边界的一个重要功能就是引导我们的中央凹快速的移动到目标位置上,前提是,目标物体和其他的物体有足够的差异,
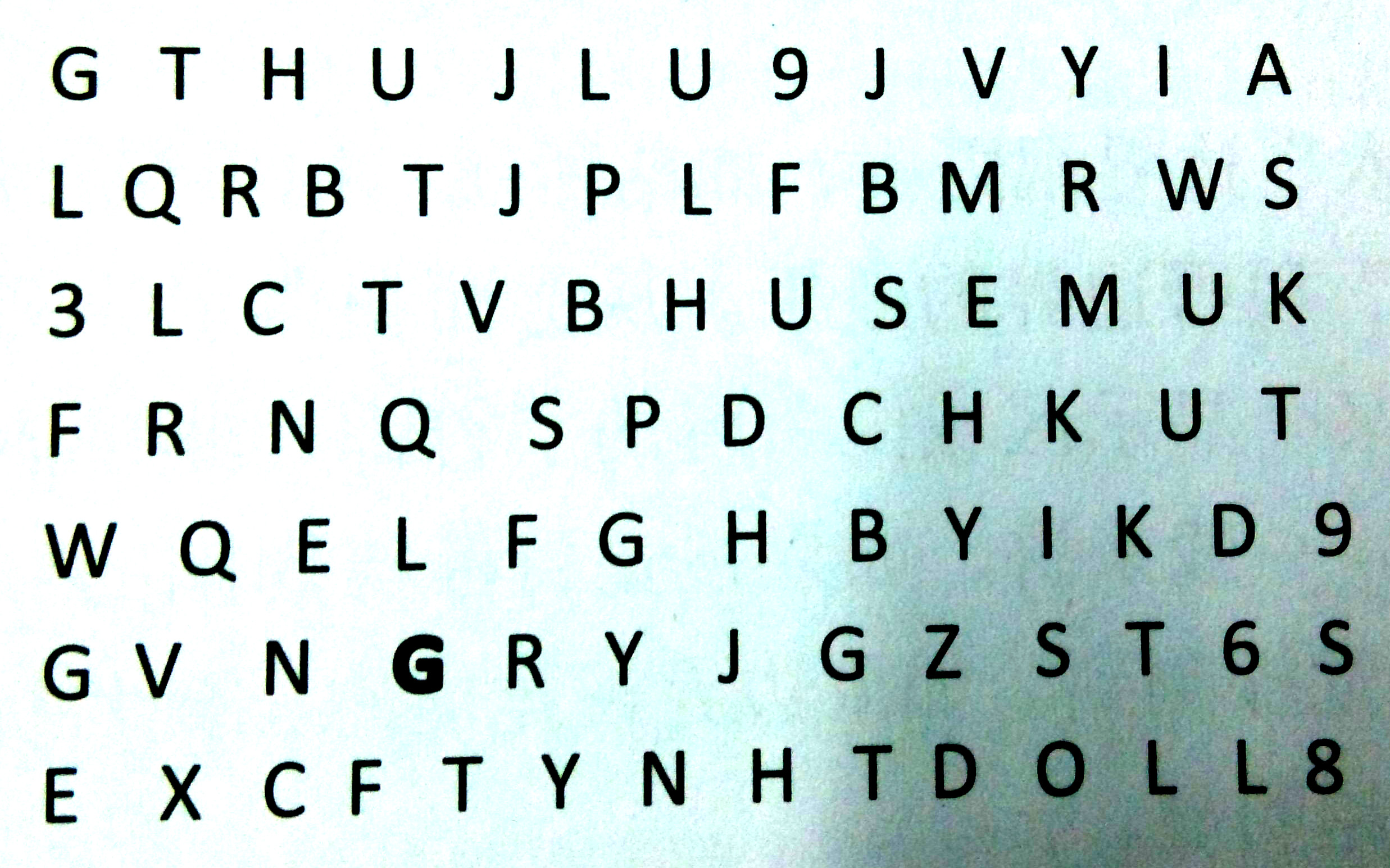
是的仅仅通过视觉边界的模糊视觉感知,就能够感知到。比如从下面这张图中找出字母G,这时候就会产生"跳入"的现象,帮助用户迅速
进行定位

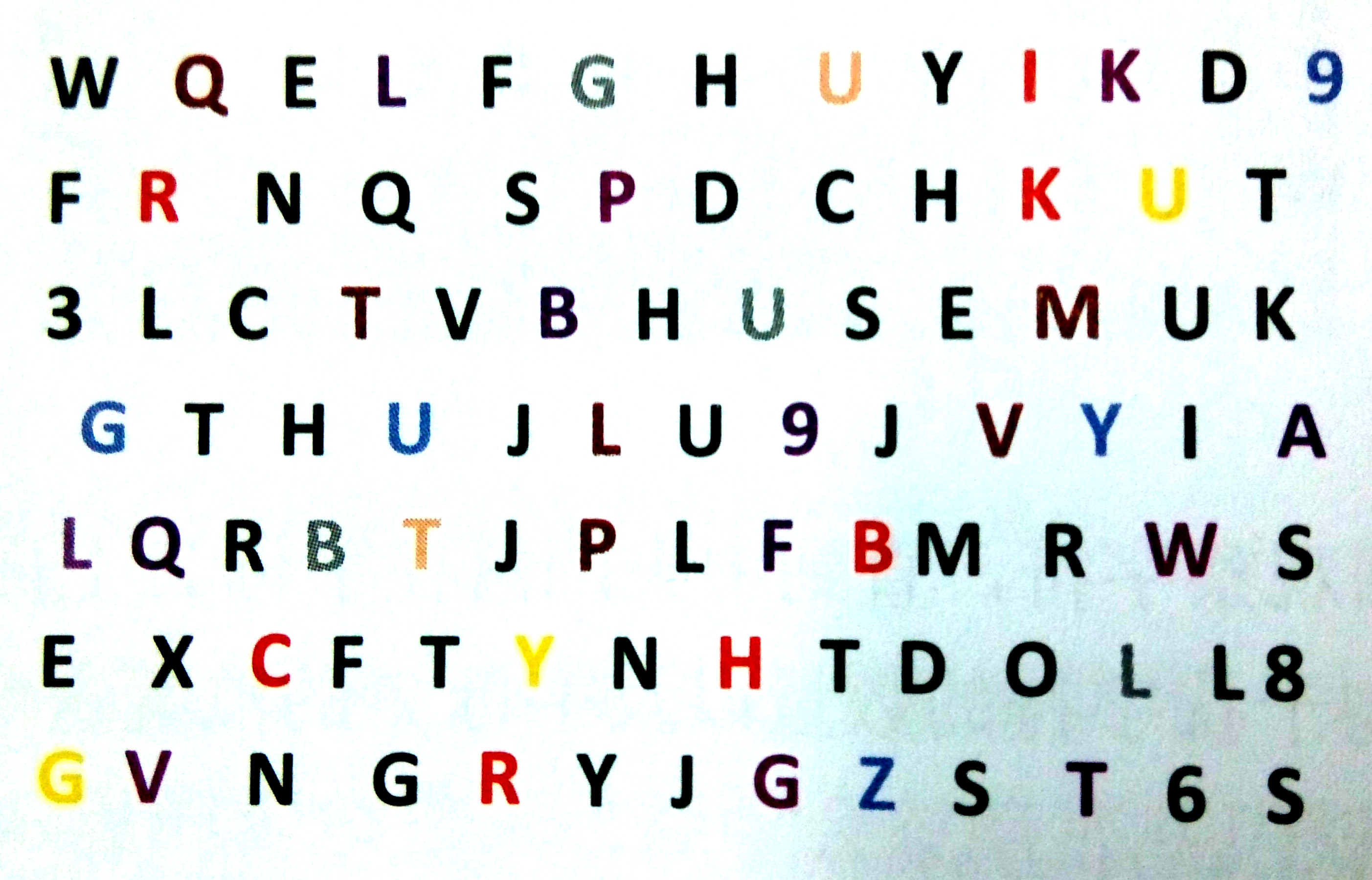
颜色和前面竞得晃动都能够产生"跳入"的现象,实际上,只要差异足够大,就会产生。比如找到下图中所有的红色字

在地图应用中,一般使用将产生拥堵的街道使用红色进行标记,不轮是从语义上还是从感官上,这都非常的合适

那么,问题就会随之产生,有的时候,系统并不能够确定用户的的目标信息是什么,因为用户可能将多个并列信息中的任何一项作为目标信息。
这怎么办?解决方法也不是没有:设计师可以尝试将这些并列的信息对象都做得与众不同。比如:手机的桌面上会同时放置众多不同的应用启动图标
用户可能启动任何一个应用,所以为了利用"跳入",设计师应该尽可能的将自己的应用的启动图标做的与众不同,这样用户就能够使用视觉边界检测
特征,继而迅速定位。而对于多个并列的菜单来说,除了加上不同的图标之外,基本上没有更好的方法了,但是当用户长期使用你的应用之后,就会
对菜单项的位置产生记忆,因此,使用Word的用户基本上能够快速的找到字体处理的各个选项。因此,对于菜单工具、列表、面板选项来说,不到
万不得已,千万不要进行项目的变动。



