方寸指间——细节设计_通知
通知设计
通知的设计方式,应该做到及时将用户关心的信息内容传递给用户,信息要针对用户的需要,或者是否是紧急的内容
,否则很容易引起用户的反感。同时需要注意实际的应用场景、时间点和隐私性等问题
通知设计的原则:及时传递有效信息,要能引起用户的注意,但又不打断用户的当前任务。能做到简单预览通知内容,
让用户来决断是否立即查看。如果过有多条同类信息,合并处理。

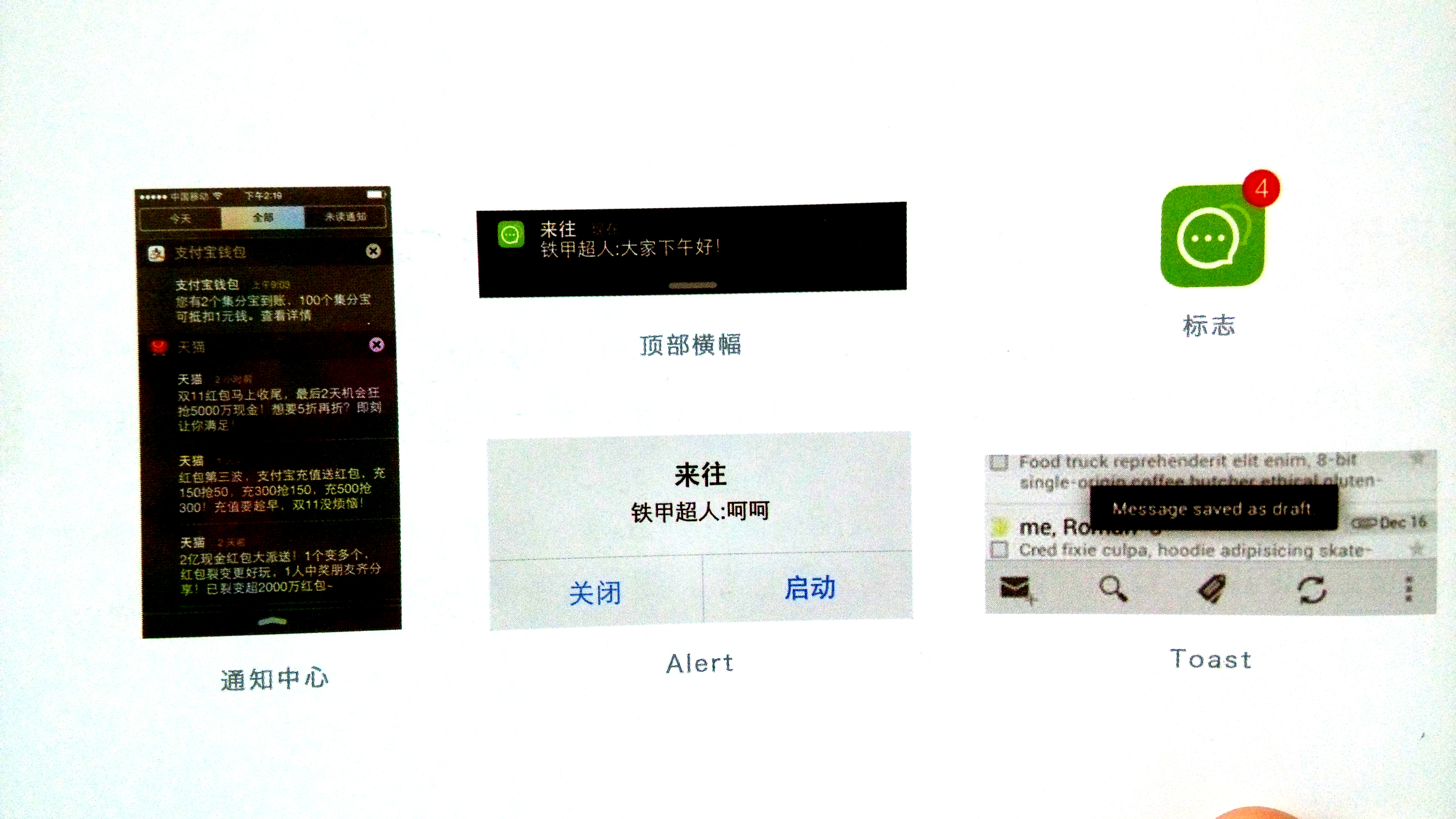
常见系统通知
1、通知中心:通知提醒内容都集中在此,在进入系统之后任何情况下都能够下拉查看,是最便捷、最不干扰用户的
方式
2、顶部横幅:在界面顶部短暂停留,能引起用户注意,但有打断当前任务界面
3、Alert:打扰程度最大的通知提醒,打断当前页面的所有操作。由于这种形式的滥用,现在很多用户习惯直接关
闭窗口,很少仔细查看通知内容
4、Toast:是一种操作之后的反馈,告知用户结果。可以设置时长,一般是3秒左右
5、标志:告知用户有新内容,提示查看,有部分用户习惯于消除这样的数字。但是如果通知数字过大,则对用户的
意义不大

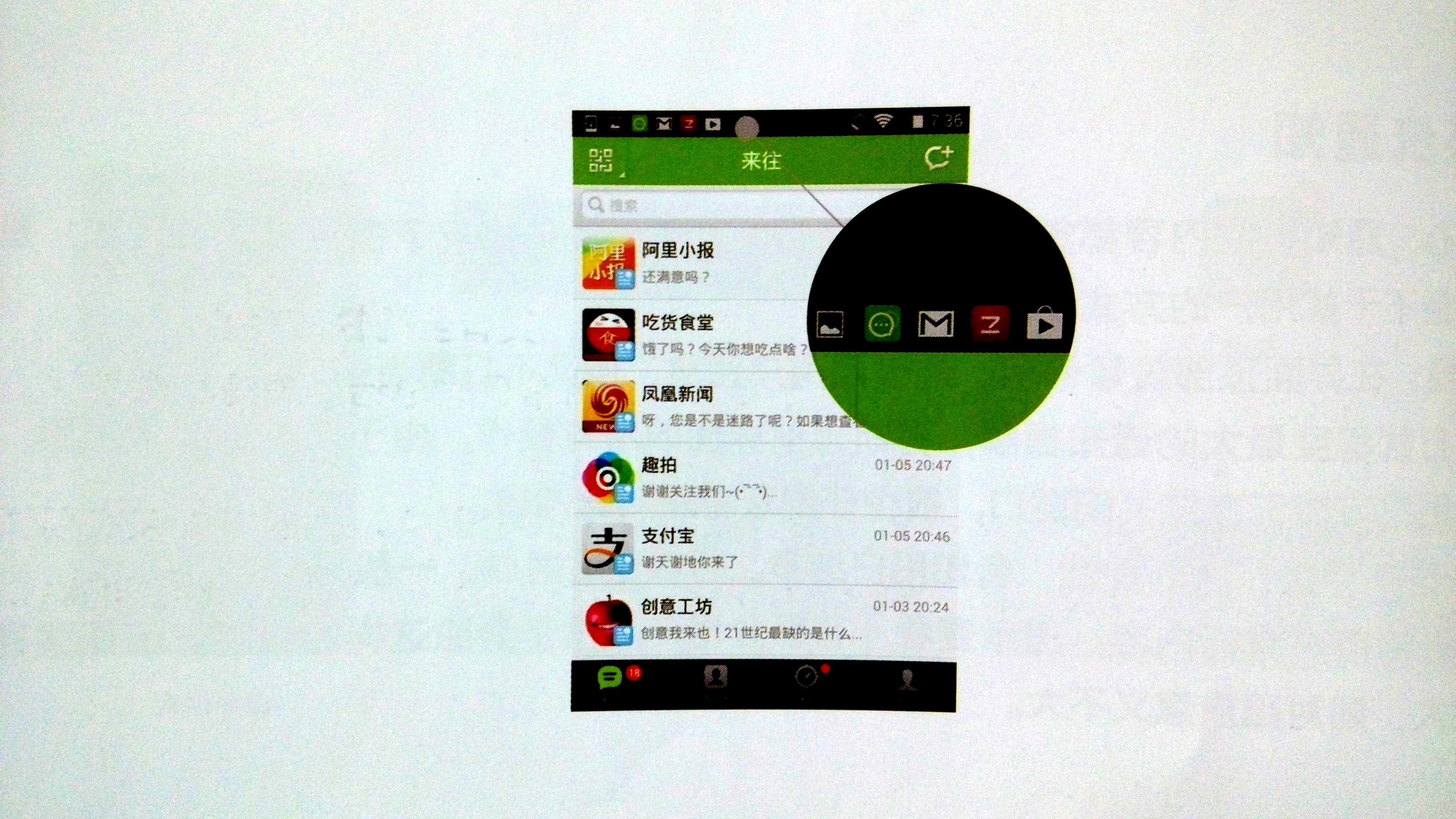
状态栏通知
状态通知方式的打扰程度最小,同时可以显示更长的时长,具有全局性的特点
1、Android的状态栏通知是系统自带的,结合消息中心,将会常见的电话、短信、系统状况等通知内容长期以图标的
方式占据者状态栏
2、IOS系统本身没有状态栏通知,但设计app的时候,可以通过覆盖状态栏的方式来实现通知的设计。所以IOS的状
态栏通知只出现在App本身,点击之后可以进入相应的通知内容

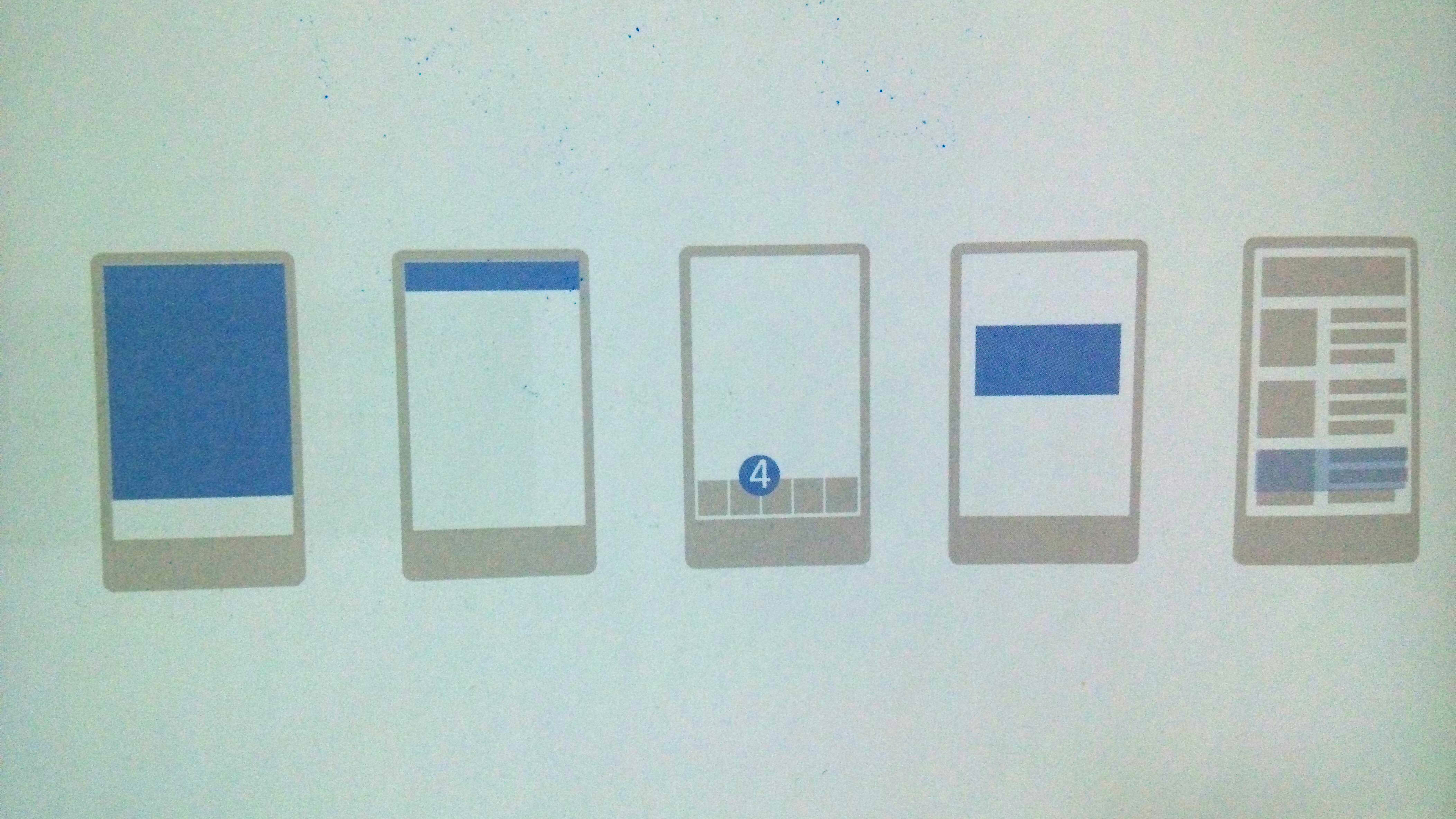
浮层通知
浮层通知,主要针对app内的通知提醒,一般不出现在新加载的页面中,以浮层的方式出现,浮层通知,具有较强的
引导性,但又不会打断当前的操作,用户可以选择是否关闭,具有临时性的特点

标志通知
标志通知,常见的表现方式为红点和数字。红点是一种更新提示,数字更准确、和用户关联度更高的提示。红点提示
和数字提示常常出现在app的标签导航栏和一些列表中。在权重上来说,红点和数字提示相比,数字更能够引起用户
的注意,但当数字过大时,容易引起用户的忽略。红点提示更适合在大信息量更新,且权重不高的情况下使用,一般
通过点击过后,红点会消失。数字提示更适合在更新信息量小,跟用户相关性更高的情况下使用,点击查看之后,数
字消失

硬件辅助
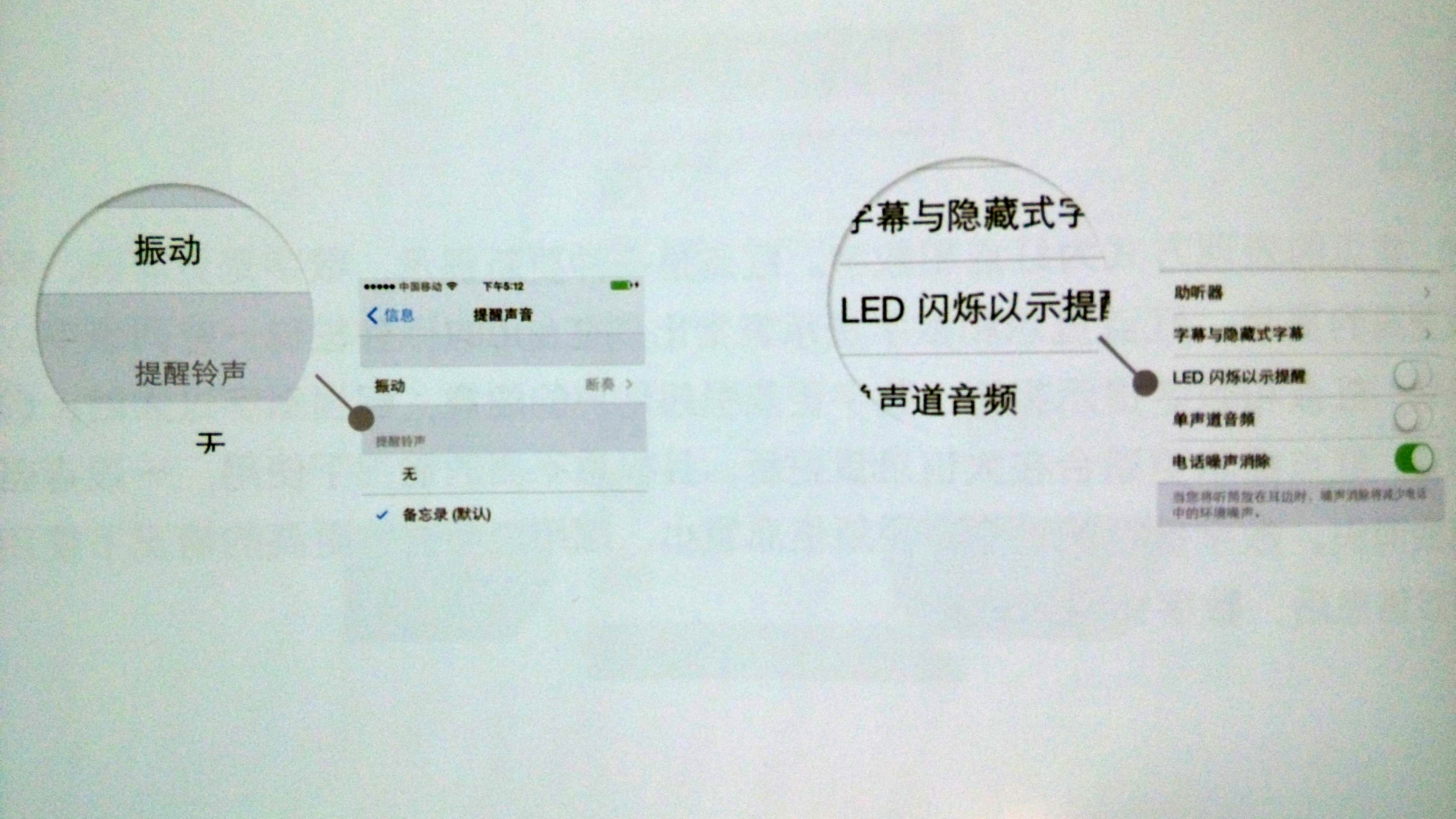
为了追求通知的及时性,引起用户的注意,通知设计有时候会加以硬件的辅助支持。已接收短信为例,常见的会有“叮”
提示音,在一些环境下我们会关闭提示音,使用震动来告知用户有短信。IOS也可以开启LED灯提示,Android上有
硬件指示灯。这些硬件的方式都可以作为通知的辅助手段,再设计中被利用起来