Android ViewFlipper的使用分析
【ViewFlipper】——基础
1、ViewPager 和ViewFliping的区别:
最显著的区别就是ViewPager在滑动的时候内部的View默认就能够跟随手指滑动,而 ViewFliping内部的View组件不能够跟随手指滑动,也就是说它的滑动不受手指的晃动的控制
这样的话,我们用ViewFliper一般用在自动放映的图片展示(幻灯片上),否则的话就要考虑使用ViewPager了
2、ViewFlipper的使用机制:
① 将多个View组件添加到ViewFlipper的对象中
②为ViewFlipper中的View切换设置动画
③之后启动ViewFlipper的开始播放方法之后就能够一次切换这些View,在切换的过程中应用指定的动画
【ViewFlipper】——API
1、addView(View view)
将指定的View组件添加到ViewFlipper对象中,多次调用就可以添加多个View组件了 这个是View,所以可以添加任何的布局视图,但是ImageView自动放映幻灯片常用,否则用
ViewPager较好,你说呢?除此之外,我们也可以在XMl布局文件中将多个ImageView直接包裹在<ViewFlipper..../>中即可
2、setInAnimation(Animation animation) setInAnimation(Context context , int resId) 设置将要进入的那个画面的进入动画效果
setInAnimation(Animation animation) setOutAnimation(Context context , int resId) 设置将要移出的那个画面的移出动画效果
3、showPrevious() 显示上一张View页面
showNext() 显示下一张View页面
如果我们要人为的控制播放的话,就要用到这两个方法,这时setInAnimation 和setInAnimation 要和 showXXX()方法配合使用,下面的例子中没有涉及到,
参见《疯狂Android讲义ViewFlipper的例子》
4、setFlipInterval(int ):设置View切换的时间间隔,参数为毫秒
5、startFlipping():开始进行View的切换,时间间隔是上述方法设置的间隔数,切换会循环进行
6、stopFlipping():停止View切换
7、setAutoStart(boolean ) 设置是否自动开始。如果设置为“true”,当ViewFlipper显示的时候View的切换会自动开始
【ViewFlipper的幻灯片放映】
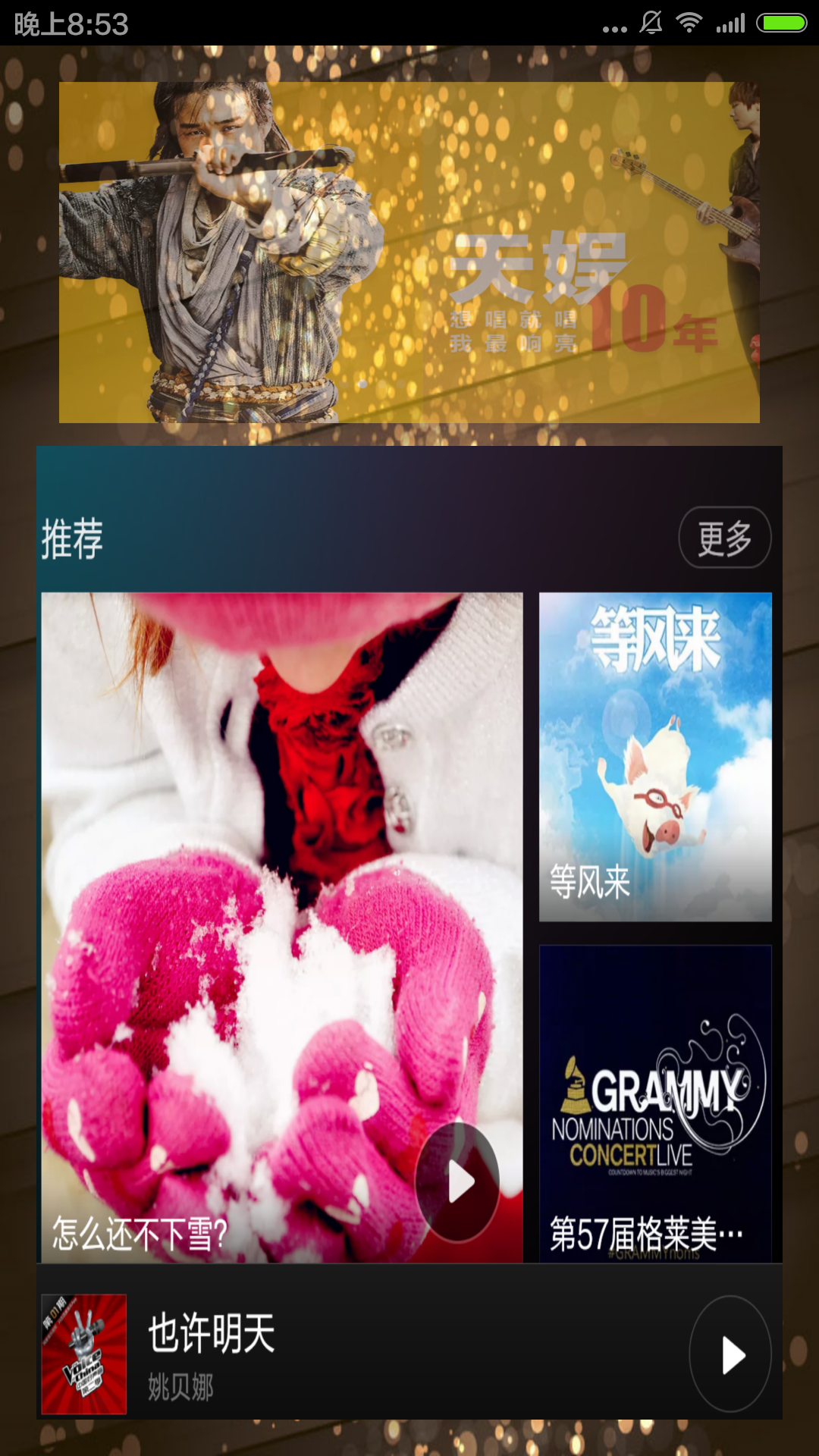
我们接下来模仿一下小米的音乐播放器的界面,这个界面的最上面是一个循环放映的幻灯片,效果如下:

上面的幻灯片正在处于切换状态
主布局非常的简单,上面是一个ViewFlipper,下面是一张图片
主布局文件activity_main.xml
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:paddingBottom="@dimen/activity_vertical_margin" 6 android:paddingLeft="@dimen/activity_horizontal_margin" 7 android:paddingRight="@dimen/activity_horizontal_margin" 8 android:paddingTop="@dimen/activity_vertical_margin" 9 tools:context="com.example.viewflipper_test.MainActivity" 10 android:background="@drawable/background" > 11 12 <ViewFlipper 13 android:id="@+id/viewFlipper" 14 android:layout_width="wrap_content" 15 android:layout_height="150dp" 16 android:layout_alignParentTop="true" 17 android:paddingEnd="10dp" 18 android:paddingStart="10dp" 19 android:persistentDrawingCache="animation" 20 android:flipInterval="6000"> 21 22 <ImageView 23 android:layout_width="wrap_content" 24 android:layout_height="wrap_content" 25 android:scaleType="fitXY" 26 android:src="@drawable/view_1"/> 27 <ImageView 28 android:layout_width="wrap_content" 29 android:layout_height="wrap_content" 30 android:scaleType="fitXY" 31 android:src="@drawable/view_2"/> 32 <ImageView 33 android:layout_width="wrap_content" 34 android:layout_height="wrap_content" 35 android:scaleType="fitXY" 36 android:src="@drawable/view_3"/> 37 <ImageView 38 android:layout_width="wrap_content" 39 android:layout_height="wrap_content" 40 android:scaleType="fitXY" 41 android:src="@drawable/view_4"/> 42 43 </ViewFlipper> 44 45 <ImageView 46 android:layout_width="match_parent" 47 android:layout_height="match_parent" 48 android:layout_below="@id/viewFlipper" 49 android:paddingTop="10dp" 50 android:layout_alignParentBottom="true" 51 android:layout_centerHorizontal="true" 52 android:scaleType="fitXY" 53 android:src="@drawable/bottom_picture"/> 54 55 </RelativeLayout>
动画文件 res/anim/left_out.xml
1 <?xml version="1.0" encoding="utf-8"?>
2 <set xmlns:android="http://schemas.android.com/apk/res/android"
3 android:interpolator="@android:anim/linear_interpolator"
4 android:shareInterpolator="true"
5 android:duration="2000">
6
7 <alpha android:fromAlpha="1.0"
8 android:toAlpha="0.0"/>
9
10 <translate
11 android:fromXDelta="0%"
12 android:toXDelta="-100%"/>
13
14 </set>
动画文件 res/anim/right_in.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <set xmlns:android="http://schemas.android.com/apk/res/android" 3 android:interpolator="@android:anim/linear_interpolator" 4 android:shareInterpolator="true" 5 android:duration="2000"> 6 7 <alpha android:fromAlpha="0.0" 8 android:toAlpha="1.0"/> 9 10 <translate 11 android:fromXDelta="100%" 12 android:toXDelta="0%"/> 13 14 </set>
主Activity文件 MainActivity.java文件
1 public class MainActivity extends Activity { 2 3 ViewFlipper viewFlipper ; 4 5 @Override 6 protected void onCreate(Bundle savedInstanceState) { 7 super.onCreate(savedInstanceState); 8 setContentView(R.layout.activity_main); 9 10 viewFlipper = (ViewFlipper)findViewById(R.id.viewFlipper); 11 viewFlipper.setInAnimation(MainActivity.this, R.anim.right_in); 12 viewFlipper.setOutAnimation(MainActivity.this, R.anim.left_out); 13 14 viewFlipper.setAutoStart(true); 15 } 16 }
【注意】
我们在ViewFlipper中设定了切换间隔时间android:flipInterval="6000" ,这个时间一定要注意,它也将动画的执行时间包含在内了,由于我们自上面的动画文件中,将动画的切换时间设为android:duration="2000" , 这样的话,每个ImageView的展现时间实际为 4000 毫秒



 浙公网安备 33010602011771号
浙公网安备 33010602011771号