JavaScript进阶之this
javascript的this,一个不知道究竟属于谁的东西
this是一个大利器,用好了就可以帮我们省掉很多事,然而事实上却总是让我们出错。自己就吃过很大的亏。现在咱们就来扒一扒this究竟是什么。
自己看过很多博客或者帖子,看了之后总是感觉当时明白了。后面用的时候总是各种混乱。其实并非人家讲得不好,实在是自己没有真正理解到,后面通过做项目才算是看透了一些东西。
首先我们得死记一句话,this指向的是当前对象。
那么这个对象究竟指的是什么。什么是对象。我们从以下几个方面来理解:
- JavaScript是一种弱类型的语言,和一些强类型的语言如java,C#等不同。js的对象和他们的对象不一样,js的所有数据都是对象,普遍的对象就是若干键值对的组合。而在java,C#中是先有类,再通过类来创建实例,这个实例叫做对象。ps:在ES6中js推出了class这个概念(本人表示非常喜欢这样发展)。
- js所有数据都是对象,言外之意就是:number,array,function,null,erro,reg,date,{一系列键值对的组合}等等数据类型都可以看作对象。
- 我们有多种方式创建对象,new functionName或者直接var Myobject={一系列键值对}等等
下面我们就来用一个demo来看看吧
首先我们创建一个构造函数。这个构造函数类似于Java中类的构造函数,Js的构造函数的目的也是初始化值的作用,只是JS中无需先写class,直接写一个构造函数然后new这个构造函数就可以创建一个对象。
var person=function (name) {
this.name=name;
this.show=function () {
alert("我的名字是 "+this.name);
}
}
我们可以看到构造函数里面有this,这个this.name就是指向这个函数中创建的name;符合我们之前的那句话,this指向当前对象。
我们再添加一段Html代码以显示效果
<body>
<div>
<div>
<button id="test">查看爱好</button>
</div>
</div>
<script type="text/javascript" src="index.js"></script>
</body>
然后我们为这个id为test的按钮绑定一个事件,此时js代码变为
var person=function (name) {
this.name=name;
this.show=function () {
alert("我的名字是 "+this.name);
}
}
var pengl=new person("PengL");
document.getElementById("test").addEventListener("click",function() {
pengl.show();
});
我们点击这个按钮可以看到

现在我们来分析一下代码,我们通过var pengl=new person("PengL");来创建了一个对象,此时this指向的便是PengL这个当前对象,然后将对象的show方法绑定为按钮的点击事件,点击按钮后通过弹出框可以看到this.name指向的名字。说明到现在为止。this,指向当前对象仍然是正确的。
那么问题来了,如果我们不用new创建对象,直接调用这个函数会怎么样呢。我们把代码改成这样
var person=function (name) {
this.name=name;
this.show=function () {
alert("我的名字是 "+this.name);
}
}
//var pengl=new person("PengL");
var pengl=person("PengL");
document.getElementById("test").addEventListener("click",function() {
pengl.show();
});
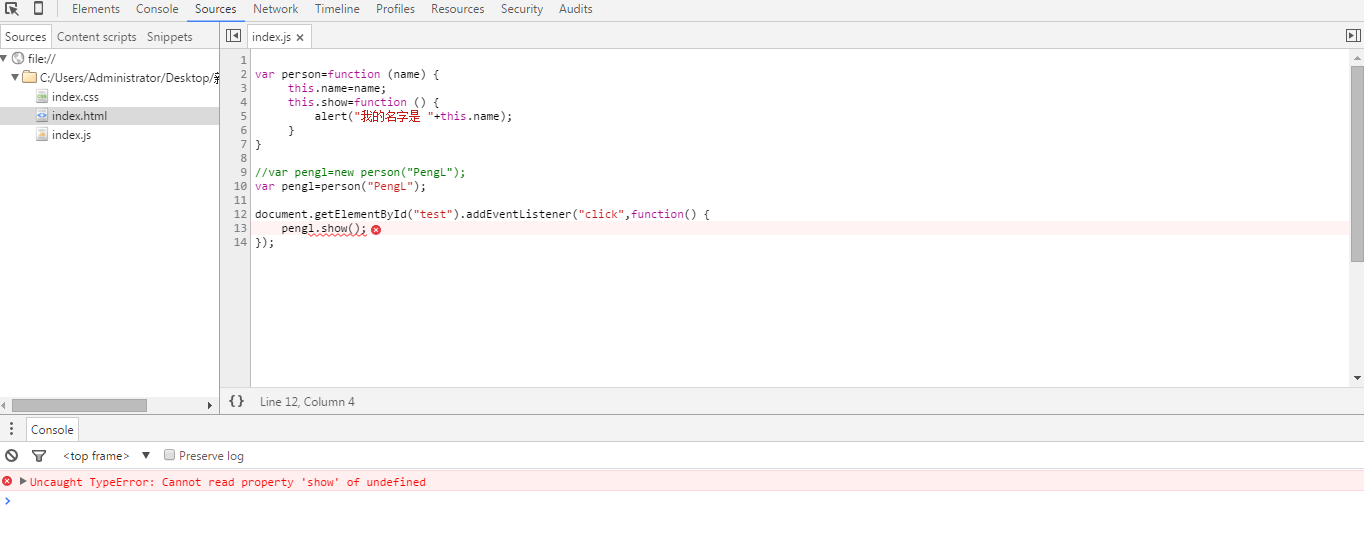
然后运行点击按钮查看效果,这时我们发现没有反应,我们打开控制台调试看,发现报错

我们可以看到控制台下面显示show属性undefined,为什么会这样。明明在构造函数中定义了show的呀。然而实际情况是这样:我们这次没有新建对象,而是直接把函数赋给了变量PengL,这时我们需要考虑的问题是什么?当前对象是谁?是这个函数吗?函数不也是对象吗?事实是如果没有新建对象。那么这些普通函数都属于一个大对象,那就是document对象。所以现在this,指的是document对象。而document对象并没有定义show方法,所以此时报错show为undefined。
通过上面的例子我们可以看到,this指向当前对象并没有错,重点是我们得弄明白当前对象是哪个,比如我们直接在html代码中添加onclick事件
<button value="aihao" onclick="GetButton(this.value)">
查看爱好
</button>
这时这个this指向的便是button元素这个对象,this.value便可以获取button的value值。
如过在js中通过this来获取value值
function GetButton () {
alert(this.value);
}
这时this指向的便是document对象,又会出现value undefined的错误了。
通过以上例子我们总结出以下几点:
- 找准当前对象是谁
- this指向当前对象
- 创建对象后this才能指向这个对象,直接调用函数是没用的
- 普通函数和全局变量等属于的对象都是document
这就是我想要分享的对于this的理解,可能有些同学对于js的对象这有一些不熟悉,看demo的时候会有些不容易理解,网上有很多大牛写的关于对象的博客。大家可以去看看。后面要是有机会,笔者也尝试看能不能把对象也来说说清楚!!!





