Web访问原理-从输入URL到页面加载完成的过程中都发生了什么事情?
从输入URL到页面加载完成的过程中都发生了什么事情?--这是一个经典的面试题;
主要是关于计算机网络方面的知识基础,对于非科班计算机自学web开发的同学可能理解起来就很困难。
StackOverFlow上有一个简要回答:
http://stackoverflow.com/questions/2092527/what-happens-when-you-type-in-a-url-in-browser
Piskvor的回答:
作一个简单粗暴的描述,假设是简单的HTTP请求,IPV4,没有代理。
1.浏览器查询缓存,如果缓存存在跳到第9步。
2.浏览器询问操作系统服务器的IP地址。
3.操作系统做DNS查询,返回IP地址给浏览器。
4.浏览器打开对服务器的TCP连接(如果是HTTPS协议的话会更复杂)。
5.浏览器通过TCP连接发送HTTP请求。
6.浏览器接收HTTP响应并且可能关掉TCP连接,或者是重新使用连接处理新请求。
7.浏览器检查HTTP响应是否为一个重定向(3xx 结果状态码 ),一个验证请求(401),错误(4xx 5xx)等等,这些都是不同响应的正常处理(2xx).
8.如果响应可缓存,将存入缓存。
9.浏览器解码响应(例如:如果它是gzziped压缩)。
10.浏览器决定如何处理这些响应(例如,它是HTML页面,一张图片,一段音乐)。
11.浏览器展现响应,对未知类型还会弹出下载对话框。
这里边的每个步骤都可以长篇大论一番,当然还有很多东西与这些步骤平行发生。主要要掌握计算机与网络设备之间通信
Web使用一种HTTP(HyperText TransFer Protocol,超文本协议)的协议作为规范,完成从客户端到服务器等一系列运作流程。可见web是建立在HTTP协议上通信的。
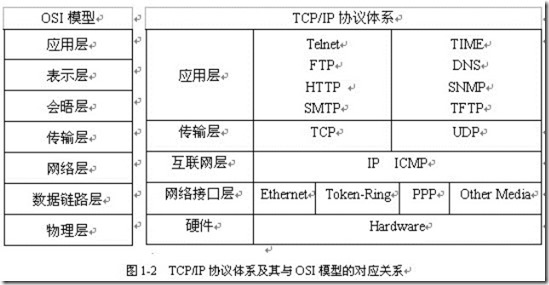
通常我们使用的网络(包括互联网)是在TCP/IP协议族的基础上运作的,而HTTP属于它内部的一个子集。
计算机与网络设备之间通信的协议总称为TCP/IP.该协议最重要的一点就是分层。
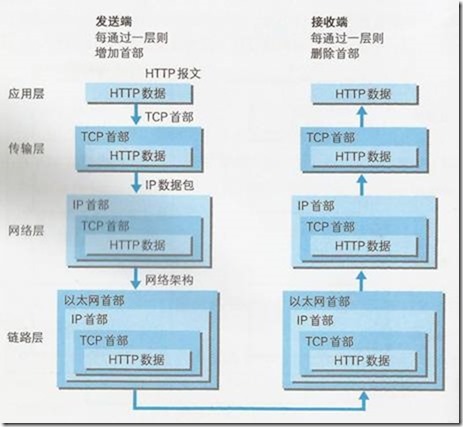
利用TCP/IP协议族进行通信时,会通过分层顺序与对方进行通信。
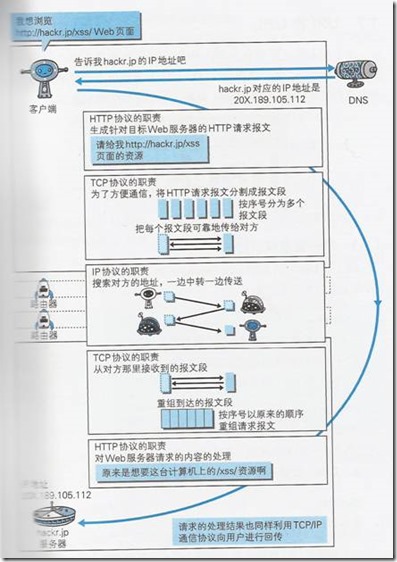
与HTTP关系紧密的协议有:
DNS:负责域名解析
TCP:确保可靠性,会数据分割
IP:负责传输
传输过程图如下:
深入理解整个计算机体系和硬件的话,FEX团队的nwind专门有对该问题的文章:
http://fex.baidu.com/blog/2014/05/what-happen/
该回答真的非常有深度和广度。值得学习。