Win10+Python+Django+Nginx+MySQL开发教程及实例(3)——Nginx运行html网页
Win10+Python+Django+Nginx+MySQL开发教程及实例
PaulTsao
本教程共有三篇内容:
第四篇*:创建个人博客
第五篇*:个人博客网站上云部署并运行
第三篇:Win10+Python+Django+Nginx+MySQL 环境,用Nginx运行html网页
前提:开发环境已如上文那样搭建正确。
1.配置Nginx服务器
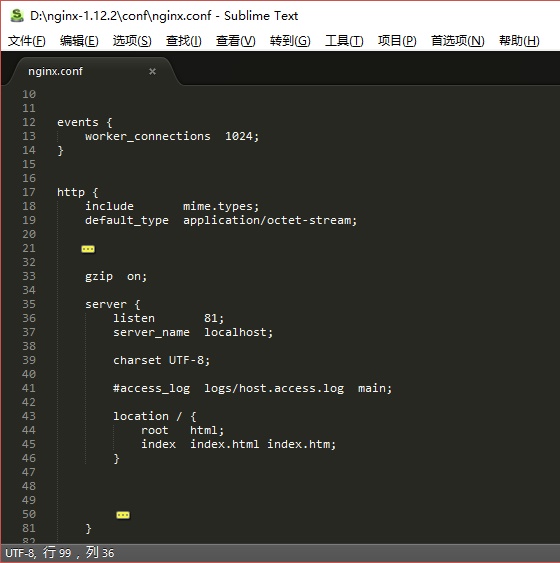
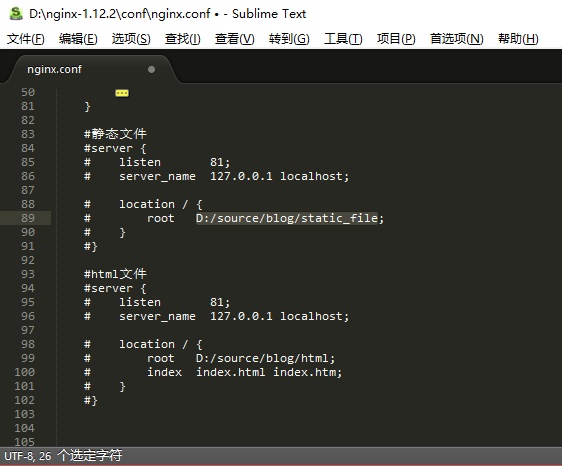
(1) 打开nginx配置文件,D:\nginx-1.12.2\conf\nginx.conf。
本文用Sblime Text打开。也可用其他编辑器或笔记本打开。
(2) 定位到http{ },将server 中监听端口listen改为81(避免与其他http服务竞争80端口),字符集charset改为 UTF-8,根目录root为html保持不变。
注意:1)修改后记得保存,并reload或重新start nginx。2)确保Nginx.exe安装目录添加到系统环境变量。
操作过程如下图所示:

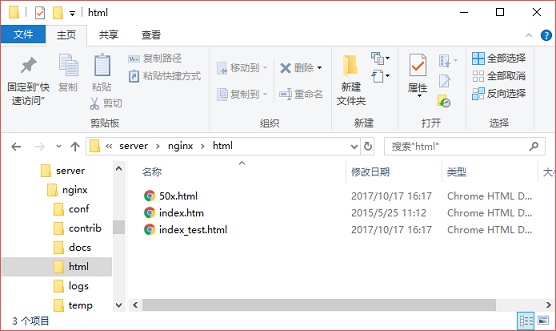
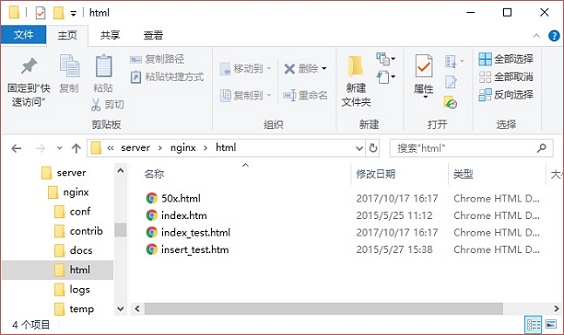
2. 编辑并添加html网页到制定目录。
将之前制作好的html网页,添加到html server root目录,即安装目录下的html文件夹。

3. 在浏览器地址栏,输入127.0.0.1:81即可看到自己的html网页被Nginx解析。

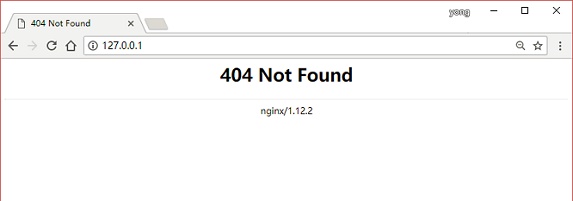
提示:作为对比,输入http服务默认的80端口,即127.0.0.1:80,则显示服务器找不到文件。

特别提示:
(1)基于Nginx针对静态html的优良高并发处理特性,可以单独指定其一个html server和静态文件 server。大型项目还可以自己指定服务器和文件目录路径,不一定非得选择默认安装文件目录下的html,比如将html 放在某个服务器的 \source\blog\html目录,将静态文件放在某个服务器的 /source/blog/static_file目录等。

(2)本文只用于测试少量网页,故root目录路径(html文件存放位置)默认不变,即Nginx安装目录中的html文件夹。
因此,上述专门设置的html server 和静态文件对这个小项目暂时不起帮助,先注释掉。而添加方法如下:
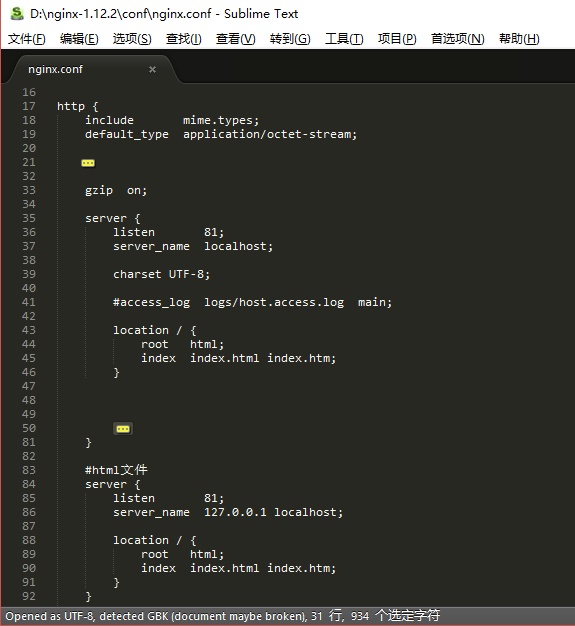
添加html文件服务器,即在http{ }末尾添加如下代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | #html文件 server { listen 81; server_name 127.0.0.1 localhost; location / { root html; index index.html index.htm; } } |

(3)本文在html目录中,放入两个以上html文件,但输入127.0.0.1:81后浏览器仍然只解析index_test.html而不解析insert_test.htm,原因也希望有前辈能帮我解惑。

参考文献




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步