Vue系列:Websocket 使用配置
WebSocket 是什么?
WebSocket 是一种网络通信协议。而且是在 HTML5 才开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
为什么需要 WebSocket ?
了解计算机网络协议的人,应该都知道:HTTP 协议是一种无状态的、无连接的、单向的应用层协议。
HTTP的弊端:无法实现服务器主动向客户端发起消息,它不支持持久连接的。
在websocket之前,传统的实现长轮询方法主要有: http long poll 或者ajax轮询。但轮询的效率低,非常浪费资源(因为必须不停连接,或者 HTTP 连接始终打开)。
如何配置 WebSocket ?
本篇主要讲解客户端的配置。而且没有必要为 WebSockets 使用 JavaScript 库。
实现 WebSockets 的 Web 浏览器将通过 WebSockets 对象公开所有必需的客户端功能(主要指支持 Html5 的浏览器)。
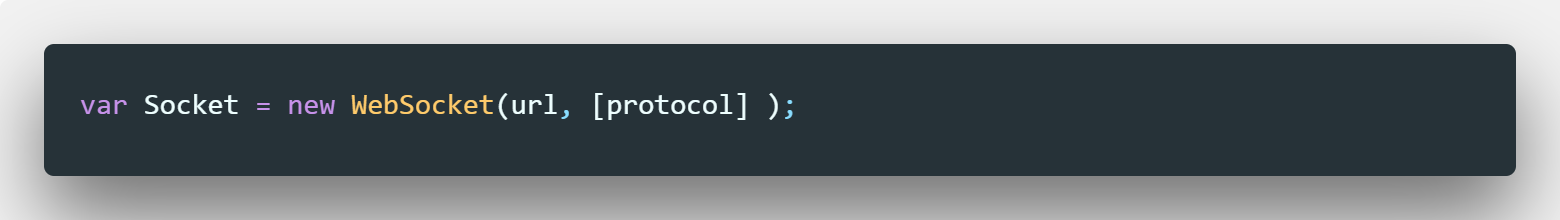
以下 API 用于创建 WebSocket 对象。

以上代码中的第一个参数 url, 指定连接的 URL。第二个参数 protocol 是可选的,指定了可接受的子协议。
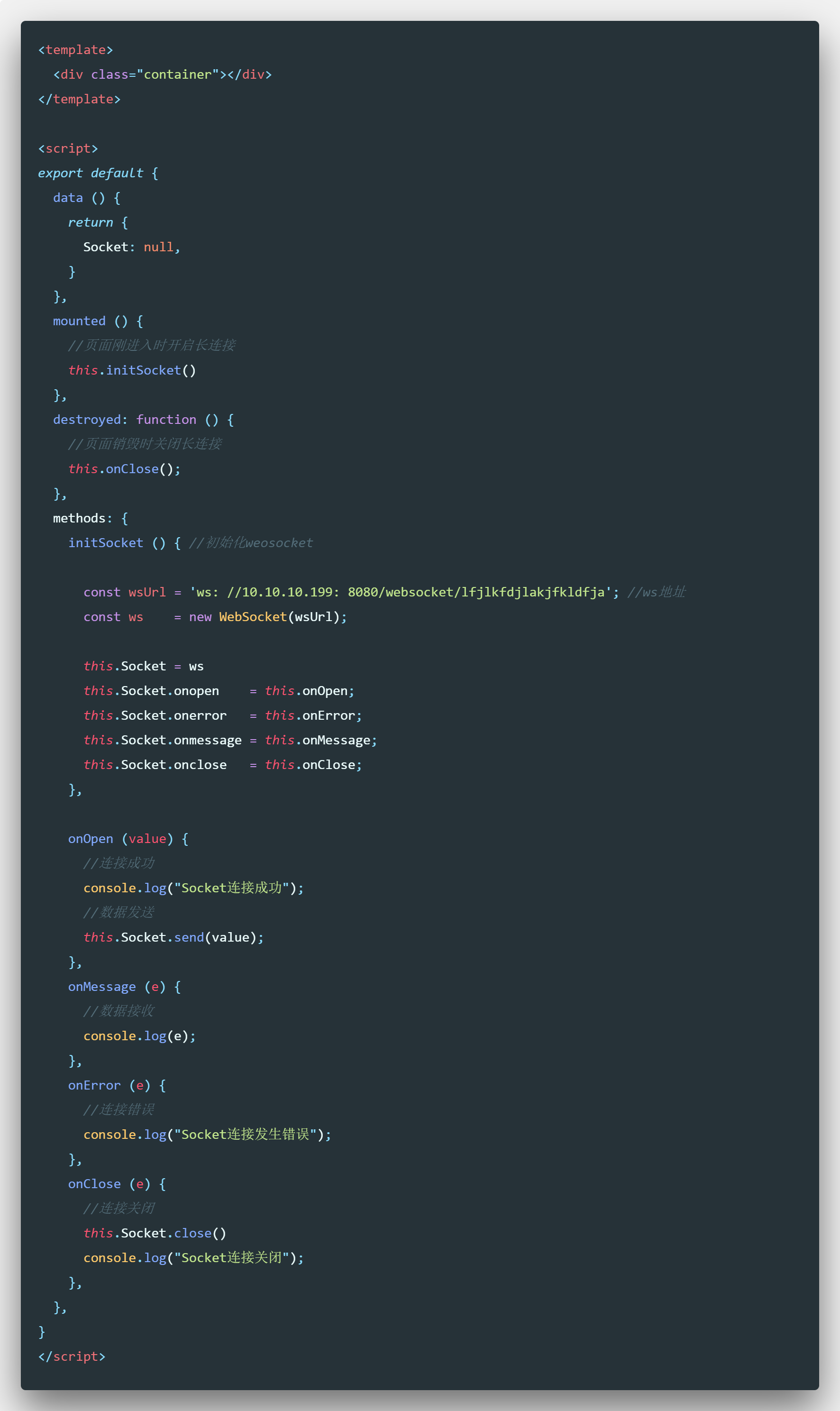
具体配置代码如下: