Unity入门教程(上)
一、介绍
目的:通过尝试制作一款使用玩家角色把小球弹飞的简单小游戏,熟悉使用Unity进行游戏开发的基本流程。
软件环境:Unity 2017.3.0f3,Visual Studio 2013
二、创建新项目
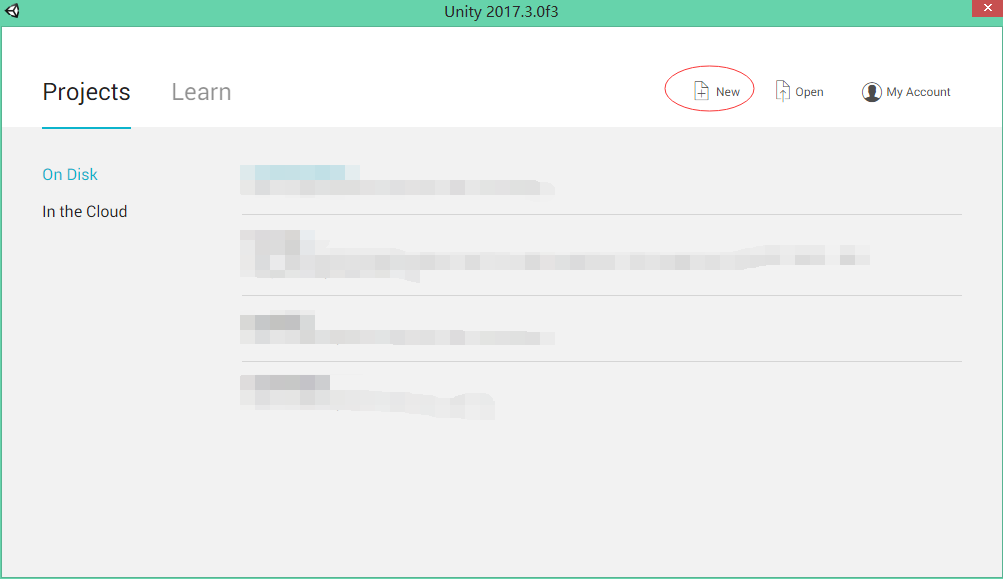
1,启动Unity后将出现一个并列显示Projects和Getting started的窗口。点击窗口中央的New Project按钮或者右上方的NEW文本标签,窗口下半部分内容将发生改变,出现Project Name文本框等内容。
2,如果Unity曾经被启动过(比如我),窗口中央将不再显示New Project按钮,取而代之的是曾经载入过的项目文件列表。这时右上方的NEW文本标签依然会显示,可以通过它来创建项目。

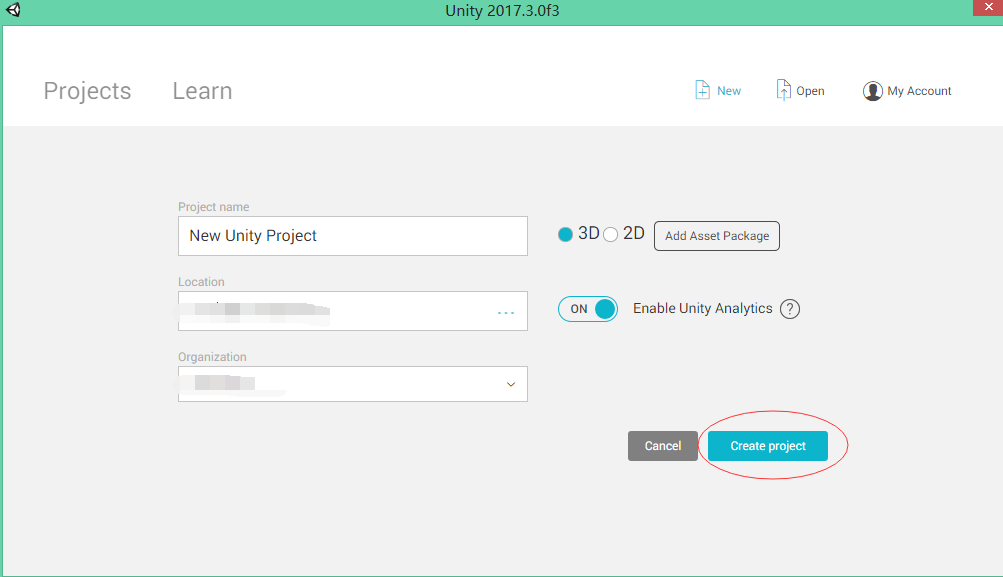
接下爱在指定的位置上依次输入项目名称、存储路径、项目创建者,点击右下角的创建项目,这样一个Unity项目就创建好了。

提醒:虽然文件夹名称和项目可以取任意名字,但是最好不要使用文字。因为如果路径中包含了文字,有可能导致Unity编辑器在保存和读取文件时出错。
三、创建地面(创建游戏对象)
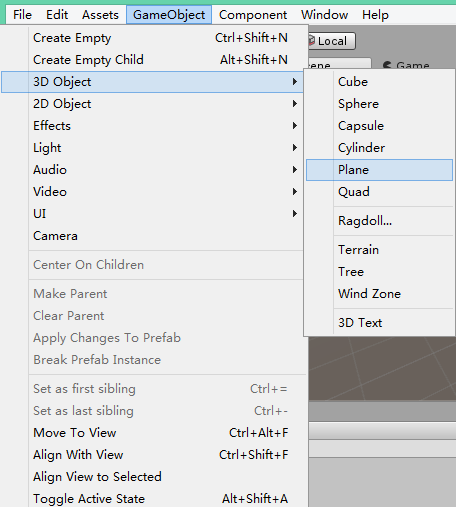
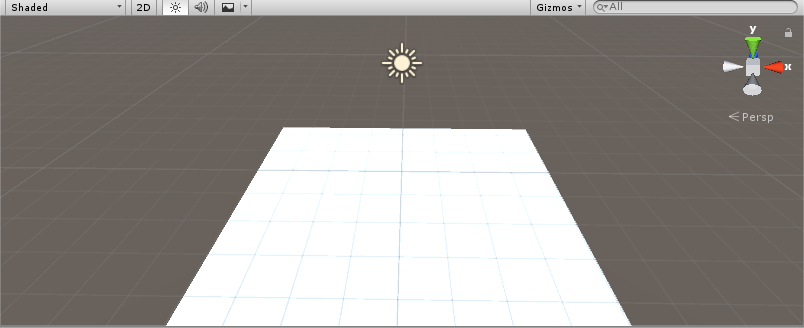
1,在窗口顶部菜单中依次点击GameObject→3D Object→Plane。

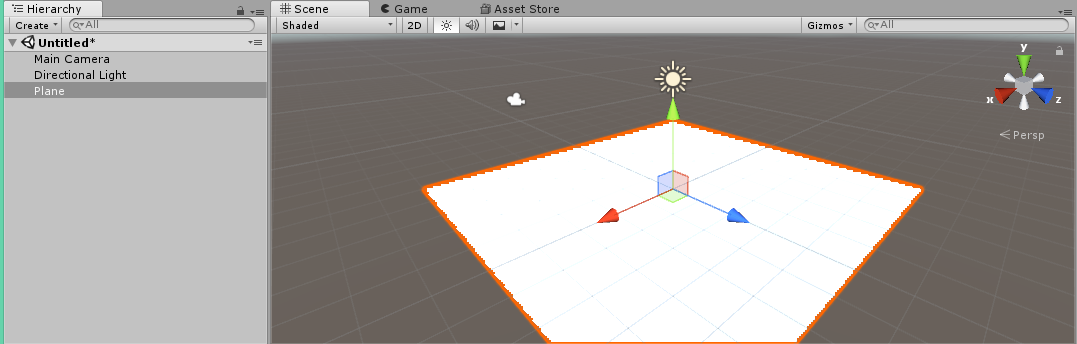
2,场景视图中央将出现一个平板状的游戏对象,同时层级视图中也增加了一项Plane(平面)。

四、创建场景,保存项目
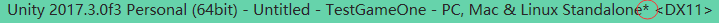
1,观察Unity的标题栏,能发现在最顶端文本右侧有一个“*”符号。

这个符号表示当前项目文件需要保存。保存后该符号就会消失,之后如果又做了什么操作需要重新保存,该符号会再次出现。
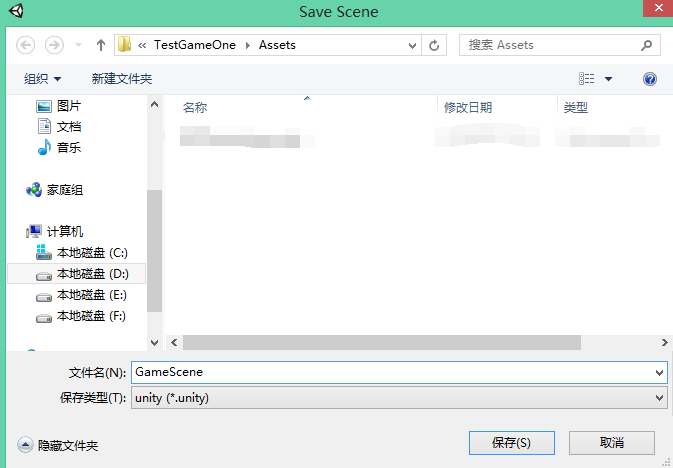
2,在窗口顶部菜单中依次点击File→Save Scene。


3,保存完毕后,项目视图中也添加了GameScene项(如果无法看见,可以尝试点击左侧的Assets标签)。

五、调整场景视图的摄像机
稍微调整一下摄像机的角度,使之能够从正面视角俯看我们刚才创建的地面对象。

调整摄像机角度的方式如下
- 按住Alt键的同时拖动鼠标左键,摄像机将以地面为中心旋转。
- 按住Alt和Ctrl键的同时拖动鼠标左键,摄像机则将平行移动。
- 滚动鼠标滚轮,画面将向着场景深处前后移动。
六、创建方块和小球
1,创建完地面后,接下来我们将创建代表玩家角色的小方块和球体游戏对象。
2,在窗口顶部菜单中依次点击GameObject→3D Object→Cube和GameObject→3D Object→Sphere。
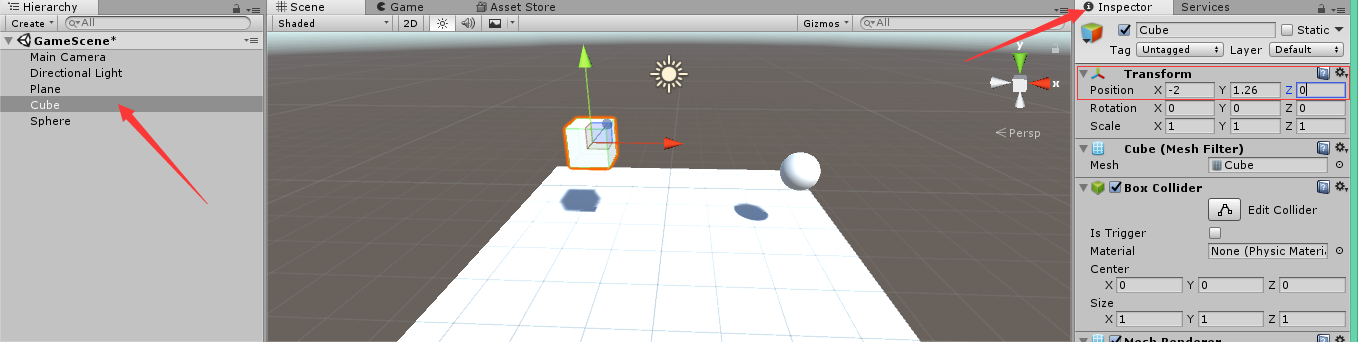
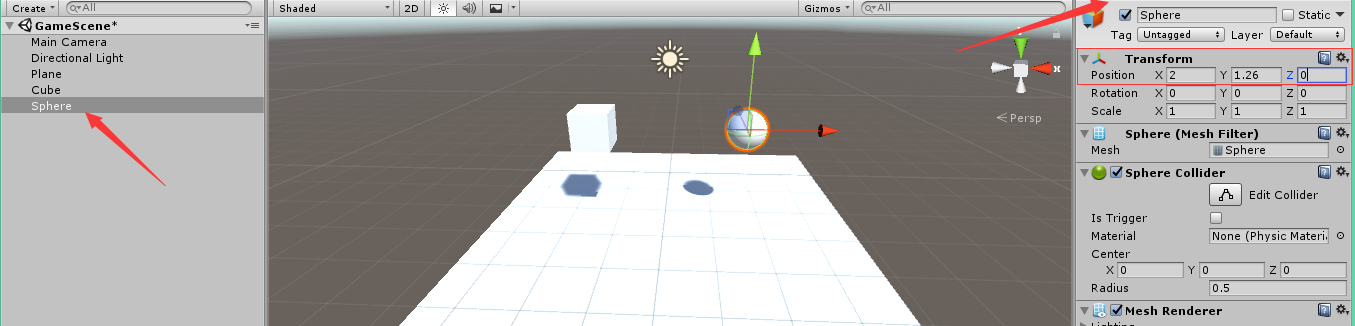
3,将方块移动到左侧,小球移动到右侧(拖动对象上的XYZ轴进行移动)。
4,精确移动:
- 在层级视图中选中小方块(小球也是如此)。
- 把检视面板中Transform标签下的Position的X值由0改为-2。


七、运行游戏
再次保存我们的项目文件(返回步骤四)。保存完成后,让我们把游戏运行起来。
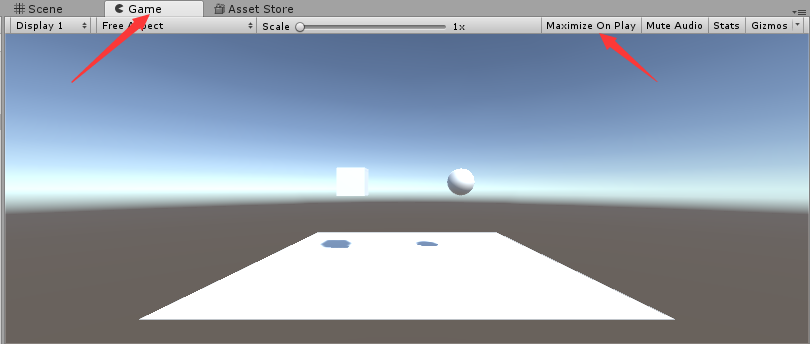
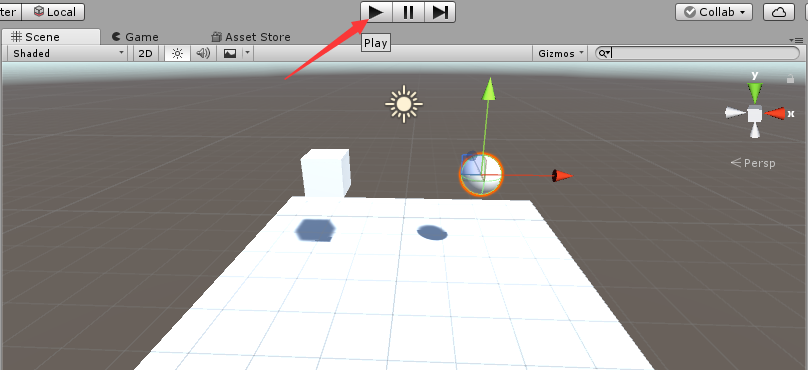
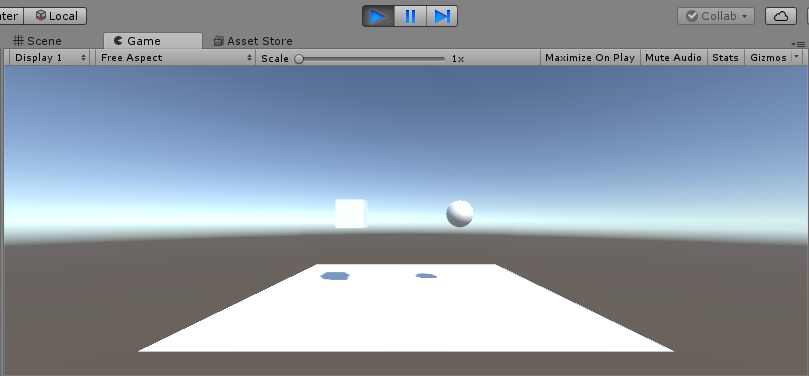
1,确认游戏视图标签页右上方的Maximize on Play图标处于按下状态,然后点击画面上方的播放按钮(位于工具栏中间的播放控件中最左边的三角形按钮)。


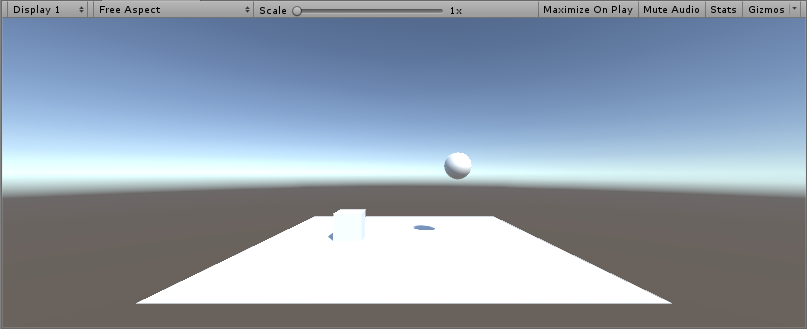
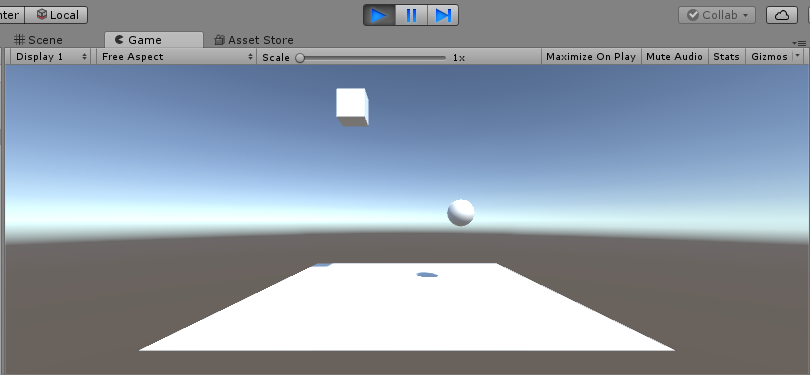
2,启动游戏后,将自动切换到游戏视图。场景视图中配置好的3个游戏对象将显示出来。若希望终止游戏运行,再次点击播放按钮即可。

提醒:游戏启动后,再次进行编辑前请务必先终止游戏运行。
八、摄像机的便捷功能
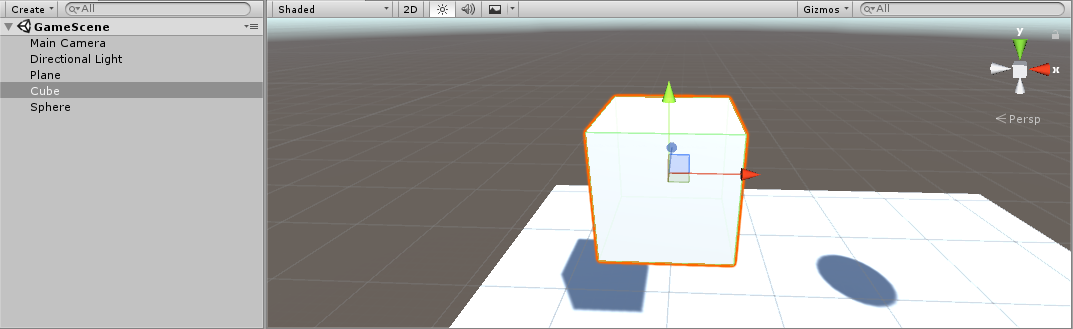
在层级视图选中Cube后,将鼠标移动到场景视图中,然后按下F键,可以看到摄像机将向Cube移动。

切记:选中某游戏对象后再按下F键,场景视图中的摄像机将移动到该对象的正面。当需要查看某游戏对象时这个方法会很方便。
九、修改游戏对象的名字
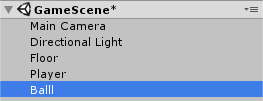
- 由于Cube是玩家操作的角色,我们叫它Player;
- Sphere是玩家要弹飞的球体,我们叫它Ball;
- 作为地面的Plane,我们叫它Floor。
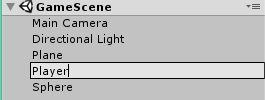
点击层级视图中的Cube,当背景变为蓝色后再次点击,名称文本将变为可编辑状态,把Cube改为Player后按下回车。


十、模拟物理运动(添加Rigidbody组件)
为了实现让玩家角色跳起来的效果,需要为游戏对象添加物理运动组件。
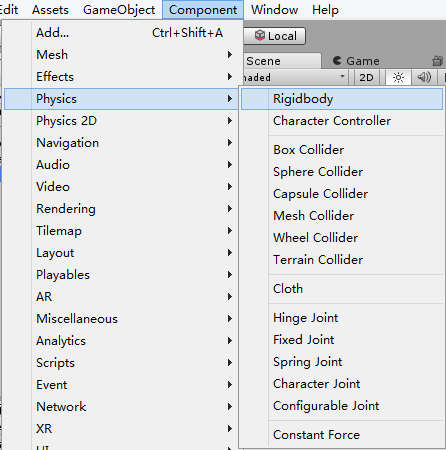
在层级视图选中Player,并在窗口顶部菜单中依次点击Component→Physics→Rigidbody。


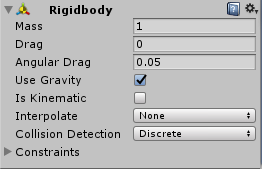
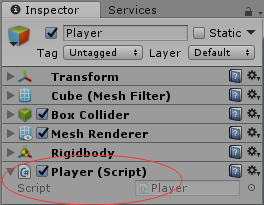
这样Rigidbody组件就被添加到了玩家角色中,可以在检视面板中看到Rigidbody。
再次运行游戏(步骤七),这一次玩家角色将快速落下并在撞到地面时停止。

十一、让玩家角色跳起来(添加游戏脚本)
1,由于该脚本用于操作玩家角色,所以命名为Player。
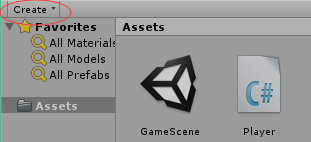
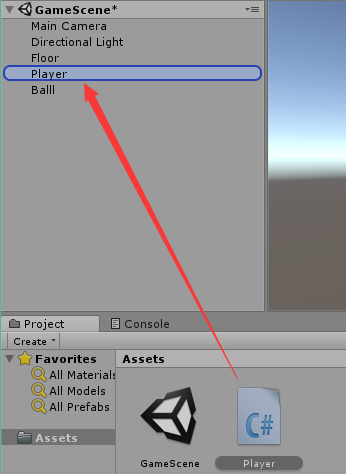
从项目视图的Create菜单中选择C# Script,项目视图右侧的Assets栏中将生成一个名为NewBehaviourScript的脚本文件,刚创建完成时,将其名字改为Player。
现在创建的脚本是一个空的脚本,即使运行也不会发生什么。为了能够将它用在游戏中,必须做相应的编辑。

2,选中Player脚本,点击检视面板上的Open按钮。这时Visual Studio 2013将会启动,Player.cs脚本被打开(我将Mono Develop编辑器换成了VS2013)
注:在项目视图中双击脚本项也能够启动编辑器(在这里是VS2013)。


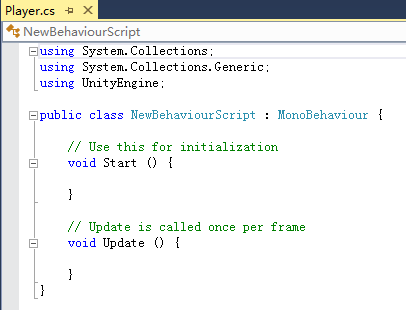
可以看到,创建好的脚本文件已经包含了若干行代码。这些代码是每个脚本都必需的,为了省去每次输入的麻烦,所以预先设置在文件中了。
3,脚本编辑
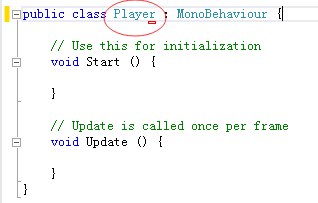
(1)脚本的开头有一行代码,确认public class 后紧跟着的类名为Player(Unity规定C#脚本中类名必需和文件夹名相同)

(2)代码编辑脚本
- 新增一个jump_speed数据成员
- 重写Update方法
using System.Collections; using System.Collections.Generic; using UnityEngine; public class Player : MonoBehaviour { protected float jump_speed = 5.0f; //设置起跳时的速度 // Use this for initialization void Start () { } // Update is called once per frame void Update () { if (Input.GetMouseButtonDown(0)) //点击鼠标左键触发 { this.GetComponent<Rigidbody>().velocity = Vector3.up * this.jump_speed; //设定向上速度 } } }
(3)保存代码
在VS2013中编辑完代码后,必需对其加以保存才能使其改动生效。
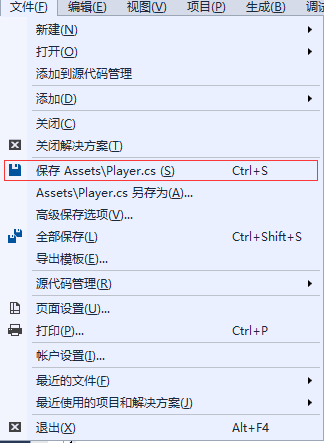
点击VS2013标题栏上的的文件→保存。
保存完后退出VS2013。

4,回到Unity编辑器中,也进行保存(步骤四)。
5,把新建的类组件添加到Player游戏对象上。
从项目视图中将Player脚本拖拽到层级视图中的Player对象上。这样就可以把Player脚本组件添加到玩家角色,此时在检视面板中也应该能看见Player标签。


6,再次启动游戏。点击鼠标左键后,玩家角色将“嘭”地弹起来(运行前记得再保存一次项目文件)。

十二、修改游戏对象的颜色(创建材质)
1,创建材质
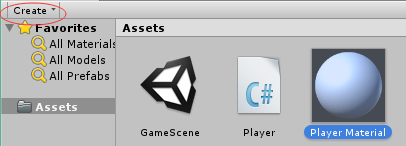
(1)在项目视图中依次点击Create→Material,就可以创建一个叫New Material的项。和脚本一样,把它的名字改为Player Material。

(2)改变颜色
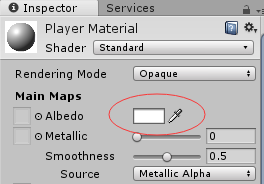
在检视面板中点击白色矩形,将打开标题为Color的色彩选择窗口。

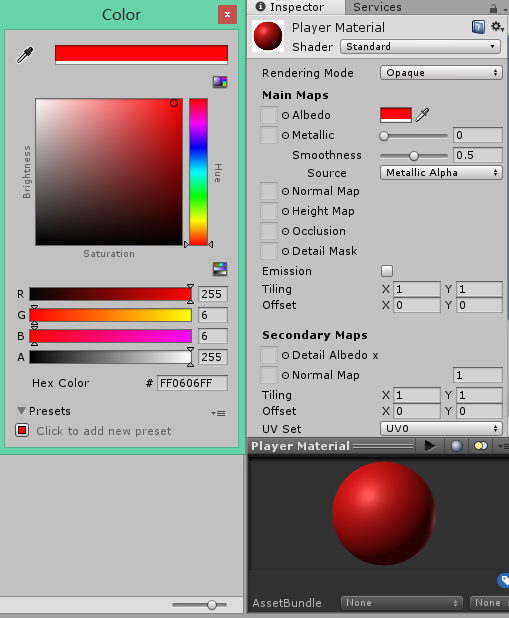
色彩选择窗口内的右侧有调色板,点击其中的红色区域,刚才的白色矩形将立即显示为选中的颜色。选择完颜色后关闭选择窗口。

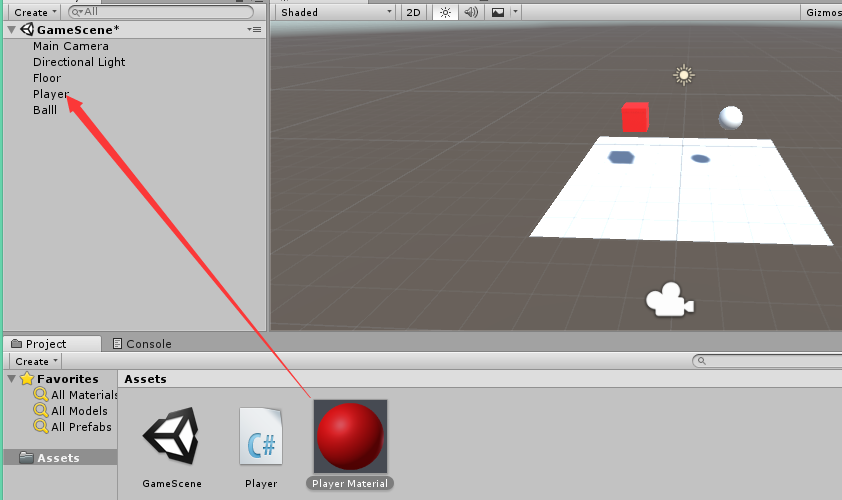
2,在项目视图中将Player Material拖拽到层级视图中的Player上。这相当于把Player Material分配给Player,场景视图中的游戏对象Player就变成红色了。

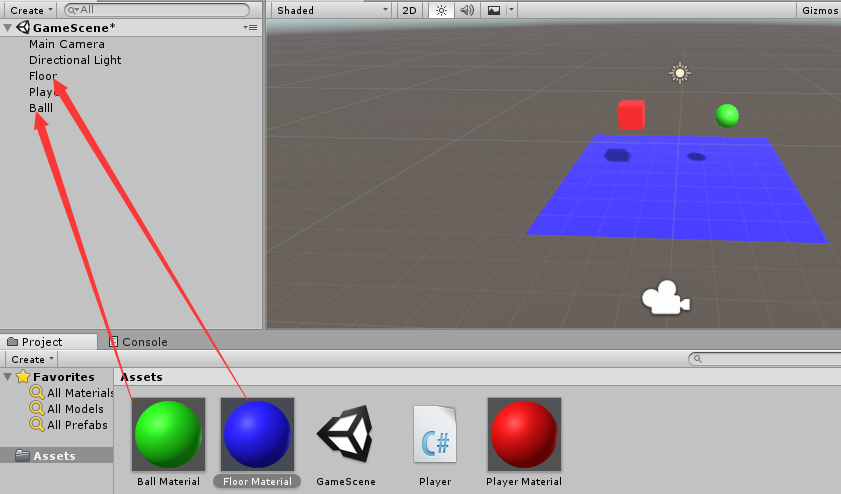
3,采用同样的方式创建绿色的Ball Material和蓝色的Floor Material,并分别将他们分配给Ball和Floor对象。

十三、调整游戏画面的尺寸(调整播放器设置)
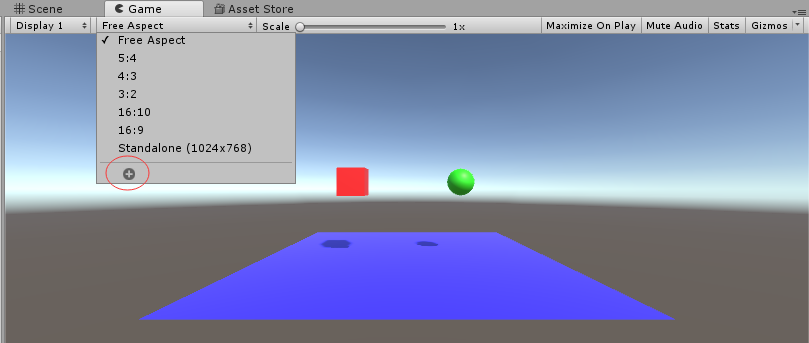
1,在Game标签左下方有Free Aspect文字,点击该处将出现下拉菜单,选中位于最下方的“+”菜单项,将打开一个标题为Add的小窗口。

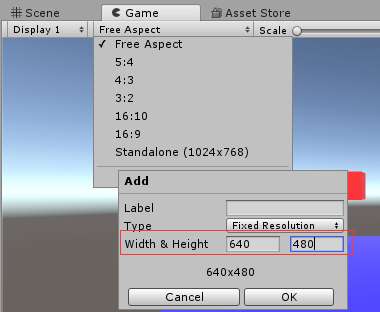
2,在Width&Height文字右侧的两个文本输入框中分别填入640和480,确认无误后按下OK按钮。

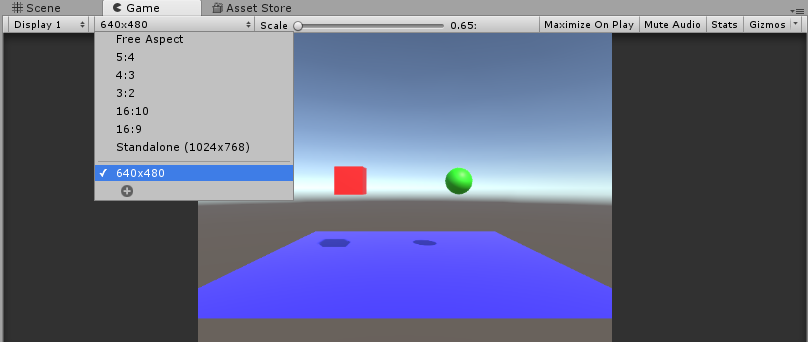
3,关闭Add窗口后可以在下拉菜单中看见新增了640*480项,同时该项左侧显示有被选中的标记。目前为止,我们已成功将游戏画面尺寸设置为640*480像素了。

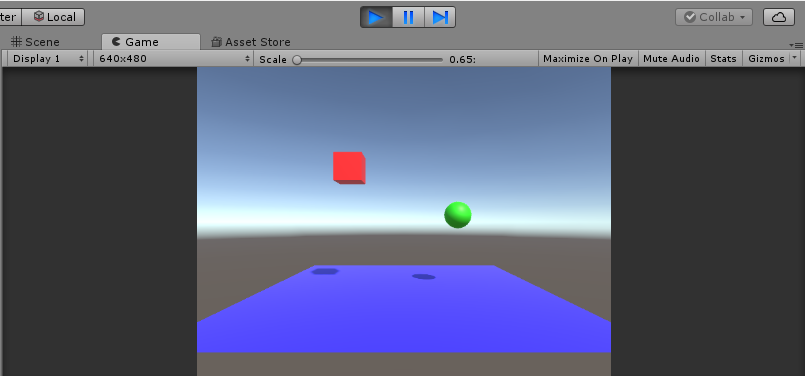
4,运行游戏(运行前记得先保存)

十四、小结
本次学习主要使我了解了使用Unity进行游戏开发的基本流程:创建好可见的物体(对象)→编写脚本控制它们的动作→创建材质→调整尺寸→完成。
另外记得每次完成一个过程记得要保存好项目文件。
后半部分内容要学习如何使用脚本编程来实现一个游戏特有的玩法,敬请期待。
在步骤十一添加游戏脚本中,大多数人会问 为什么and如何将Unity编辑器换成Visual Studio?请点击链接查看问题的根源和详细的解决步骤!
(这次写的比较长,能坚持看到这的,令我感动!^_^)

您的资助是我最大的动力!
金额随意,欢迎来赏!



