Angular02 通过angular-cli来搭建web前端项目
利用angular-cli的常见命令:
npm i --save 包名 -> 软件依赖
npm i --save-dev 包名 -> 开发依赖
ng new 项目名 -> 创建新项目
ng build -prod -> 生产环境编译
ng serve -> 启动开发服务器
ng new 项目名 --skip-install -> 不进行模块安装 ng new 项目名 -si
ng new 项目名 -si --style=scss -> 执行样式风格
ng g m 模块名
ng g c 组件名 --spec=false -> 创建一个没有测试文件的组件
准备前提:已经搭建好angular-cli环境,还未搭建好的请参见三少的博客(开发基础分类)
1 新建一个文件夹
该文件夹用来存放所有利用angular-cli搭建的web前端项目

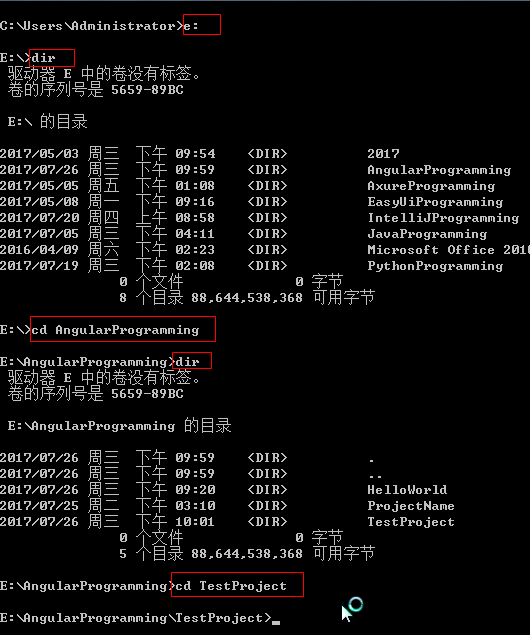
2 启动命令窗口,并进入该文件夹

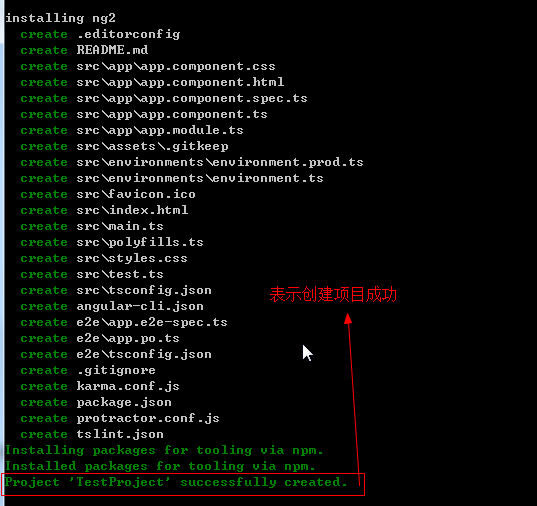
3 创建新项目
ng new 项目名称
注意:项目名称最好全部用字母


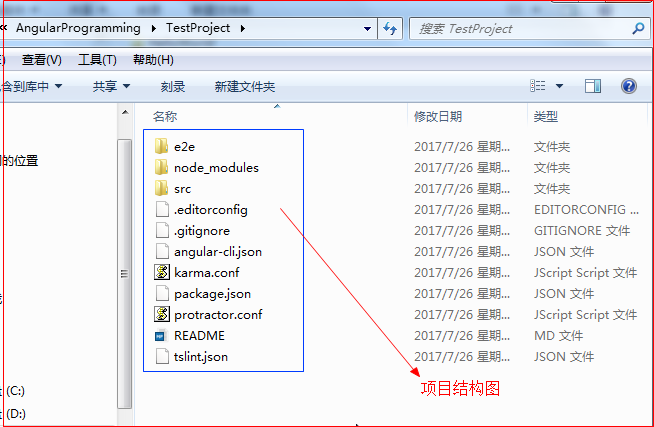
3.1 到文件夹中去查看项目是否成功创建


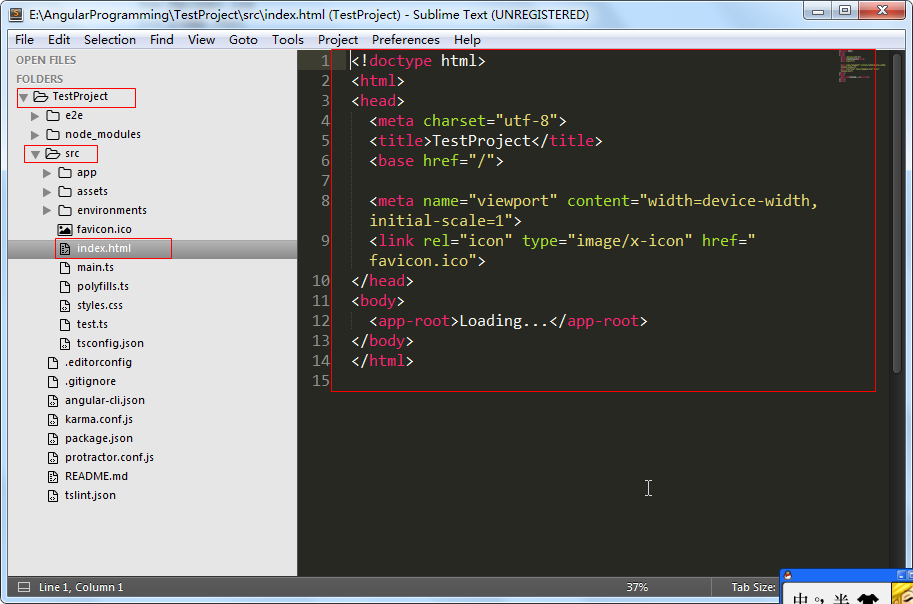
4 通过文本编辑器打开src文件夹下的index.xml文件
三少使用sublime打开的效果如下

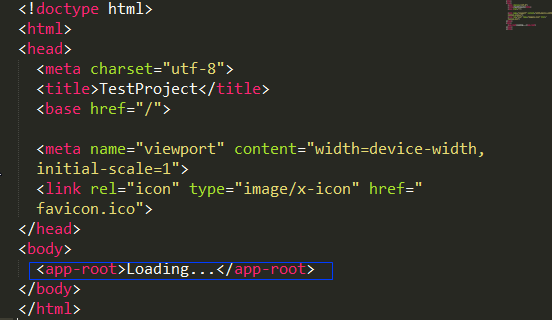
4.1 代码详解

这就是一个html文件
我们的应用会在app-root标签处进行渲染,app-root元素中的Loading...是一个站位符,用来告知用户应用正在加载,也可以用文字或者动画来代替
5 运行应用
5.1 打开命令窗口,并进入到项目根目录

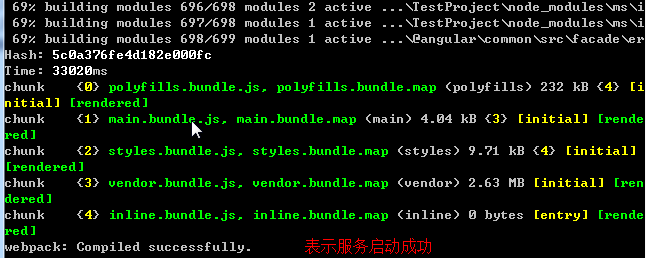
5.2 启动HTTP服务器
angular-cli有一个内建的HTTP服务器,可以用它来启动我们的应用,启动的时间大概要花30秒左右
ng serve

注意:利用 ctrl + c 来关闭服务
5.3 通过浏览器访问应用
http://localhost:4200/

6 制作第一个组件
6.1 为什么要制作组件
浏览器只能识别浏览器开发人员预先定义好的那些标签,如果我们想要浏览器识别一些新的标签,那么就需要我们制作一个组件来完成这个任务
注意:组件化的基本思想就是教浏览器认识一些拥有自定义功能的新标签(组件就相当于angularJS中的指令),组件制作好后就可以在HTML文档中使用啦
6.2 怎么创建一个组件
利用angular-cli的generate命令来创建组件
ng generate component 组件名称
例如:创建一个<app-hello-world></app-hello-world>组件的命令是
ng generate component hello-world

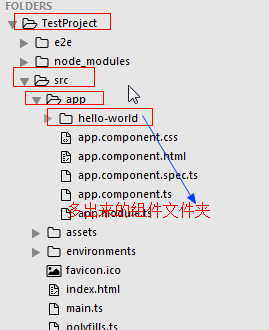
注意:创建组件成功后在项目文件中的 src>app 目录下回多出一个以组件名称为名字的文件夹

7 组件创建完的后续步骤
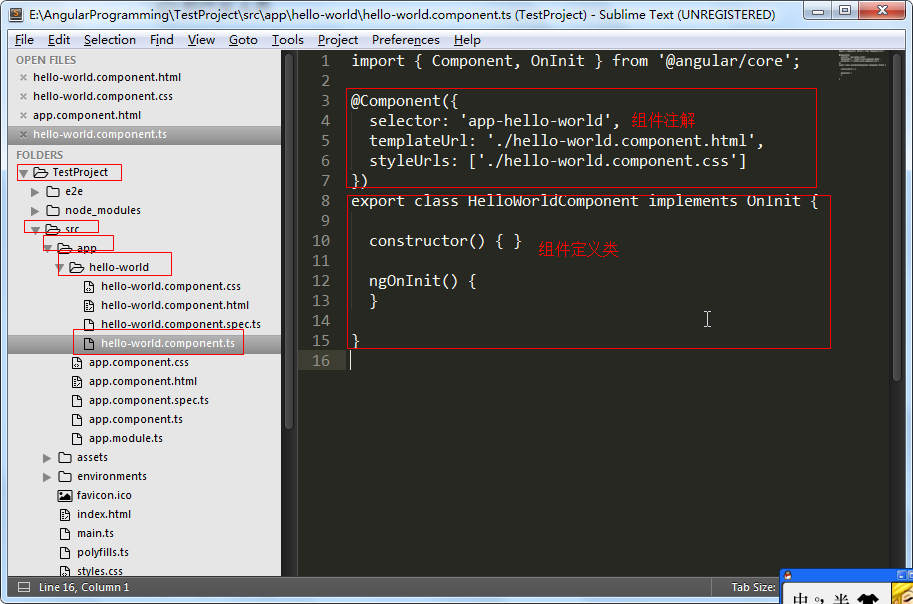
7.1 查看组件的定义:Component注解、组件定义类

注意:组件是利用TypeScript语言编写的,所以后缀是以 .ts 结尾的;浏览器是不知道怎么解析TypeScript文件的,但是 ng server 这个命令会自动把ts文件转换成js文件
7.2 组件定义代码详解
7.2.1 导入依赖
格式
import {组件1,,组件2} from 模块名

代码解释:从@angular/core模块中导入Component组件和OnInit组件
import 语句定义了我们在编写代码是需要用到哪些模块中的哪些组件
7.2.2 Component注解
什么是注解:通过注解来给代码添加功能
在类上使用@Component注解shi时,就会把相应的类装饰成一个Component
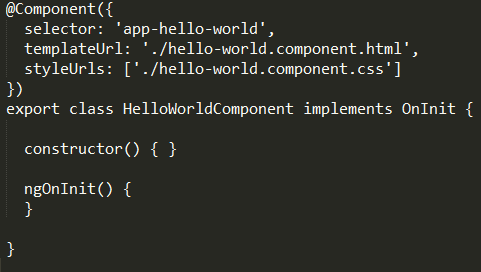
例如

代码解释
将HelloWorldComponent类装饰成了一个组件
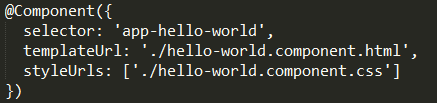
@Component注解内容解释
selector 指定该组件使用什么DOM元素
templateUrl 添加模板的引用位置,当angular加载组件的时候就会读取指定模板中的内容作为组件的模板
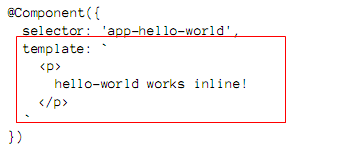
注意:可以使用template来直接添加模板代码,而不需要另外的模板文件
例如

注意:模板代码是放在反引号中的
styleUrls 添加CSS样式文件的引用位置,当angular加载组件的时候就会读取指定文件中内容来作为组件的样式
例如

代码解释
该组件使用的DOM元素为<app-hello-world></app-hello-world>,即:在HTML中使用<app-hello-world></app-hello-world>标签后浏览器就可以识别啦;
该组件的模板代码在同目录下的 hello-world.component.html 中
该组件的CSS样式代码在同目录下的 hello-world.component.css 中
7.3 加载组件
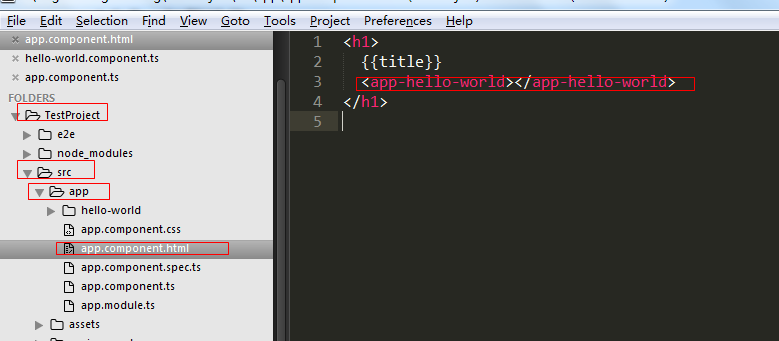
我们需要将组件的标签添加到一个将要渲染的模板中去
将 <app-hello-world></app-hello-world>标签 添加到 src/app/app.component.html文件中去
这样做是为了让组件渲染一个静态模板,从而观察到效果

启动HTTP服务,然后刷新浏览器或的结果如下