ASP.NET Core使用Angular模板
作为一名程序员,当然要时刻学习。.NET Core最为微软大力发展的新技能,当然要在这个天赋树上点一点技能点啦。(第一次发文章,也不知道写点什么( ̄▽ ̄)~*)
最近因为在研究DDD,所以写下这篇文章。
如果您的VS支持.NET Core2.0,那么可以在新建项目中看到添加模板的选项


.NET Core 2.0 SDK 下载地址:https://www.microsoft.com/net/core#windowscmd
安装后重启VS2017就可以看到模板选项了
如果没有安装.NET Core2.0,可以使用命令操作
CMD/Poweshell:dotnet new --install Microsoft.AspNetCore.SpaTemplates::*
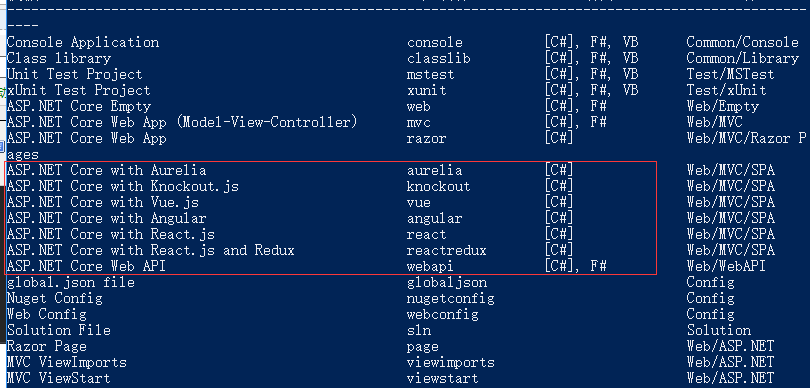
输入:dotnet new就可以看到已经添加 Angular模板了

然后输入: mkdir AngularWeb 创建指定路径下一个新的空项目文件夹
cd AngularWeb\
donet new angular

参考:https://jonhilton.net/2017/02/21/create-a-vs2017-angular-2-and-net-core-site-using-the-command-line/



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步