表单提交
一.formdata 表单提交
转自http://blog.csdn.net/fdipzone/article/details/38910553
使用FormData对象
1.创建一个FormData空对象,然后使用append方法添加key/value
var formdata = new FormData(); formdata.append('name','fdipzone'); formdata.append('gender','male');
2.取得form对象,作为参数传入到FormData对象
<form name="form1" id="form1"> <input type="text" name="name" value="fdipzone"> <input type="text" name="gender" value="male"> </form>
var form = document.getElementById('form1'); var formdata = new FormData(form);
使用FormData提交表单及上传文件:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title> FormData Demo </title>
<script src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript">
<!--
function fsubmit(){
var data = new FormData($('#form1')[0]);
$.ajax({
url: 'server.php',
type: 'POST',
data: data,
dataType: 'JSON',
cache: false,
processData: false,
contentType: false
}).done(function(ret){
if(ret['isSuccess']){
var result = '';
result += 'name=' + ret['name'] + '<br>';
result += 'gender=' + ret['gender'] + '<br>';
result += '<img src="' + ret['photo'] + '" width="100">';
$('#result').html(result);
}else{
alert('提交失敗');
}
});
return false;
}
-->
</script>
</head>
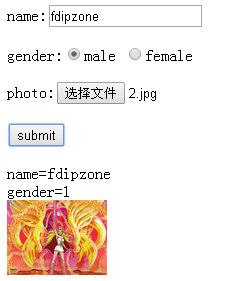
<body>
<form name="form1" id="form1">
<p>name:<input type="text" name="name" ></p>
<p>gender:<input type="radio" name="gender" value="1">male <input type="radio" name="gender" value="2">female</p>
<p>photo:<input type="file" name="photo" id="photo"></p>
<p><input type="button" name="b1" value="submit" onclick="fsubmit()"></p>
</form>
<div id="result"></div>
</body>
</html>
server.php
<?php $name = isset($_POST['name'])? $_POST['name'] : ''; $gender = isset($_POST['gender'])? $_POST['gender'] : ''; $filename = time().substr($_FILES['photo']['name'], strrpos($_FILES['photo']['name'],'.')); $response = array(); if(move_uploaded_file($_FILES['photo']['tmp_name'], $filename)){ $response['isSuccess'] = true; $response['name'] = $name; $response['gender'] = $gender; $response['photo'] = $filename; }else{ $response['isSuccess'] = false; } echo json_encode($response); ?>

二.表单提交
1 <div id="offline"> 2 <p class="title">选择支付方式</p> 3 <ul class="faction"> 4 <li class="type zfb sure"> 5 <a href="javascript:void(0)"> 6 <em></em> 7 <p>支付宝</p> 8 </a> 9 </li> 10 <li class="type wx"> 11 <a href="javascript:void(0)"> 12 <em></em> 13 <p>微信支付</p> 14 </a> 15 </li> 16 </ul> 17 <div class="paylist"> 18 <ul class="paymain zfb" style="display: block;"> 19 <li class="fn-clear ewm"> 20 <span class="fl">支付宝收款二维码</span> 21 <span class="fr"> 22 <img src="__PUBLIC__/Images/zfbewm.png" alt=""> 23 </span> 24 </li> 25 <li class="fn-clear"> 26 <span class="fl">支付金额</span> 27 <span class="fr money"><i></i>元</span> 28 </li> 29 <li class="fn-clear"> 30 <span class="fl">支付人</span> 31 <span class="fr name"></span> 32 </li> 33 <li class="fn-clear"> 34 <span class="fl">支付宝账户</span> 35 <input class="fr account" type="text" placeholder="请输入支付宝账户"> 36 </li> 37 </ul> 38 <ul class="paymain wx"> 39 <li class="fn-clear ewm"> 40 <span class="fl">微信收款二维码</span> 41 <span class="fr"> 42 <img src="__PUBLIC__/Images/wxewm.png" alt=""> 43 </span> 44 </li> 45 <li class="fn-clear"> 46 <span class="fl">支付金额</span> 47 <span class="fr money"><i></i>元</span> 48 </li> 49 <li class="fn-clear"> 50 <span class="fl">支付人</span> 51 <span class="fr name"></span> 52 </li> 53 <li class="fn-clear"> 54 <span class="fl">微信号</span> 55 <input class="fr account" type="text" placeholder="请输入微信号"> 56 </li> 57 </ul> 58 </div> 59 <p class="tiptxt"> 60 您汇款到指定账户后,截图上传凭证到此页面并提交。 61 汇款资金经财务核实到帐后对您的还款进行处理 (请务必已实际汇款 62 金额为准)。 63 </p> 64 <div class="png-show"> 65 <a href="javascript:void(0)" class="file"> 66 <input type="file" name="" id="files"> 67 </a> 68 </div> 69 <div id="msg"></div> 70 <div class="msg"></div> 71 <a id="submit" href="javascript:void(0)">提交</a> 72 </div>
$('#files').bind('change',function () {
var filepath=$('#files').val();
var extStart=filepath.lastIndexOf(".");
var ext=filepath.substring(extStart,filepath.length).toUpperCase();
if(ext!=".BMP"&&ext!=".PNG"&&ext!=".GIF"&&ext!=".JPG"&&ext!=".JPEG"){
$('#msg').html('<span class="re">请上传图片文件</span>')
}else{
$('#msg').html('');
gen_base64();
}
});
/*转base64并上传图片显示*/
function gen_base64() {
var file = $('#files')[0].files[0];
r = new FileReader(); //本地预览
r.onload = function(){
$.ajax({
type:'post',
dataType:'json',
url:'/api/hkdown/up_img?token='+userdata.mydata('token'),
data:{img:r.result,jid:GetQueryString('id')},
success:function (data) {
if(data.code==0){
var eImg = $('<img class="showpng" style="width: 100%" />');
if($('.showpng').length==0){
eImg.attr('src', data.msg);
$('#files').after(eImg);
}else{
$('.showpng').attr('src',data.msg);
}
}else{
$('.msg').html("<span class='re'>"+data.msg+"</span>").addClass('tusidonghua');
tusi();
}
}
})
}
r.readAsDataURL(file); //Base64
}
$('#submit').bind('click',function () {
var imgs = $('.showpng').attr('src');
console.log(imgs);
if($('.faction .bank').hasClass('sure')){
var card = $('.paylist .bank .account').val();
var channel=3;
if(card==''||imgs==undefined){
$('#msg').html('<span class="re">请将信息填写完整</span>')
}else{
submit(channel,card,imgs)
}
}else if($('.faction .zfb').hasClass('sure')){
var channel=1;
var card = $('.paylist .zfb .account').val();
if(card==''||imgs==undefined){
$('#msg').html('<span class="re">请将信息填写完整</span>')
}else{
submit(channel,card,imgs)
}
}else if($('.faction .wx').hasClass('sure')){
var channel=2;
var card = $('.paylist .wx .account').val();
if(card==''||imgs==undefined){
$('#msg').html('<span class="re">请将信息填写完整</span>')
}else{
submit(channel,card,imgs)
}
}
})
function submit(channel,card,imgs) {
$.ajax({
type:'post',
url:'/api/hkdown/add?token='+userdata.mydata('token'),
dataType:'json',
data:{channel:channel,hkmoney:GetQueryString('hkmoney'),status:GetQueryString('status'),jid:GetQueryString('id'),card:card,img:imgs},
success:function (data) {
if(data.code==0){
$('#msg').html('<span class="gr">'+data.msg+'3秒后自动跳转'+'</span>')
setTimeout(function () {
window.location.href='/Index/index';
},3000)
}else{
$('#msg').html('<span class="re">'+data.msg+'</span>')
}
}
})
}
序列化表单提交jquery方法(
serializeArray()
let c = $('#submit').serializeArray();
console.log(c);
let datas = {};
c.forEach((value, key) => {
// datas.set(value.name,value.value);
datas[value.name] = value.value;
});
生成data数据对象后提交即可用foreach方法转变结构
)


