在Angular6中实现环形百分比进度条
前言
提到百分比进度条,虽然之前没有用到过,但在闲暇之余看到过的Demo 有适配VUE的UI框架 Element-UI 和 Echarts 官网上的环形图。然而,UX 大哥丢过的图大概是这样的。。。。(颜色是我自己配的,概念图,将就看吧...)

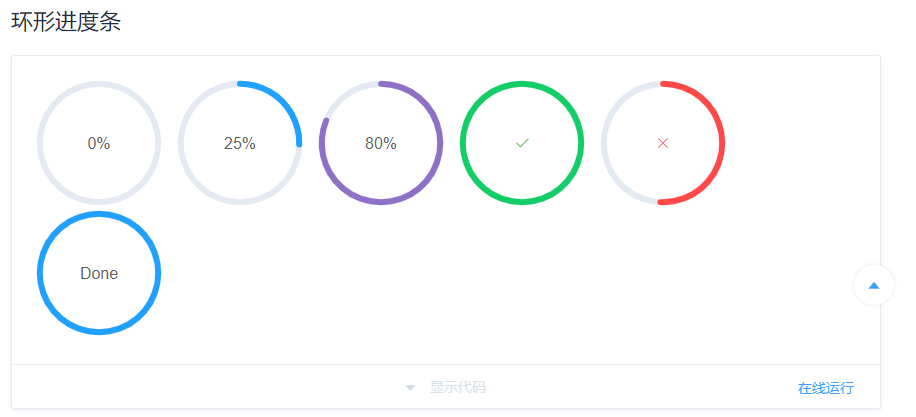
而饿了么UI的图是酱事儿的

不太合适,好吧,先不去看这个效果的原生实现,看看echarts~
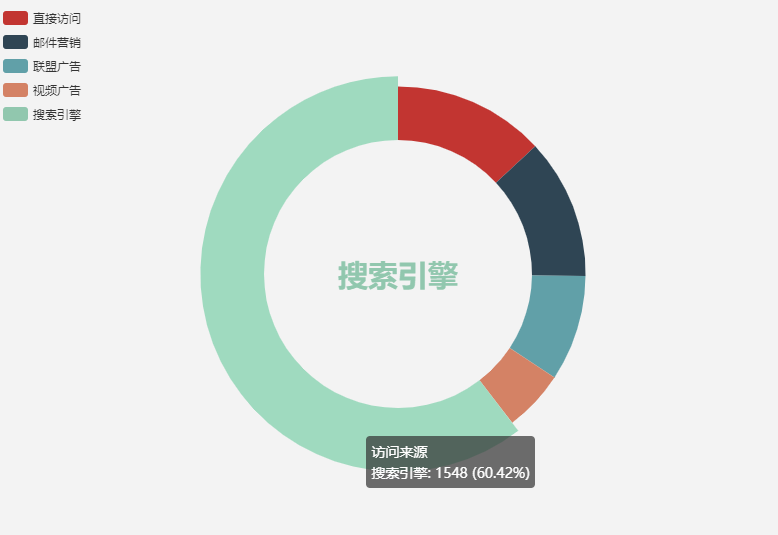
echart的环形图是酱事儿的

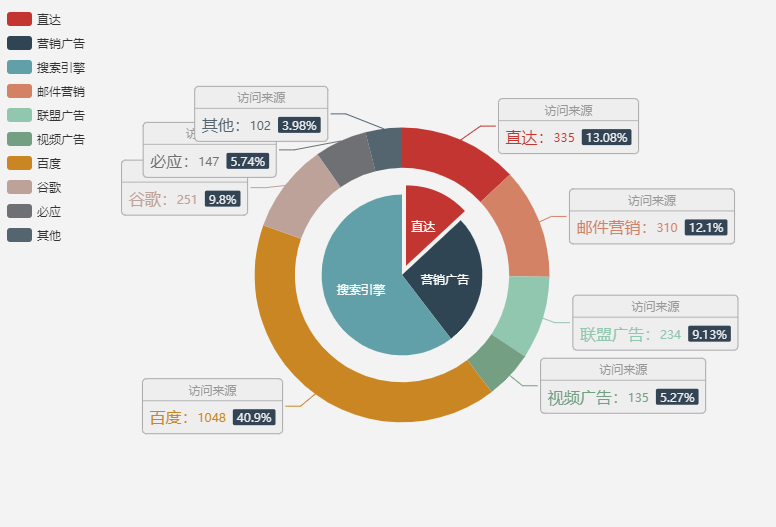
还有酱事儿的

OK,打底的实现已经有了,万一别的计划行不通,Plan B有了, 问题是一个页面不止一个环形图,有N个... echarts的使用方式在SPA里放多个,光是代入option 的代码就需要一大坨...先不考虑用这个。
思考
设计图中的这个环形图,大概分为 三层 ,一层为底部的 百分比圈,纯色的那个,即0%的显示效果, 一层为弧,即1%-100%的显示效果,一层为百分比文字显示,想了下不复杂,技术难点就是弧的实现,作为一个伪前端,实在想不出怎样css实现弧,还得让它转起来... 有问题,找百度~
以下一篇文章帮了很大的忙,感谢!
详解用CSS3制作圆形滚动进度条动画效果
实现
找到了弧的实现,接下来就好办了,因为项目前端使用的angular,可以直接在页面绑定样式,只需要把百分比值传入,计算出需要旋转的角度即可。
代码如下
html 代码
<div class="percent_ring_demo">
<div class="bottom_ring">
</div>
<div class="circleProgress_wrapper">
<div class="wrapper right">
<div class="circleProgress rightcircle" [ngStyle]="{transform: 'rotate('+getRightTranslate(percentData)+'deg)'}"></div>
</div>
<div class="wrapper left">
<div class="circleProgress leftcircle" [ngStyle]="{transform: 'rotate('+getLeftTranslate(percentData)+'deg)'}"></div>
</div>
</div>
<div class="percent_desc">
{{percentData}}%
</div>
</div>
css代码
*{
margin: 0;
padding: 0;
}
.percent_ring_demo{
width: 100px;
height: 100px;
position: relative;
}
.bottom_ring{
width: 100px;
height: 100px;
background-color: yellowgreen;
border:10px solid yellow;
border-radius: 50%;
box-sizing: border-box;
position: absolute;
z-index: 0;
}
.circleProgress_wrapper{
width: 100px;
height: 100px;
position: relative;
top: 0;
z-index: 1;
/* border:1px solid #ddd; */
}
.wrapper{
width: 50px;
height: 100px;
position: absolute;
top:0;
overflow: hidden;
}
.right{
right:0;
}
.left{
left:0;
}
.circleProgress{
width: 80px;/*和外层圆一样大*/
height: 80px;
border:10px solid transparent;
border-radius: 50%;
position: absolute;
top:0;
}
.leftcircle{
border-bottom:10px solid blueviolet;
border-left:10px solid blueviolet;
left:0;
}
.rightcircle{
border-top:10px solid blueviolet;
border-right:10px solid blueviolet;
right:0;
}
.percent_desc{
height: 70px;
width: 70px;
background-color:blue;
position: absolute;
z-index: 4;
margin: 15px;
border-radius: 50%;
top: 0;
text-align: center;
line-height: 70px;
color: aliceblue;
}
TS代码
percentData=10;//假数据
/*两个半圆都转45度是整圆(100%),都转-135度是0%,各自最多填充圆的一半面积,最少面积为0,由-135到45 旋转角度为180度,代表数值为50%,所以得出计算公式(18/5)*总面积百分比可以得到需要旋转的角度 */
getLeftTranslate(value?: number) {
if (value < 50 || value === 50) {
return -135;
}
if (value > 50) {
return 45 + (18 / 5) * value;
}
if (value === 0 || value === null) {
return -135;
}
}
getRightTranslate(value?: number) {
if (value < 50) {
return - 135 + (18 / 5) * value;
}
if (value > 50 || value === 50) {
return 45;
}
if (value === 0 || value === null) {
return -135;
}
}
实现效果(这里的配色是我自己配的...)



