ECharts柱状图+BootstrapTable联动
初来乍到,请多指教!第一次写博客~记录一下日常踩的坑
ECharts其实在上家公司就接触过一点,什么散点图,折线图,柱状图等等~
可是上家公司有web前端呀,我只负责填充数据,我是一个废后端了没错了。
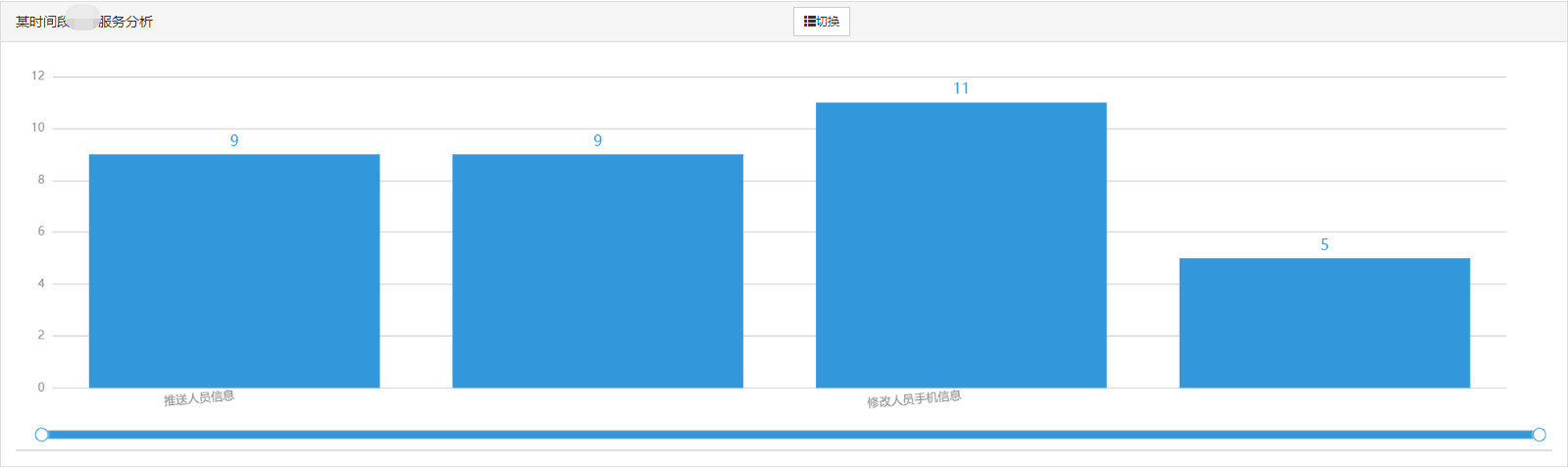
最近做了一个效果就是点击柱状图表格变化,如图~


接下来就是踩坑的环节了o(╥﹏╥)o
1.点击柱子(叠加点击事件)
我做的柱状图上头有一些筛选条件,忘记截图了。
每当筛选一次,就重新加载一次柱状图数据,紧接着点击柱子,请求后台的次数是随着绑定柱状图的次数叠加的。
我当时一直以为是我绑定柱状图点击事件绑定错了。。。我天真了!
关键的代码来了!!!
//基于准备好的dom,初始化echarts实例 var myChart = echarts.init(myChar); //关闭点击,以免叠加点击(Important!!!) myChart.off('click'); //隐藏加载动画 myChart.showLoading();
2.表格服务器分页
后台必须要返回
{ "total":"总数", "rows":"集合" }
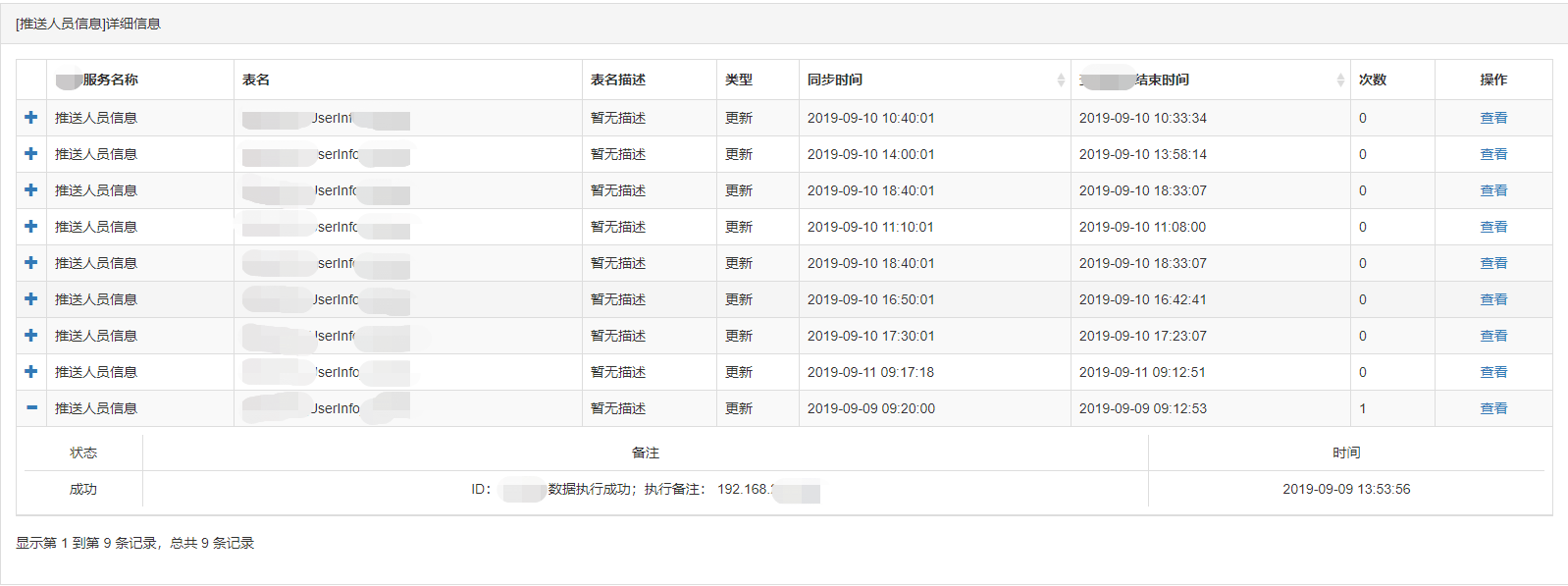
3.表格展开子表
就是点击上图那个+,展开子表格数据。
我弄了一个下午,我百度了好久好久,然后!我没弄出来。
别人的方式是长出了BootstrapTable,我试了试,但是它出不来!!!好气
我只能拼接一个表格出来了,我真的是一颗小白菜。。。菜菜菜
上代码。
//首次加载表格 var getTable = function () { $("#datatable_Log").bootstrapTable('destroy');//首次加载 $("#datatable_Log").bootstrapTable({ url: '/TestTable/GetTable',//请求后台的URL(*) method: 'get',//请求方式 striped: true,//是否显示行间隔色 cache: false,//是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*) pagination: true,//是否分页 sortable: true,//是否启用排序 sortOrder: "asc",//排序方式 pageNumber: 1,//初始化加载第一页,默认第一页 pageSize: 15,//每页的记录行数(*) pageList: [15, 30, 60, 120], //可供选择的每页的行数(*) queryParamsType: '', //默认值为 'limit' ,在默认情况下 传给服务端的参数为:offset,limit,sort queryParams: queryParams, //前端调用服务时,会默认传递上边提到的参数,如果需要添加自定义参数,可以自定义一个函数返回请求参数 sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*) strictSearch: true, minimumCountColumns: 2, //最少允许的列数 clickToSelect: true, //是否启用点击选中行 searchOnEnterKey: true, sortable: true,//是否启用排序 sortOrder: "asc",//排序方式 columns: column, detailView: true,//是否启用子表格 //注册加载子表的事件,注意下这里的三个参数。(Important!) onExpandRow: function (index, row, $detail) { $detail.html(detailFormat(row.Id)); } }); } //子表数据 var detailFormat = function (tabId) { var html = "<table class='table'>"; $.ajax({ type: "get", url: "/TestTable/GetTableLog",//子表请求的地址 data: { tabId: tabId }, async: false, success: function (res) { if (res["Total"] > 0) { html += "<tr align='center'><td>状态</td><td>备注</td><td>时间</td></tr>"; for (var i = 0; i < res["Total"]; i++) { html += "<tr align='center'><td>" + res["Data"][i].LogType + "</td><td>" + res["Data"][i].Log_Remark + "</td><td>" + res["Data"][i].CREATE_TIME + "</td><tr>"; } } else { html += "<tr align='center'><td colspan='8' >暂无数据</td></tr>"; } html += '</table>'; } }); return html; }
4.表格同时加子表和复选框
点击+号展开子表的时候,复选框莫名其妙的勾选了,我也是一脸懵逼,什么情况。
后来才知道是我引用的BootstrapTable的min.js包版本太低了,怪我。
