使用 CSS 可以创建一个鼠标移入后显示下拉菜单的效果。
1、下拉菜单的实现
当鼠标移入指定元素时,显示下拉菜单。代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>简单的下拉菜单</title> 6 <style> 7 .dropdown{ 8 position:relative; 9 display:inline-block; 10 } 11 12 .dropdown-content{ 13 min-width:200px; 14 border:1px solid black; 15 position:absolute; 16 display:none; 17 } 18 19 .dropdown:hover .dropdown-content{ 20 display:block; 21 } 22 </style> 23 </head> 24 <body> 25 <div class="dropdown"> 26 <span>鼠标你过来,我为你展示下拉菜单。</span> 27 <div class="dropdown-content"> 28 <p>下拉菜单 1</p> 29 <p>下拉菜单 2</p> 30 </div> 31 </div> 32 </body> 33 </html>
实例解析:
HTML 部分:
可以使用任何 HTML 元素来打开下拉菜单,比如 <span>,或 <a>、<button> 等元素。
然后,使用 <div> 元素来创建一个容器,用于包含下拉菜单的内容,并自定义他需要出现的位置。
最后,再使用 <div> 元素来包裹这些元素,并使用 CSS 来设置下拉内容的样式。
CSS 部分:
.dropdown 类使用 position:relative,这将设置下拉菜单的内容放置在下拉按钮(使用 position:absolute)的右下角位置。
.dropdown-content 类中是实际的下拉菜单。默认是隐藏的,在鼠标移入指定元素后显示。
注意:在上面的例子中,下拉菜单容器的宽度设置为最小 200px,根据实际情况可以自行定义。
如果希望下拉菜单与下拉按钮的宽度一致,可将宽度设置为 100%,overflow:auto 属性可以指定在小尺寸屏幕上滚动。
:hover 选择器用于在用户将鼠标移动到下拉按钮上时显示下拉菜单,将下拉菜单容器设置为 display:block;
2、创建下拉菜单
在上面例子的基础上,创建一个下拉菜单,并允许用户选取列表中的某一项目。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>下拉菜单实例</title> 6 <style> 7 /* 容器 <div> - 需要定位下拉内容 */ 8 .dropdown{ 9 position:relative; 10 display:inline-block; 11 } 12 13 /* 下拉菜单内容,设置为隐藏 */ 14 .dropdown-content{ 15 min-width:150px; 16 background-color:#F5F5F5; 17 position:absolute; 18 display:none; 19 box-shadow:0px 8px 15px 0px rgba(0,0,0,0.2); 20 } 21 22 /* 下拉按钮样式 */ 23 .dropbtn{ 24 color:white; 25 font-size:16px; 26 padding:15px; 27 border:none; 28 background-color:#00CD66; 29 cursor:pointer; 30 } 31 32 /* 下拉菜单链接的样式 */ 33 .dropdown-content a{ 34 color:black; 35 text-decoration:none; 36 padding:12px 15px; 37 display:block; 38 } 39 40 /* 鼠标移入后显示下拉菜单 */ 41 .dropdown:hover .dropdown-content{ 42 display:block; 43 } 44 45 /* 鼠标移入后修改链接的背景色 */ 46 .dropdown-content a:hover{ 47 background-color:#E8E8E8; 48 } 49 50 /* 下拉菜单显示后修改下拉按钮的背景色 */ 51 .dropdown:hover .dropbtn{ 52 background-color:#008B00; 53 } 54 </style> 55 </head> 56 <body> 57 <div class="dropdown"> 58 <button type="button" class="dropbtn">下拉菜单按钮</button> 59 <div class="dropdown-content"> 60 <a href="#">下拉菜单项 1</a> 61 <a href="#">下拉菜单项 2</a> 62 <a href="#">下拉菜单项 3</a> 63 </div> 64 </div> 65 </body> 66 </html>
在 Chrome 中当鼠标移入下拉菜单按钮时显示如下:

在上面的例子中,下拉菜单的内容设置了 box-shadow 属性,这个属性主要用于添加阴影,这样下拉菜单看起来就像一个“卡片”一样。该属性指定下拉菜单在水平方向阴影为 0,垂直方向为 8 像素的阴影,模糊距离为 15 像素,阴影的尺寸为 0,并指定阴影的颜色为黑色,且透明度为 0.2。
下拉菜单按钮使用了 cursor 属性,该属性主要用于指定鼠标光标的类型,即鼠标指针放在一个元素边界范围内时所用的光标形状。
下表列出了该属性所有的值: 鼠标可移入对应的属性值,查看光标的形状。
| 值 | 说明 |
| URL | 需要使用的自定义光标的 URL。注意:在此列表的末端始终定义一种普通的光标,以防没有由 URL 定义的可用光标。 |
| default | 默认光标,通常是一个箭头。 |
| auto | 默认,浏览器设置的光标。 |
| pointer | 光标显示为指示链接的指针,即一只手。 |
| text | 此光标指示文本。 |
| wait | 此光标指示程序正忙,显示为一个转动的蓝色小圆圈。 |
| help | 此光标指示可用的帮助,显示为一个箭头右下角带有问号。 |
| crosshair | 光标显示为十字线。 |
| move | 此光标指示某对象可被移动。 |
| e-resize | 此光标指示矩形框的边缘可被向右(东)移动。 |
| ne-resize | 此光标指示矩形框的边缘可被向上及向右移动(北/东)。 |
| nw-resize | 此光标指示矩形框的边缘可被向上及向左移动(北/西)。 |
| n-resize | 此光标指示矩形框的边缘可被向上(北)移动。 |
| se-resize | 此光标指示矩形框的边缘可被向下及向右移动(南/东)。 |
| sw-resize | 此光标指示矩形框的边缘可被向下及向左移动(南/西)。 |
| s-resize | 此光标指示矩形框的边缘可被向下移动(南)。 |
| w-resize | 此光标指示矩形框的边缘可被向左移动(西)。 |
3、下拉菜单的对齐方式
如果下拉菜单设置了 float:left 样式,那么还需要设置 left:0,即从 left:0 处开始从左向右显示菜单内容,否则会超出浏览器左边窗口。
如果下拉菜单设置了 float:right 样式,默认都是从左向右显示,菜单内容则会超出浏览器右边窗口,所以还需要设置 right:0,让下拉菜单内容从右向左。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>下拉菜单对齐</title> 6 <style> 7 /* 容器 <div> - 需要定位下拉内容 */ 8 .dropdown{ 9 position:relative; 10 display:inline-block; 11 } 12 13 /* 下拉菜单内容,设置为隐藏 */ 14 .dropdown-content{ 15 min-width:150px; 16 background-color:#F5F5F5; 17 position:absolute; 18 right:0; 19 display:none; 20 box-shadow:0px 8px 15px 0px rgba(0,0,0,0.2); 21 } 22 23 /* 下拉按钮样式 */ 24 .dropbtn{ 25 color:white; 26 font-size:16px; 27 padding:15px; 28 border:none; 29 background-color:#00CD66; 30 cursor:pointer; 31 } 32 33 /* 下拉菜单链接的样式 */ 34 .dropdown-content a{ 35 color:black; 36 text-decoration:none; 37 padding:12px 15px; 38 display:block; 39 } 40 41 /* 鼠标移入后显示下拉菜单 */ 42 .dropdown:hover .dropdown-content{ 43 display:block; 44 } 45 46 /* 鼠标移入后修改链接的背景色 */ 47 .dropdown-content a:hover{ 48 background-color:#E8E8E8; 49 } 50 51 /* 下拉菜单显示后修改下拉按钮的背景色 */ 52 .dropdown:hover .dropbtn{ 53 background-color:#008B00; 54 } 55 </style> 56 </head> 57 <body> 58 <div class="dropdown" style="float:left;"> 59 <button type="button" class="dropbtn">左</button> 60 <div class="dropdown-content" style="left:0;"> 61 <a href="#">下拉菜单项 1</a> 62 <a href="#">下拉菜单项 2</a> 63 <a href="#">下拉菜单项 3</a> 64 </div> 65 </div> 66 67 <div class="dropdown" style="float:right;"> 68 <button type="button" class="dropbtn">右</button> 69 <div class="dropdown-content"> 70 <a href="#">下拉菜单项 1</a> 71 <a href="#">下拉菜单项 2</a> 72 <a href="#">下拉菜单项 3</a> 73 </div> 74 </div> 75 </body> 76 </html>
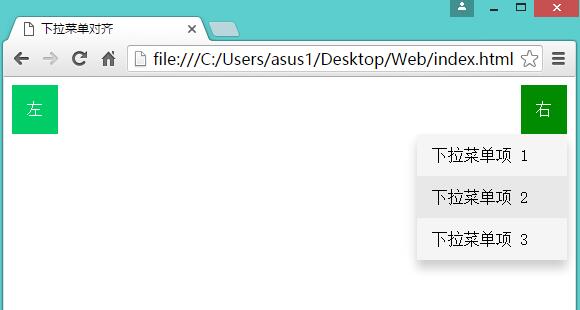
在 Chrome 中当鼠标移入右下拉按钮时显示如下:

4、下拉图片
下的例子,在下拉菜单中添加图片:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>下拉图片</title> 6 <style> 7 /* 容器 <div> - 需要定位下拉内容 */ 8 .dropdown{ 9 position:relative; 10 display:inline-block; 11 } 12 13 /* 下拉菜单内容,设置为隐藏 */ 14 .dropdown-content{ 15 min-width:300px; 16 background-color:#F5F5F5; 17 position:absolute; 18 display:none; 19 box-shadow:0px 8px 15px 0px rgba(0,0,0,0.2); 20 } 21 22 /* 鼠标移入后显示下拉菜单 */ 23 .dropdown:hover .dropdown-content{ 24 display:block; 25 } 26 27 /* 图片文字描述的样式 */ 28 .heading{ 29 padding:15px; 30 text-align:center; 31 } 32 </style> 33 </head> 34 <body> 35 <div class="dropdown"> 36 <img src="images/1.jpg" width="120" height="120" alt=""> 37 <div class="dropdown-content"> 38 <img src="images/xi.jpg" width="300" height="200" alt=""> 39 <div class="heading">最美的时光,留给最美的风景!</div> 40 </div> 41 </div> 42 </body> 43 </html>
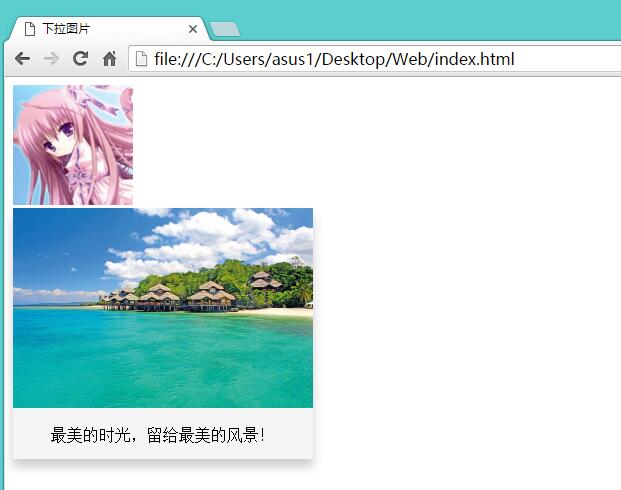
在 Chrome 中当鼠标移入图片下拉按钮时显示如下:

5、导航栏下拉菜单
下面的例子,在导航栏菜单中添加下拉菜单:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>导航栏下拉菜单</title> 6 <style> 7 *{margin:0;padding:0;} 8 ul{ 9 list-style-type:none; 10 background-color:#333; 11 overflow:hidden; 12 } 13 li{ 14 float:left; 15 } 16 li a, .dropbtn{ 17 display:inline-block; 18 color:white; 19 text-align:center; 20 padding:14px 16px; 21 text-decoration:none; 22 } 23 24 li a:hover, .dropdown:hover .dropbtn{ 25 background-color:#111; 26 } 27 28 .dropdown{ 29 display:inline-block; 30 } 31 32 .dropdown-content{ 33 min-width:200px; 34 background-color:#F9F9F9; 35 position:absolute; 36 display:none; 37 box-shadow:0px 8px 15px 0px rgba(0,0,0,0.2); 38 } 39 40 .dropdown-content a{ 41 color:black; 42 padding:12px 16px; 43 text-decoration:none; 44 display:block; 45 } 46 47 .dropdown-content a:hover{ 48 background-color:#F1F1F1; 49 } 50 51 .dropdown:hover .dropdown-content{ 52 display: block; 53 } 54 </style> 55 </head> 56 <body> 57 <ul> 58 <li><a href="#shop" class="active">在线商城</a></li> 59 <li><a href="#news">产品展示</a></li> 60 <div class="dropdown"> 61 <a href="#" class="dropbtn">下拉菜单</a> 62 <div class="dropdown-content"> 63 <a href="#">子菜单 1</a> 64 <a href="#">子菜单 2</a> 65 <a href="#">子菜单 3</a> 66 </div> 67 </div> 68 </ul> 69 </body> 70 </html>
在 Chrome 中当鼠标移入下拉按钮时显示如下:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号