vue2.x版本如何配置本地数据
本地数据的配置到了build目录下的webpack.dev.conf.js
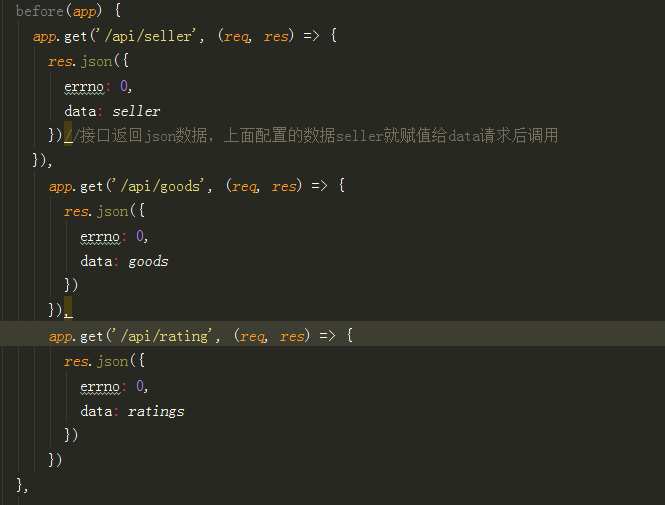
找到 const portfinder = require('portfinder'),在后面添加如下代码:

然后在devServer中添加如下代码:

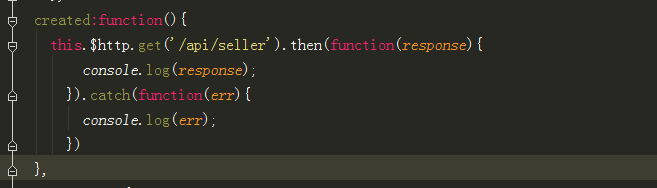
然后在App.vue文件的export default中添加代码:

这样就可以在获取本地的数据并打印在控制台上打印数据
一念成佛,一念成魔
本地数据的配置到了build目录下的webpack.dev.conf.js
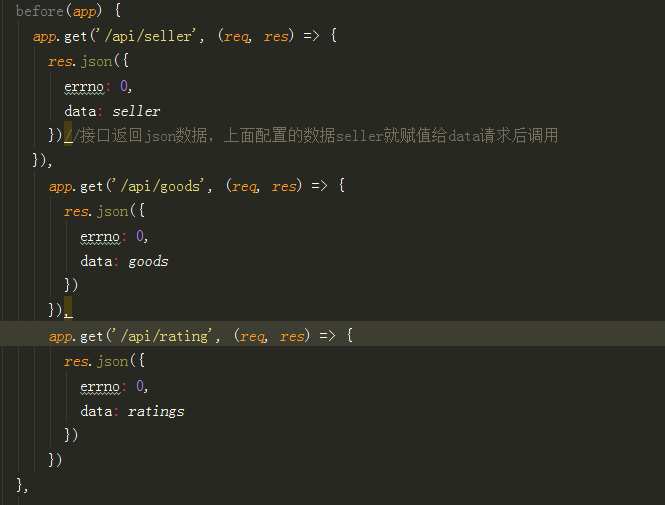
找到 const portfinder = require('portfinder'),在后面添加如下代码:

然后在devServer中添加如下代码:

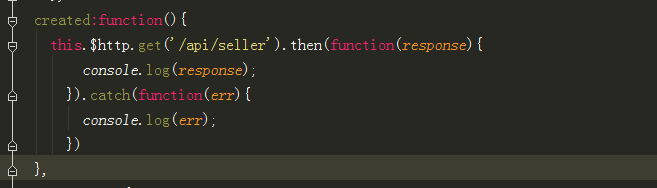
然后在App.vue文件的export default中添加代码:

这样就可以在获取本地的数据并打印在控制台上打印数据
