Spinner +BaseAdapter 自定义 弹出框
一共三个文件 一个 MainActivity.java ba.java(自定义baseadapter) 还有一个简单的 布局文件activity_main.xml
MainActivity.java文件代码:
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ba b = new ba(this);
Spinner s = ((Spinner) findViewById(R.id.spinner1));
s.setAdapter(b);
}
ba.java代码:
public class ba extends BaseAdapter {
private Context context;
public ba(Context context) {
this.context = context;
}
public int getCount() {
// TODO Auto-generated method stub
return 10;
}
public Object getItem(int position) {
return null;
}
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
LinearLayout line = new LinearLayout(context);
line.setOrientation(0);
ImageView img = new ImageView(context);
img.setImageResource(R.drawable.a1);
TextView t = new TextView(context);
t.setText(position+"");
line.addView(img);
line.addView(t);
return line;
}
}
布局页面xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Spinner
android:id="@+id/spinner1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_marginTop="64dp" />
</RelativeLayout>
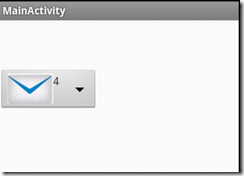
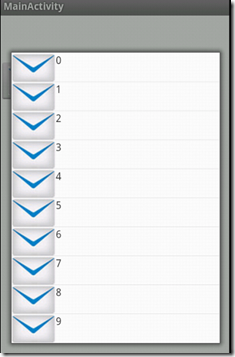
效果:
未点击:
点击后: