在IIS7上部署aspx网站
在IIS7上部署aspx网站
2016-12-06
1 示例代码
WebForm.aspx内容:
<html> <head> <script language="C#" runat="server"> void Button1_Click(object sender,System.EventArgs e) { TextBox1.Text="You picked "+DropDownList1.SelectedValue; } </script> </head> <body> <h3>Request-Response</h3> <form id="Form1" method="post" runat="server"> <p>Choose one:</p> <asp:DropDownList ID="DropDownList1" runat="server"> <asp:ListItem Value="red">red</asp:ListItem> <asp:ListItem Value="blue">blue</asp:ListItem> <asp:ListItem Value="green">green</asp:ListItem> </asp:DropDownList> <p> <asp:Button ID="Button1" Text="Send" OnClick="Button1_Click" runat="server" /> <p> <asp:TextBox ID="TextBox1" runat="server" /></p> </form> </body> </html>
web.xml内容:
<?xml version="1.0" encoding="utf-8"?> <!-- 有关如何配置 ASP.NET 应用程序的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkId=169433 --> <configuration> <system.web> <compilation debug="true" targetFramework="4.0" /> </system.web> </configuration>
2 部署
1 把文件“WebForm.aspx”和“web.xml”放在目录D:\Study\WebSite1下
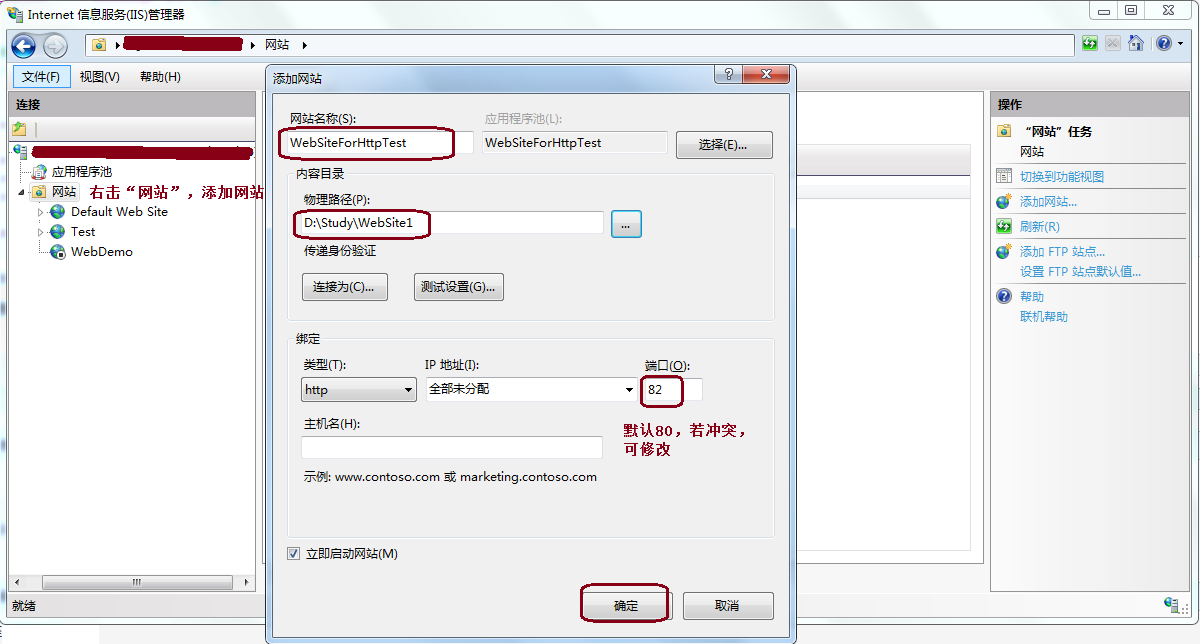
2 打开IIS管理器,右击“网站”,在弹出上下文菜单,选择“添加网站”。在“添加网站”窗口,填写网站名称,和对应物理路径,指定一个端口号(如:80,关键是要与IIS中已有网站不同),如下图1所示:

图1 添加网站
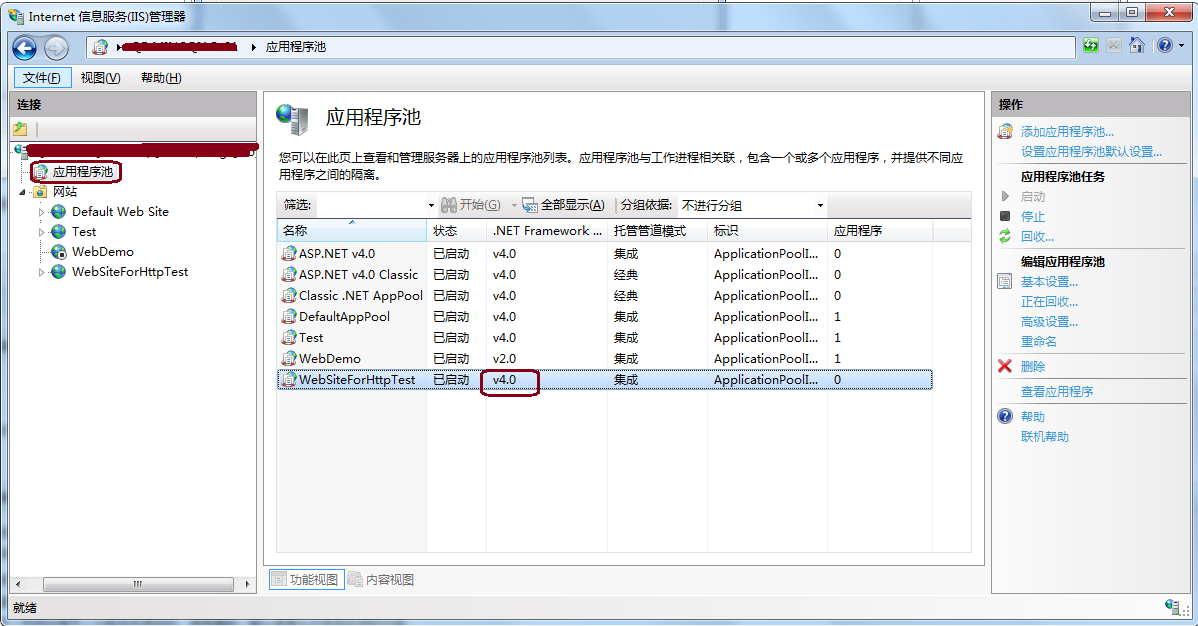
3 编辑“应用程序池”,对应网站的.NET Framework版本,使它和web.xml设置的版本一致,这里是v4.0,如图2所示:

图2 配置应用程序池
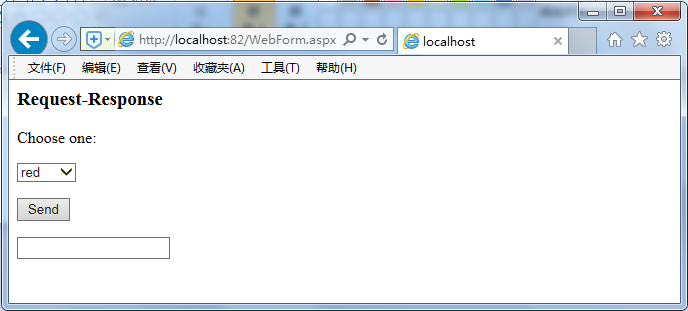
3 浏览网页

图3 访问weform.aspx页面



