用Jmeter+Badboy+Fiddler做接口测试
用Jmeter+Badboy+Fiddler做接口测试
2016-12-05
1 简介
2 Badboy录制
3 Jmeter打开Badboy脚本
4 用Fiddler抓请求,补充完善脚本
5 测试中遇到问题
5.1 博客园登录名和密码加密
5.2 Jmeter请求消息体中中文问题
5.3 Jmeter响应正文中中文问题
1 简介
在接口测试的时候,会出现没有文档或文档不全的情况,可结合Badboy和Fiddler的进行接口测试
其中,
- Badboy:录制并导出成jmeter脚本。
- 缺点:
- 有时录制很慢,特别是当有弹出框时,
- Badboy转化为jmeter脚本时,会有遗漏,或转化错误
- 缺点:
- Fiddler:Fiddler没有Badboy录制问题慢的缺点,且可以根据Fiddler记录的信息进行修正和完善。
下面用一个示例进行说明,步骤如下:
- 登录博客园
- 发布信息
2 Badboy录制
Step1:登录博客园
Step1.1 在badboy地址栏输入http://www.cnblogs.com,回车开始录制
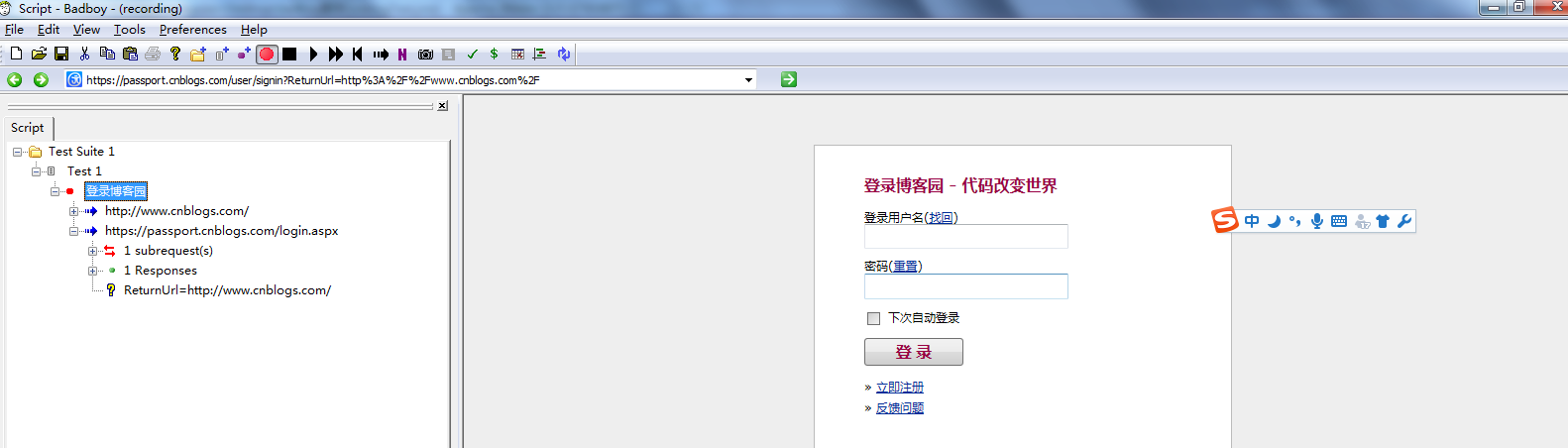
Step1.2点击登录链接,进入登录页面,如图1所示:

图1 登录页面
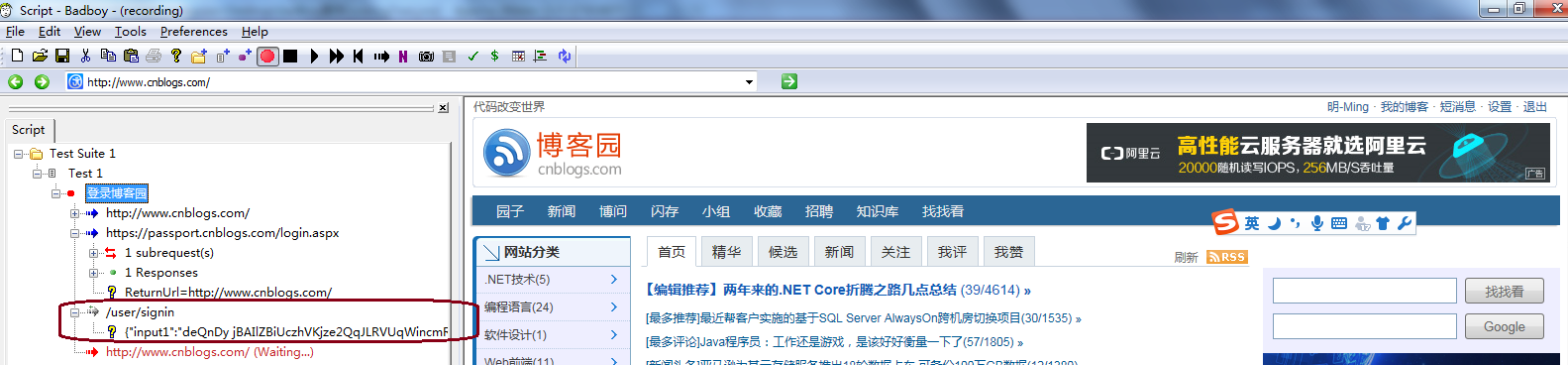
Step1.3 输入用户名、密码,点击登录,结果如图2所示:

图2 登录请求
Step 2:发布信息
在发布信息前,切换到发布页面(闪存),这一步不录制。
Step2.1 输入发布信息“Hello!”,点击“发布”按钮

图3 发布请求
录制结束,点击File->Export to JMeter...
3 Jmeter打开Badboy脚本
打开Jmeter,打开刚才保存的脚本,如图4所示,可以发现刚才录制的http请求。其中,有些请求可以忽视。

图4 Jmeter用badboy录制的脚本
我们首先看下信息头,如图5所示:
- Http Cookie Manager:添加这个管理器会让Jmeter保存登录信息,不用修改,不要删除
- User Defined Variables:若没有自定义变量,可删除
- Http Header Manager:该管理器记录了信息头数据,Badboy只记录了其中的三项,我们参考Fiddler的抓取信息,补充完善

图5 Http信息头管理
4 用Fiddler抓请求,补充完善脚本
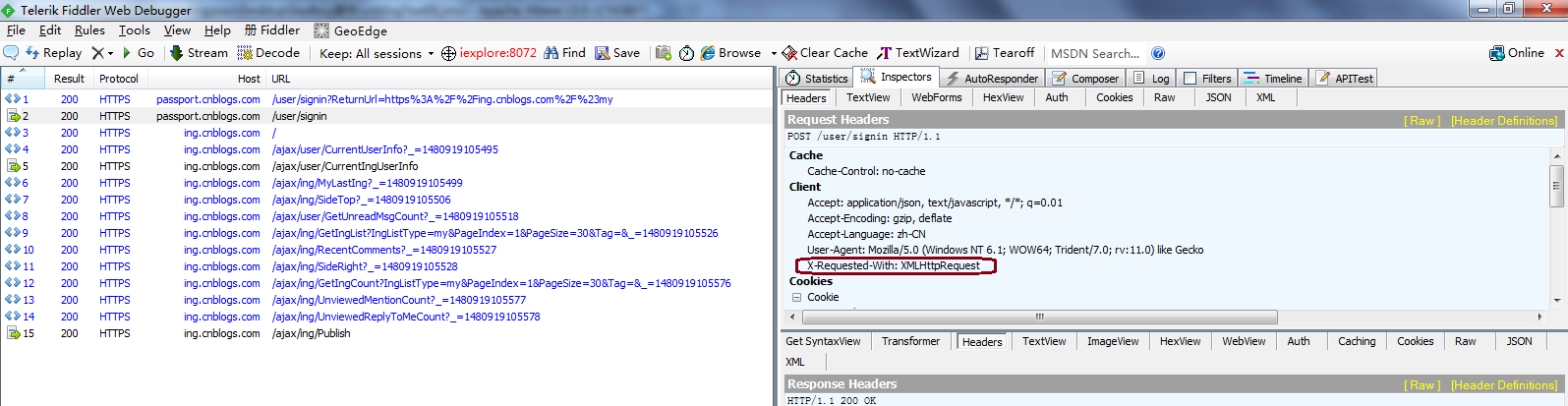
如图6所示,Fiddler抓取的http信息头中,有两项badboy没有录制下来:
- X-Requested-With: XMLHttpRequest
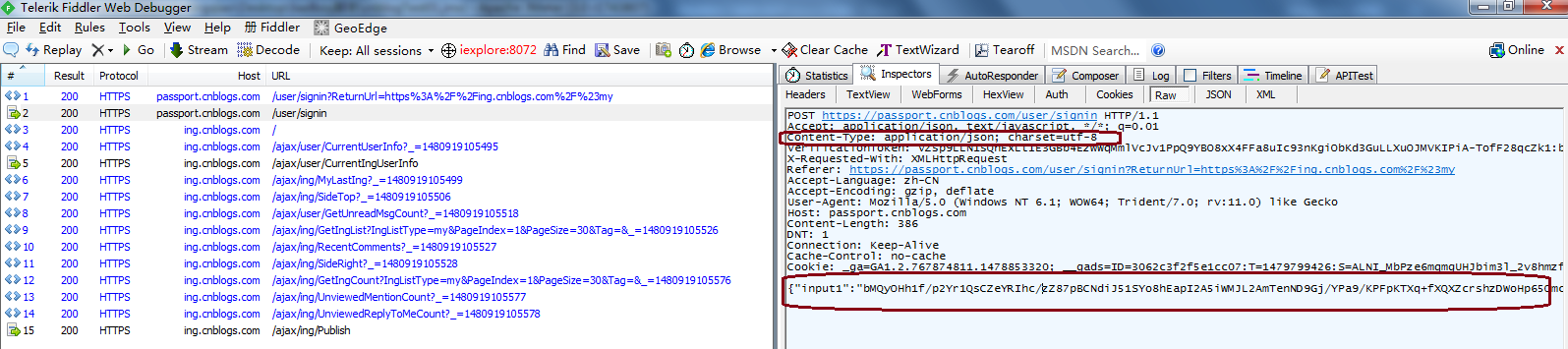
- Content-Type: application/json; charset=utf-8
把它们添加到Jmeter的Http Cookie Manager中

图6 http信息头
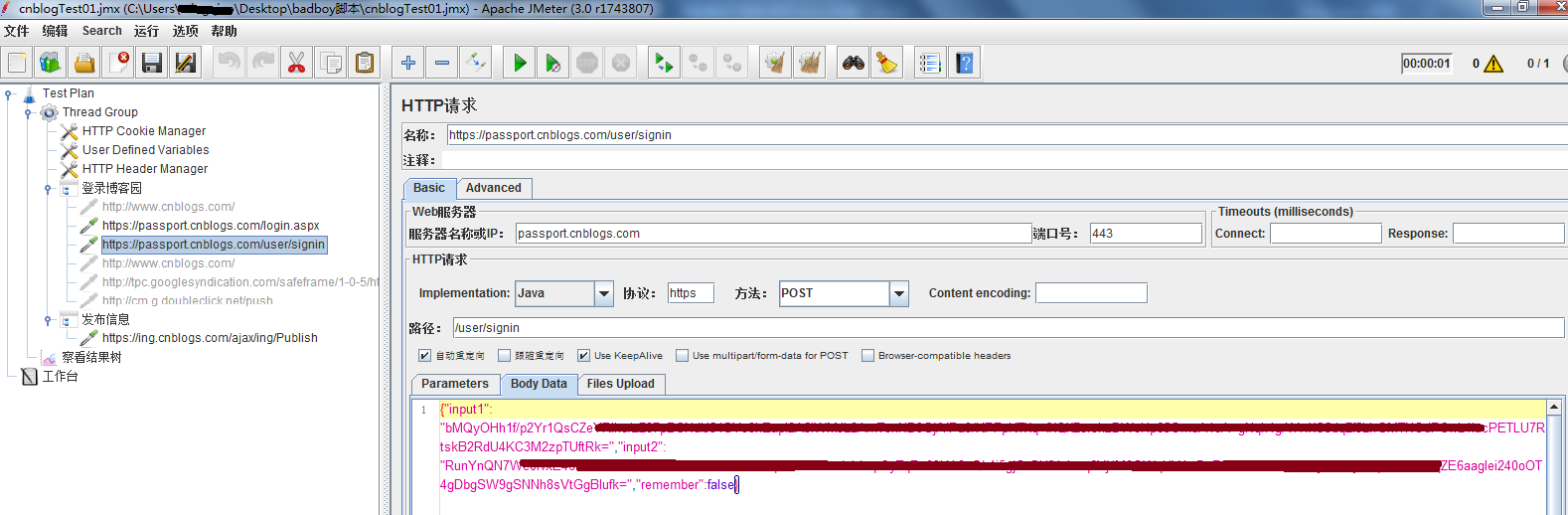
由于Content-Type是json,如图7所示,所以http发送的参数体应该放在Jmeter的Body Data中,如图8所示,而不是Parameters中(发布信息请求也如此修改)。

图7 Cotenttype为Json

图8 Json类型参数放在Body Data中

5 测试中遇到问题
5.1 博客园登录名和密码加密
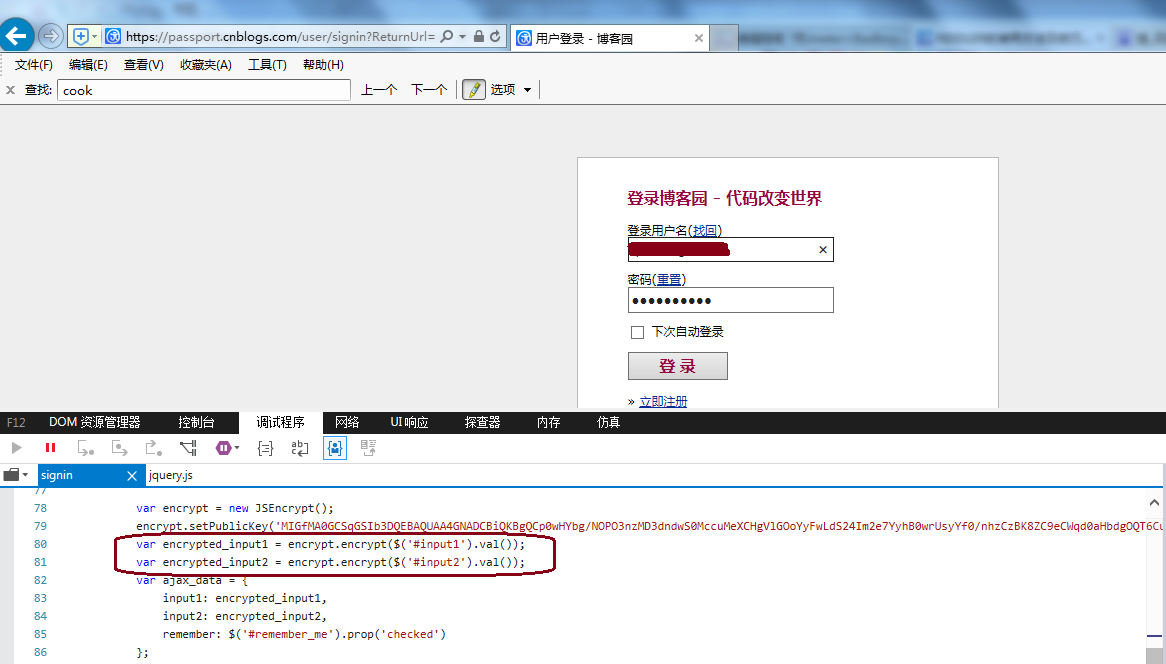
从图2登录请求中,我们发现用户名和密码都已加密了。通过IE的F12调试功能,我们可以发现加密过程。测试得知:每次调用的加密结果都不一样,但同一个加密结果可以用多次。
var encrypted_input1 = encrypt.encrypt($('#input1').val());
var encrypted_input2 = encrypt.encrypt($('#input2').val());

5.2 Jmeter请求消息体中中文问题
若Jmeter信息头中不添加Content-Type: application/json; charset=utf-8,登录请求的响应结果就会失败。
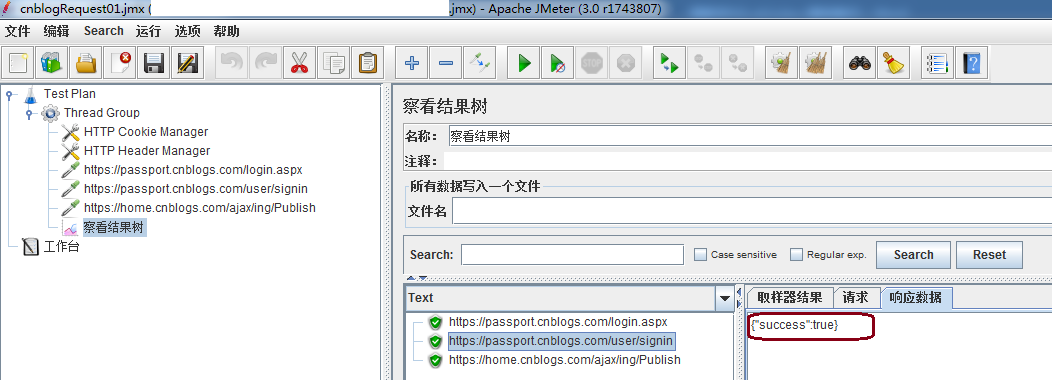
5.3 Jmeter响应正文中中文问题
Jmeter响应数据中的中文显示乱码,修改apache-jmeter-3.0\bin\jmeter.properties,添加增加编码设置为:
sampleresult.default.encoding=utf-8



 浙公网安备 33010602011771号
浙公网安备 33010602011771号