Selenium Web 自动化 - 如何找到元素
Selenium Web 自动化 - 如何找到元素
2016-07-29
1. 什么是元素?
元素:http://www.w3school.com.cn/html/html_elements.asp
2. 定位方式解析
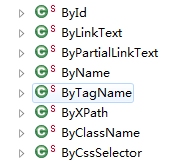
Selenium WebDriver 提供一个先进的技术来定位 web 页面元素。Selenium 功能丰富的API 提供了多个定位策略如:Name、ID、CSS 选择器、XPath 等等,如下图所示:

一般会用ID来定位,因为它是唯一的,xpath也比较通用,火狐浏览器插件:firepath和firebug是快速给出元素的xpath。
另外JQuery也是很好的定位方法
2.1 通过jQuery来定位元素
jQuery提供了find方法,来快速查找页面元素,但此方法也仅限使用了jquery库的页面。
2.1.1 如何判别页面使用了jQuery
打开火狐浏览器,输入谷歌地址:https://www.google.com.hk/,按F12调出控制台,接着在最下面的箭头处输入:“jQuery”,然后回车:
- 若控制台会返回:“function(e, t)” 这就表明此页面适用了jQuery库。
- 若控制台会返回错误提示:ReferenceError:jQuery is not defined 这就证明当前的页面没有适用到jQuery库
代码如下:

1 package WayToFindElement; 2 3 import java.util.List; 4 import org.openqa.selenium.JavascriptExecutor; 5 import org.openqa.selenium.WebDriver; 6 import org.openqa.selenium.WebElement; 7 import org.openqa.selenium.firefox.FirefoxDriver; 8 import org.testng.Assert; 9 import org.openqa.selenium.WebDriverException; 10 11 public class FindByJquery { 12 13 public static void main(String[] args) { 14 TestNotLoadJquery(); 15 } 16 17 private static void TestLoadedJquery() { 18 WebDriver driver = new FirefoxDriver(); 19 driver.manage().window().maximize(); 20 JavascriptExecutor jsExecutor = (JavascriptExecutor)driver; 21 driver.get("https://www.baidu.com"); 22 23 List<WebElement> webElements = (List<WebElement>) jsExecutor.executeScript("return jQuery.find('a.mnav')"); 24 Assert.assertEquals(webElements.size(),6); 25 Assert.assertEquals(webElements.get(2).getText(), "hao123"); 26 driver.quit(); 27 } 28 29 private static void TestNotLoadJquery() 30 { 31 WebDriver driver = new FirefoxDriver(); 32 driver.manage().window().maximize(); 33 JavascriptExecutor jsExecutor = (JavascriptExecutor)driver; 34 driver.get("http://www.2345.com/"); 35 if(!jQueryLoaded(jsExecutor)){ 36 //如果检测到没有jquery库就执行注入操作 37 inJectJquery(jsExecutor); 38 } 39 //找到搜索一下按钮 元素 40 List<WebElement> searchButton = (List<WebElement>) jsExecutor.executeScript("return jQuery.find('input.sch_btn')"); 41 //验证按钮的文本 42 Assert.assertEquals(searchButton.get(0).getAttribute("value"), "搜索一下"); 43 driver.quit(); 44 } 45 46 /**注入jQuery支持*/ 47 public static void inJectJquery(JavascriptExecutor jsExecutor){ 48 jsExecutor.executeScript("var headID = document.getElementsByTagName(\"head\")[0];" 49 + "var newScript = document.createElement('script');" 50 + "newScript.type = 'text/Javascript';" 51 + "newScript.src=\"http://code.jquery.com/jquery-2.1.4.min.js\";" 52 + "headID.appendChild(newScript);"); 53 } 54 55 56 /**判断当前页面是否使用了jQuery*/ 57 public static Boolean jQueryLoaded(JavascriptExecutor jsExecutor){ 58 Boolean loaded = true; 59 try{ 60 loaded = (Boolean) jsExecutor.executeScript("return jQuery()! = null"); 61 }catch(WebDriverException e){ 62 loaded = false; 63 } 64 65 return loaded; 66 } 67 }




 浙公网安备 33010602011771号
浙公网安备 33010602011771号