NGUI的Tween动画的使用
一,在创建Tween有,alpha,color,width,height,position,rotation,scale和transfrom这几种动画类型
1>alpha:颜色由浅变深(透明度)
2>color:由一种颜色变化到另一种颜色
3>width:动画根据宽度变化
4>height:动画根据高度变化
5>position:动画根据定位切入
6>rotation:动画根据自身旋转
7>scale:动画根据调节变大
8>transfrom:动画根据对象移动,对象是场景中的控件,从一个控件的中心的到另一个中心
二,我们在制作菜单时需使用到tween,如菜单首页的的切换到设置页面
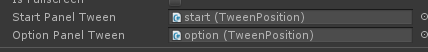
1,我们需要在代码中设置两个变量
public TweenPosition startPanelTween; public TweenPosition optionPanelTween;
2,定义两个方法,如下
public void OnOptionButtonClick() { //Tween动画播放 startPanelTween.PlayForward(); optionPanelTween.PlayForward(); } public void OnCompleteSettingButtonClick() { //Tween动画后退 startPanelTween.PlayReverse(); optionPanelTween.PlayReverse(); }
3,接着我们定义两个容器(在UI Root下创建两个界面,右键-Create -Invisible Widget创建容器start和option),装着我们的界面,然后将两个对象赋值给定义的变量

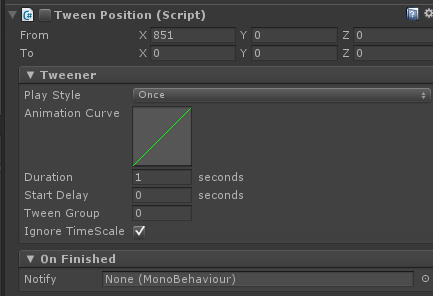
4,将start和option的对象添加Tween动画,并创建初始位置,如下如图

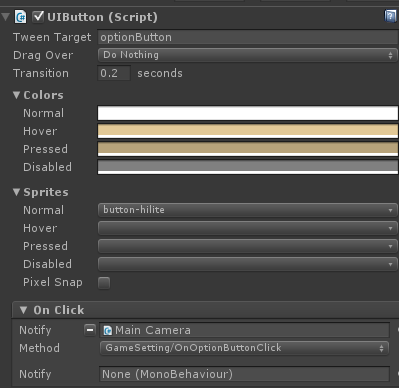
4,然后给容器start和option内的button绑定有C#代码的对象,并绑定方法,如下图