javascript 跳出(终止)forEach循环
报错信息:

1.错误用法一
原生态的forEach()方法体中,结束循环不能使用break。
var array = ["first","second","third","fourth"];
// 直接就报错了
array.forEach(function(item,index){
if (item == "third") {
break;
}
alert(item);
});2.错误用法二
从网上说使用return false,然并卵
var array = ["first","second","third","fourth"];
// 会遍历数组所有元素,只是执行到第3次师,return false下面的代码不再执行而已
array.forEach(function(item,index){
if (item == "third") {
return false;
}
alert(item);// first,second
});说明:
forEach()无法在所有元素都传递给调用的函数之前终止遍历,
return false 在这里起的作用是:只是终止本次继续执行,而不是终止for循环。
3.正确做法
因为forEach()无法通过正常流程终止,所以可以通过抛出异常的方式实现终止
try {
var array = ["first","second","third","fourth"];
// 执行到第3次,结束循环
array.forEach(function(item,index){
if (item == "third") {
throw new Error("EndIterative");
}
alert(item);// first,sencond
});
} catch(e) {
if(e.message!="EndIterative") throw e;
};
// 下面的代码不影响继续执行
alert(10);4.结束for循环,使用break
// 终止for循环,使用break
for (var i=0; i < 3; i++) {
if (1==i) {
break;
}
alert(i);//0
}2020/04/20
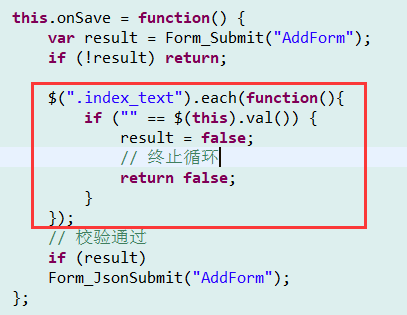
终止jQuery循环使用return false

2021年11月9日15:13:47
新增:for...in,for...of循环终止,使用关键词break。
window.onload = function(){
var arrays = [1,2,3,4,5];
for (var num in arrays) {
if (arrays[num] == 3) break;
console.log(arrays[num]);
}
for (var num of arrays) {
if (num == 3) break;
console.log(num);
}
}
2023年11月8日17:50:39
结束本次代码后续执行,开始下一轮,使用关键词continue。
for (var i = 0; i < sources.length; i++) {
var source = sources[i];
// 号源状态不可用或号源剩余数量为零
if (source.sourceStatus != 1 || source.leftNumber < 1) continue;
// 具体操作
}
写在最后
哪位大佬如若发现文章存在纰漏之处或需要补充更多内容,欢迎留言!!!
相关推荐:
本文来自博客园,作者:Marydon,转载请注明原文链接:https://www.cnblogs.com/Marydon20170307/p/8920775.html

