JavaWeb 绝对路径与相对路径
8.1 绝对路径
web项目不可能使用绝对路径,因为:
以文件的引用为例,tomcat会将项目发布到webApps文件夹下,所以文件的引用不能使用文件所在的磁盘位置
8.2 相对路径
情况一:严格意义上的相对路径
在页面上用来表示路径的任何HTML标签的已知属性,都必须使用这种路径引用方式:"/" + 应用程序名称" + "相对于WebContent/WebRoot"的路径;
8.2.1 引入CSS文件
<link type="text/css" rel="stylesheet" href="<c:url value="/telemedicine/remoteRese/consAppl/entry.css"/>" />8.2.2 引入js文件
<script type="text/javascript" src="<c:url value="/telemedicine/remoteRese/consAlready/consAleady_index.js"/>"></script>8.2.3 a标签跳转页面
<a style="color: #199ED8;" href="${pageContext.request.contextPath }/telemedicine/reseCons/index.do?RESULT_TYPE=modelAndView1&PATIENT_ID=${row.PATIENT_INFO_ID }&ORG_ID=${row.ORG_ID }&CONSULT_APPLY_ID=${row.CONSULT_APPLY_ID }&CONSULT_STATUS=${row.CONSULT_STATUS }">
查看详细信息
</a>8.2.4 img标签
<img src="<%=request.getContextPath()%>/telemedicine/remoteRese/consAppl/image/cxlr.png">8.2.5 发送Ajax请求
第一步:
<script type="text/javascript">var baseUrl="<%=request.getContextPath()%>";</script>第二步:
$.ajax({
type:"post",
url: baseUrl + "/telemedicinet/consult/add.do",
data:{CONSULT_DEPENT_ID:CONSULT_DEPENT_ID,CONSULT_DEPENT:CONSULT_DEPENT,CONSULT_DOCTOR_ID:CONSULT_DOCTOR_ID,CONSULT_DOCTOR:CONSULT_DOCTOR,DOCTOR_PHONE:DOCTOR_PHONE,
CONSULT_APPLY_ID:CONSULT_APPLY_ID},
success: function(result) {
DEPENT_DOCTOR_INFO_ID = result.id;
message = result.msg + "," + DEPENT_DOCTOR_INFO_ID;
},
dataType: "json"
}); 8.2.6 提交form表单
小结:
为什么8.2.1-8.2.5这五种情况必须要使用"/" + 应用程序名称" + "相对于WebContent/WebRoot"的路径?
a.请求路径和响应的页面所在的路径并不一定一致;
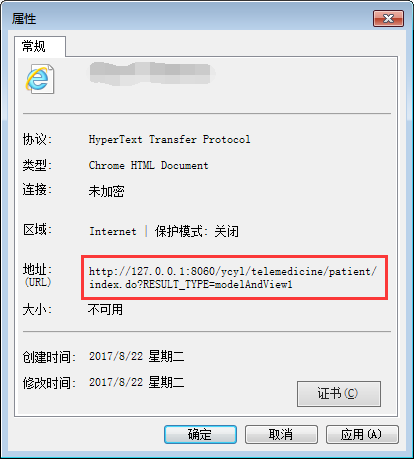
请求路径:

返回的文件所在路径:

其一,请求路径为:"http://127.0.0.1:8060/ycyl/telemedicine/patient/index.do?RESULT_TYPE=modelAndView1",响应的内容所在路径为:"/telemedicine/remoteRese/consAlready/consAleady_records.jsp";
其二,响应方式设置成了转发,而使用转发,URL不会发生变化(因为客户端只发送了一次请求)。
小结:
请求路径与响应路径不一致并且使用转发,两个条件同时满足时,必须使用严格意义上的相对路径。
b.这些标签表示路径的属性所共有特性:会自动为其补全路径;
补全方式:
在响应的页面标签上
第一种:表示路径属性的值(不加"/")自动在前面追加当前的请求前缀, 如:"http://127.0.0.1:8060/ycyl/telemedicine/patient"
第二种:自动在前面追加当前服务器前缀(加"/"),如:"http://localhost:8080"
c.为什么要加"/"?
表示路径属性的值不加"/",会出现b中的第一种情况;表示路径属性的值加"/",会出现b中的第二种情况。
在a和b的作用下,只能选择加"/",这种方式,我们对于路径定义有更大的自由权
d.为什么要加上“引用程序名称”?
不加上发布在服务器上的应用程序的名称,就更不用说访问该程序下的内容了。
e.form表单提交路径
form表单的提交通常是在当期路径上进行提交,当然,如果要提交的路径和当前请求路径不一致时,需使用严格意义上的相对路径。
更多示例见文章:a标签
情况二:非严格意义上的相对路径
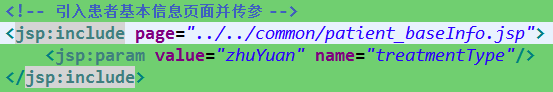
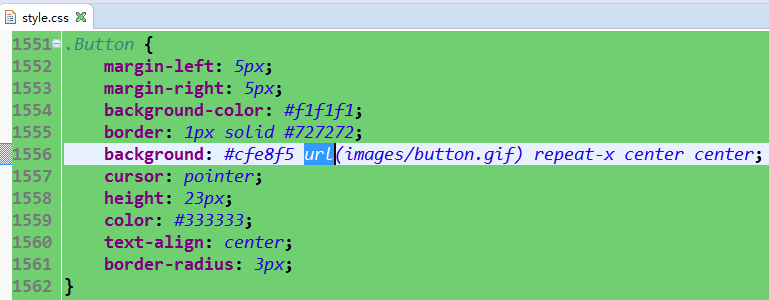
include标签引用文件或外部css文件引用图片所在路径时,
如果同级直接写被引用文件的全称;如果是下级文件,”下级文件夹/被引用文件的全称“;如果是上级文件夹,”上级文件夹/被引用文件的全称“。
图例:
jsp:include标签

外部CSS文件

本文来自博客园,作者:Marydon,转载请注明原文链接:https://www.cnblogs.com/Marydon20170307/p/8832826.html

