默认element-ui的el-dialog宽度为50%
会导致弹窗效果很丑,输入非常不方便.
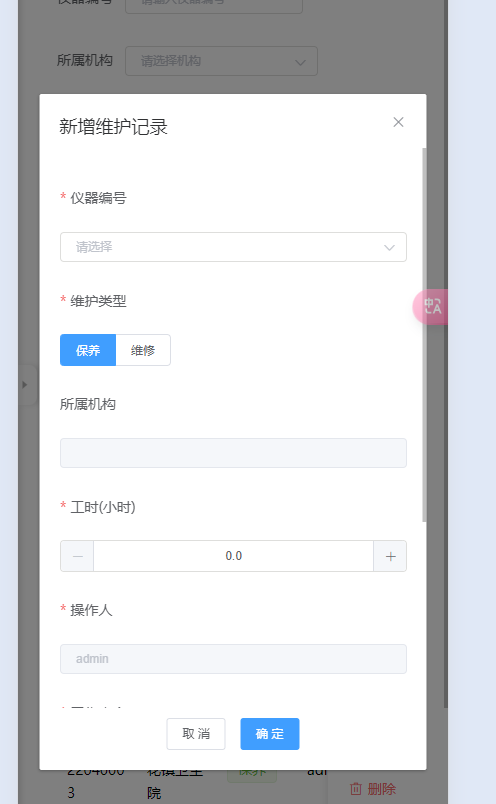
所以移动端需要做特殊适配
以下为样式
@media screen and (max-width: 768px) { /* 或者使用这种更具体的选择器 */ .el-dialog__wrapper .maintenance-dialog { width: 90% !important; margin-top: 5vh !important; } /* 表单布局优化 */ .maintenance-dialog .el-form-item { margin-bottom: 15px; } .maintenance-dialog .el-form-item__label { float: none !important; display: block !important; text-align: left !important; padding: 0 0 8px !important; width: 100% !important; } .maintenance-dialog .el-form-item__content { margin-left: 0 !important; } /* 确保所有输入控件宽度100% */ .maintenance-dialog .el-input, .maintenance-dialog .el-select, .maintenance-dialog .el-date-picker, .maintenance-dialog .el-input-number { width: 100% !important; } /* 调整按钮组间距 */ .maintenance-dialog .dialog-footer { text-align: center; } .maintenance-dialog .dialog-footer .el-button { margin: 0 5px; } }