Extjs6(五)——写一个包含toolbar、form、grid的子页面
本文基于ext-6.0.0
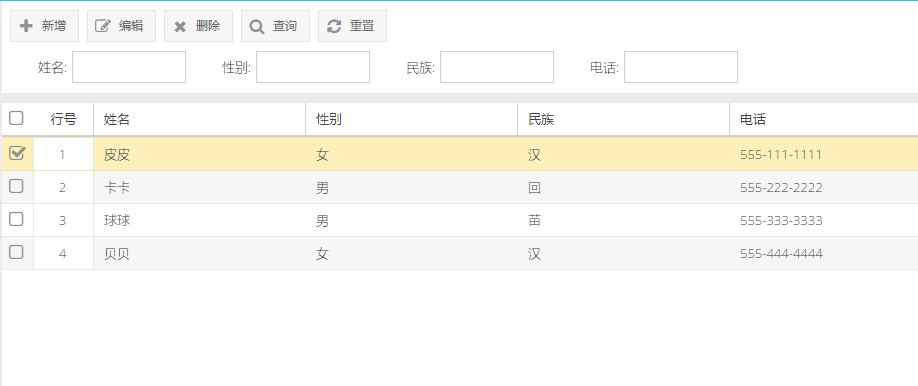
这个页面布局是很多管理系统的常用布局,具体如下图:

一、页面主体personalInfo.js
整个页面采用border布局,分成三部分,这个personalInfo.js就是整个页面的主体,引用了personalToolbar、personalForm、personalGrid三个组件。
Ext.define('Learning.view.centerPanel.personalInfo.personalInfo', {
extend: 'Ext.panel.Panel',
xtype:'personal-main',
// controller: 'personalInfo',
// viewModel: 'personalInfo',
referenceHolder: true,
layout: 'border',
height: window.innerHeight-50,
defaults:{
collapsible: false,
split: false
},
items: [
{
reference:'personalToolbar',
xtype:'personal-toolbar',
region:'north',
height:50
},
{
reference:'personalForm',
xtype:'personal-form',
region :'north',
style:'margin-bottom:10px;', //贴在一起不好看,就分开点
},
{
reference:'personalGrid',
xtype:'personal-grid',
region :'center'
}
],
});
这里要说一下panel,panel是必须要设置height的,我这里设置height为window.innerHeight-50,是因为我这个的父panel有一个height为50的头,所以要减去50。
二、personalToolbar.js
按钮的事件还没有写,这里先注释上了,之后会写。
Ext.define('Learning.view.centerPanel.personalInfo.personalToolbar',{
extend: 'Ext.toolbar.Toolbar',
xtype:'personal-toolbar',
items:[
{
text:'新增',
iconCls:'x-fa fa-plus',
//handler: 'addWin'
},
{
text:'编辑',
iconCls:'x-fa fa-edit',
//handler: 'editWin'
},
{
text:'删除',
iconCls:'x-fa fa-times',
//handler: 'del'
},
{
text:'查询',
iconCls:'x-fa fa-search',
//handler: 'onSearch'
},
{
text:'重置',
iconCls:'x-fa fa-refresh',
//handler: 'reset'
}
]
});
三、personalForm.js
这里只写了textfield一种,之前有专门写过各种form的总结(Extjs6组件——Form大家族成员介绍),需要别的form可以看下。
Ext.define('Learning.view.centerPanel.personalInfo.personalForm', {
extend: 'Ext.form.Panel',
xtype:'personal-form',
id:'personalForm',
defaultType:'textfield',
layout:'anchor',
defaults:{
style:'float:left;',
anchor:'16%'
},
fieldDefaults:{
labelAlign:'right',
labelWidth:65
},
items:[
{
allowBlank: false,
fieldLabel: '姓名',
name: 'name',
minWidth: 180
},
{
allowBlank: false,
fieldLabel: '性别',
name: 'sex',
minWidth: 180
},
{
fieldLabel: '民族',
name: 'nation',
minWidth: 180
},
{
fieldLabel: '电话',
name: 'phone',
minWidth: 180
}
]
});
四、personalGrid.js
Ext.define('Learning.view.centerPanel.personalInfo.personalGrid', {
extend: 'Ext.grid.Panel',
xtype: 'personal-grid',
requires: [
'Learning.store.personalInfo.personalStore'
],
store: {
type: 'personalStore'
},
selModel: {
selType: 'checkboxmodel',
mode: 'MULTI'
},
columns: [
{
xtype:'rownumberer',
header:'行号',
renderer: function(value,metadata,record,rowIndex){
return (rowIndex+1);
},
width:60,
align: 'center',
},
{
text: '姓名',
dataIndex: 'name',
flex: 1,
minWidth:135
},
{
text: '性别',
dataIndex: 'sex',
flex: 1,
minWidth:135
},
{
text: '民族',
dataIndex: 'nation',
flex: 1,
minWidth:135
},
{
text: '电话',
dataIndex: 'phone',
flex: 2,
minWidth:135
},
]
});
Grid中的数据来源于store。
Ext.define('Learning.store.personalInfo.personalStore', {
extend: 'Ext.data.Store',
alias: 'store.personalStore',
fields: [
'name', 'sex' , 'nation' , 'phone'
],
data: { items: [
{ name: '皮皮', sex: "女", nation: "汉", phone: "555-111-1111" },
{ name: '卡卡', sex: "男", nation: "回", phone: "555-222-2222" },
{ name: '球球', sex: "男", nation: "苗", phone: "555-333-3333" },
{ name: '贝贝', sex: "女", nation: "汉", phone: "555-444-4444" }
]},
proxy: {
type: 'memory',
reader: {
type: 'json',
rootProperty: 'items'
}
}
});
完。
她的脸映着光,像猪脚一样。



