Extjs6(四)——侧边栏导航根据路由跳转页面
本文基于ext-6.0.0
之前做的时候这个侧边栏导航是通过tab切换来切换页面的,但是总感觉不太对劲,现在终于发现怎么通过路由跳转了,分享给大家,可能有些不完善的地方,望大家读后可以给些指点。欢迎留言!
另:这篇是接着上一篇的侧边栏写的,最好先看一下上一篇Extjs6(三)——用extjs6.0写一个简单页面。
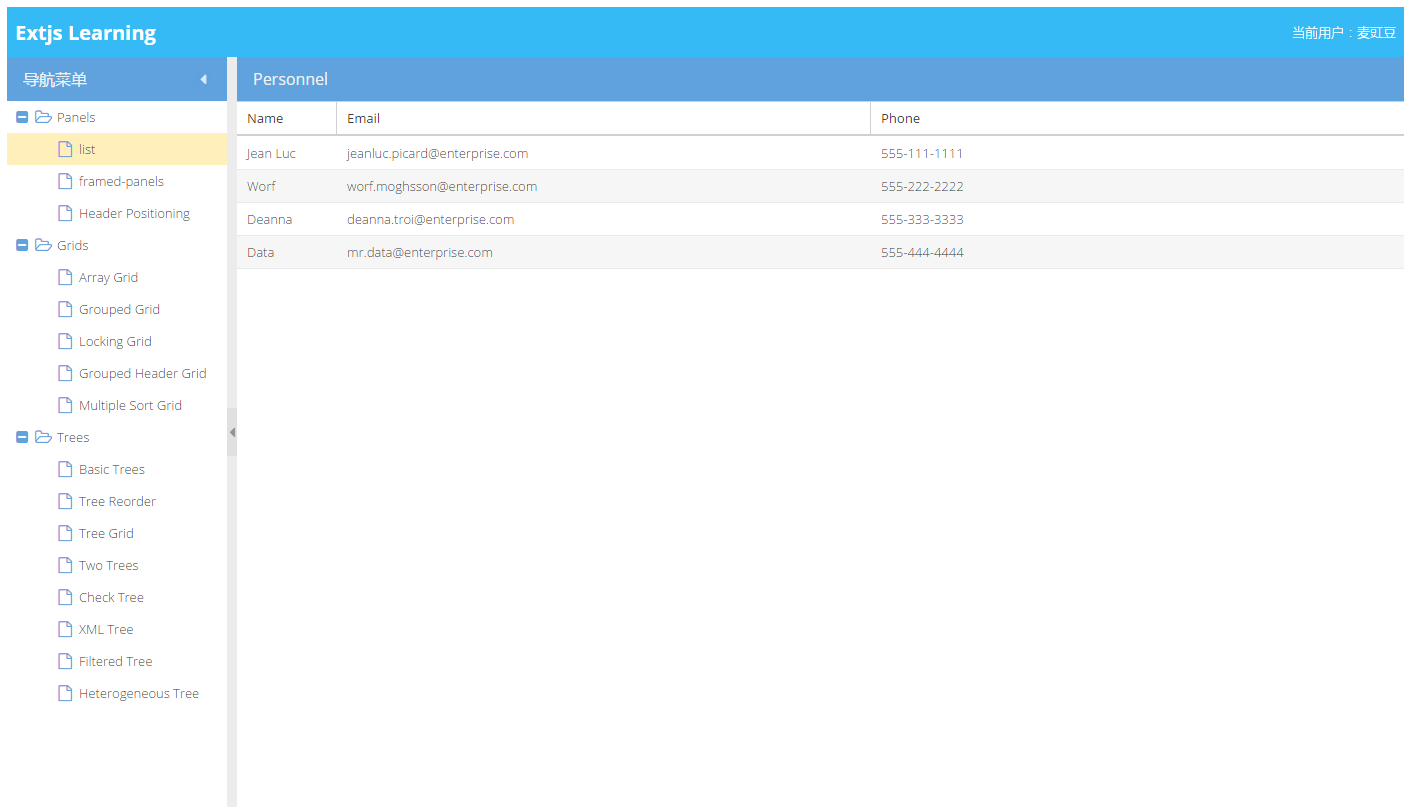
先看一下效果,如下图:
![]()

一、写页面的中间部分treesCenter.js
treesCenter.js
Ext.define('Learning.view.treelearn.region.treesCenter', {
extend: 'Ext.panel.Panel',
xtype: 'treesCenter',
autoScroll: true
});
别忘了把它引用到页面中(下面的写在trees.js里面)
{ reference:'treesCenter', xtype:'treesCenter', region :'center', collapsible: false, split: false, },

二、treeController.js
1、指明要控制的组件
在选择改变时,调用onTreeNavSelectionChange
control: { 'treesLeft': {//组件别名,表示要控制的是该组件 selectionchange: 'onTreeNavSelectionChange' } },
2、写onTreeNavSelectionChange
redirectTo方法是用来更新Hash的,例如this.redirectTo('user/1234'),会更新 Hash 为 "#user/1234" ;更新的Hash与当前值相同时,redirectTo方法返回false,不会更新Hash。
id是写在data.json里,就是上一篇侧边栏的数据
onTreeNavSelectionChange: function(selModel, records) { var record = records[0]; if (record) { this.redirectTo(record.getId()); alert(record.getId()) } },
现在看一下效果,点击侧边栏任意一个,会弹出相应的id,如下图:

3、routes 配置
我们使用的路由是 /#id ,如: ![]()
“:id”中的这个id是参数,这个参数会传入handleRoute。
routes : { ':id': 'handleRoute',//执行跳转 },
4、写handleRoute
①先声明一些变量
②响应路由,左侧树定位到相应节点,把中间面板treesCenter清空
③如果是叶子结点,就把id对应的页面放到treesCenter中显示出来(id一定要和子页面的xtype一致)
handleRoute : function(id) { var me = this, treeView = me.getView(), treesLeft = treeView.down('treesLeft'), treesCenter = treeView.down('treesCenter'), store = treesLeft.getStore(), node = store.getNodeById(id), className,cmp,ViewClass; //响应路由,左侧树定位到相应节点 treesLeft.getSelectionModel().select(node); treesLeft.getView().focusNode(node); treesCenter.removeAll(true); if (node.isLeaf()) { className = Ext.ClassManager.getNameByAlias('widget.' + id); cmp = Ext.create(className); treesCenter.add(cmp); } },
三、子页面
子页面随便写什么都可以,这里就用生成项目时自带的那个List.js吧。
List.js的xtype是mainlist,就在data.json中写
{ id: 'mainlist', text: 'list', leaf: true },
到此,就可以得到文初的效果了。
完。---------------------------------------------
昨天写的没保存,你说气不气嘛╭(╯^╰)╮



 浙公网安备 33010602011771号
浙公网安备 33010602011771号