Extjs6组件——Form大家族成员介绍
本文基于ext-6.0.0
一、xtype
form一共有12种xtype,下面来一一举例说一下。
1、textfield
这个是用的最多的form之一。
![]()
{ xtype: 'textfield', fieldLabel:'姓名(textfield)', name:'userName', },
2、combo

combo是有下拉菜单的表单,所以需要store来存放下拉菜单的数据,数据可以是本地的,也可以是ajax请求的。(还有个下拉树,会单独写一篇)
value:设置默认值。
queryMode:默认是 'remote',动态加载数据;也可以设置为‘local’,加载本地数据。
displayField:显示的数据。
valueField:表单的值。
triggerAction: 'all',all是默认,还有last和query,具体表示什么不太清楚,大概是下拉菜单查询值的设置。
editable:false, : 只可以选择,不可以编辑,combo加上这个还是很有必要的。
(1)本地数据
{ xtype:'combo', fieldLabel:'性别(combo)', name: 'sex', value:1, store: Ext.create('Ext.data.Store', { fields: ['name', 'val'], data: [ {name: '男',val: 0}, {name: '女',val: 1} ] }), queryMode: 'local', displayField: 'name', valueField: 'val', triggerAction: 'all',
editable:false, },
(2)ajax请求数据
{ fieldLabel: '状态', xtype: 'combo', name: 'enable', store: Ext.create('report.store.selectstore.EnableTypeStore',{}), queryMode: 'remote', displayField: 'value', valueField: 'key', value:1, allowBlank: false, triggerAction: 'all', },
store:
Ext.define('report.store.selectstore.EnableTypeStore',{
extend: 'Ext.data.Store',
alias: 'store.selectstore_EnableTypeStore',
proxy:{
type: 'ajax',
url: Ext.ewms.getApiUrl("/selectType/enableType"),
actionMethods: {
read: 'post'
},
reader: {
type: 'json',
rootProperty: "body"
}
},
autoLoad: true,
});
3、numberfield
选择这个类型,则只能输入数字。默认样式是含有上下小箭头的。
maxValue,minValue:最大最小值,数字专用。
hideTrigger: true :去掉默认的小箭头。
keyNavEnabled: false,mouseWheelEnabled: false :去掉鼠标、键盘事件。
{ xtype: 'numberfield', name: 'age', fieldLabel: '年龄(numberfield)', minValue: 0, //prevents negative numbers // Remove spinner buttons, and arrow key and mouse wheel listeners hideTrigger: true, keyNavEnabled: false, mouseWheelEnabled: false },
只能是2的倍数 ↓↓↓
![]()
{ xtype: 'numberfield', name: 'evens', fieldLabel: 'Even(numberfield)', // Set step 表示执行几步,例如改为3,则每次加4 step: 2, value: 0, // Add change handler to force user-entered numbers to evens listeners: { change: function(field, value) { value = parseInt(value, 10); field.setValue(value + value % 2); } } },
4、datefield

{ xtype: 'datefield', fieldLabel:'生日(datefield)', name:'birthday', },
这里补充一点:datefield在数据联调时直接用setValue是不显示数据的,这是数据类型的问题,解决方法如下:
{ name:'beginTime', format: 'Y-m-d H:i:s', valueToRaw : function(value) { return Ext.util.Format.date(new Date(value),'Y-m-d H:i:s'); }, allowBlank:false }
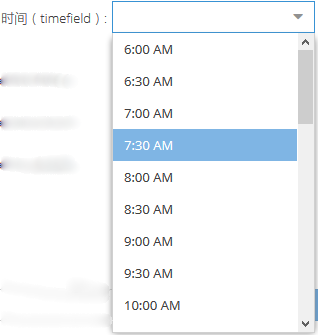
5、timefield

{ xtype: 'timefield', name: 'time', fieldLabel: '时间(timefield)', minValue: '6:00 AM', maxValue: '8:00 PM', increment: 30, //间隔30分钟 },
6、radiofield

这个是单选的,通常是成组出现。可以用一个fieldcontainer来存放一组radiofield。
注意这个用的是boxLabel和inputValue,不知道这个与label和value有什么区别(没试过,才发现)。
{ xtype : 'fieldcontainer', fieldLabel : '学历(fieldcontainer)', defaultType: 'radiofield', anchor:'50%', defaults: { flex: 1 }, items: [ { boxLabel : '小学(radiofield)', name : 'size', inputValue: 'm', id : 'radio1' }, { boxLabel : '初中(radiofield)', name : 'size', inputValue: 'l', id : 'radio2' }, { boxLabel : '高中(radiofield)', name : 'size', inputValue: 'xl', checked : true, id : 'radio3' } ] },
7、checkboxfield

这个是可以多选的。
checked : true,选中。
{ xtype: 'fieldcontainer', fieldLabel: '爱好(fieldcontainer)', defaultType: 'checkboxfield', anchor:'50%', items: [ { boxLabel : '电影(checkboxfield)', name : 'topping', inputValue: '1', id : 'checkbox1' }, { boxLabel : '读书(checkboxfield)', name : 'topping', inputValue: '2', id : 'checkbox2' }, { boxLabel : '旅行(checkboxfield)', name : 'topping', inputValue: '3', checked : true, id : 'checkbox3' } ] },
补充:只有一个checkboxfield,如何获取是否选中的值,如下:
{ xtype: 'checkboxfield', name: 'xxx', boxLabel: '是否启用', inputValue:1, uncheckedValue:0 },
8、displayfield

这个只显示,不验证,不提交。不知道哪里会用到呢。
{ xtype: 'displayfield', fieldLabel: '只显示 不验证 不提交', name: 'home_score', value: 'displayfield' },
补充:这个看到用处啦,很有用的,如下(在框框后面加单位)
![]()
{ xtype: 'fieldcontainer', fieldLabel: 'Time worked', combineErrors: false, defaults: { hideLabel: true, margin: '0 5 0 0' }, items: [{ name : 'hours', xtype: 'numberfield', minValue: 0, width: 95, allowBlank: false }, { xtype: 'displayfield', value: 'hours' }, { name : 'minutes', xtype: 'numberfield', minValue: 0, width: 95, allowBlank: false }, { xtype: 'displayfield', value: 'mins' }] }
9、filefield
![]()
上传文件的,没有实际使用过。
{ xtype: 'filefield', name: 'photo', fieldLabel: '选择图片(filefield)', msgTarget: 'side', //提示信息在旁边 allowBlank: false, //不能为空 anchor: '100%', buttonText: 'Select Photo...' },
10、hiddenfield
这个是隐藏的,页面上啥也没有。应该是用来存放一些数据,但不需要在这里显示的,就像input类型为hidden时,会存一些url之类的。
{ xtype: 'hiddenfield', name: 'hidden_field', id:'hidden_field', value: '这些内容来自看不见的hiddenfield' },
11、textareafield

就是个大的textfield。
grow:true,:框随着内容增加,可以变大。可以设置最大最小,growMin和growMax。
下面的listeners设置了value为hiddenfield的value。
{ xtype : 'textareafield', grow : true, //内容多,框变大,可设置growMin growMax name : 'message', fieldLabel: '随笔(textareafield)', anchor : '100%', listeners:{ afterRender:function(){ var hidden_field = Ext.getCmp("hidden_field").getValue(); this.setValue(hidden_field); } } },
12、htmleditor
HTML编辑器,感觉用这个编辑HTML不太方便呀,这个一般情况下应该不会用到。
{ xtype: 'htmleditor', enableColors: false, enableAlignments: false, anchor: '100%', value:'htmleditor' }
二、vtype
1、自带vtype
自带的vtype有4个,分别是‘email’,'url','alphanum'(字母数字),'alpha'(字母)。
{ xtype: 'textfield', fieldLabel:'邮箱', name:'email', vtype:'email', msgTarget: 'side' },
2、自定义vtype
在overrides里面新建一个文件夹form,在里面新建VTypes.js,代码如下:
Ext.define('overrides.VTypes', {
override: 'Ext.form.VTypes',
// vtype validation function
time: function(value) {
return this.timeRe.test(value);
},
// RegExp for the value to be tested against within the validation function
timeRe: /^([1-9]|1[0-9]):([0-5][0-9])(\s[a|p]m)$/i,
// vtype Text property: The error text to display when the validation function returns false
timeText: 'Not a valid time. Must be in the format "12:34 PM".',
// vtype Mask property: The keystroke filter mask
timeMask: /[\d\s:amp]/i
})
然后就可以使用vtype了
{ xtype: 'textfield', fieldLabel:'时间', name:'time', vtype:'time', msgTarget: 'side' },
三、其它设置
form有一些设置项可选,如果你的form有些设置是相同的,这可以写在 defaults 里面,例如:
defaults: { xtype: 'textfield', minWidth:350, labelAlign: 'right', labelWidth:160, padding: 10 },
form可以设置的有:①xtype
②labelAlign,labelWidth label的位置和宽度
③maxWidth,minWidth 框的宽度
④maxLength,minLength 字符串长度
⑤maxValue,minValue 最大最小值
⑥allowBlank 是否可以为空
⑦msgTarget 提示的位置
完。
人生的一端在居住地,另一端在原始,只有旅行能够到达原始。