Extjs6(特别篇)——项目自带例子main.js拆分详解
本文基于extjs6.0.0
一、拆分代码来看看
1、主页面main是个tab页;
写一些页面的依赖;
标明页面的controller和viewModel
Ext.define('Learning.view.main.Main', {
extend: 'Ext.tab.Panel',
xtype: 'app-main',
requires: [
'Ext.plugin.Viewport',
'Ext.window.MessageBox',
'Learning.view.main.MainController',
'Learning.view.main.MainModel',
'Learning.view.main.List'
],
controller: 'main',
viewModel: 'main',
2、用了自定义的ui,后面三行不知道是啥
ui: 'navigation', tabBarHeaderPosition: 1, titleRotation: 0, tabRotation: 0,
3、title是从viewModel中取的;
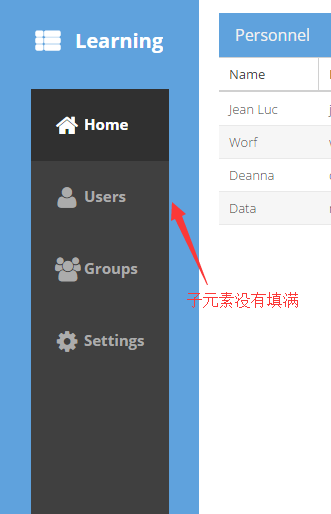
layout中的 align: 'stretchmax' 表示子元素的高度垂直延伸到最大的那个元素。(没有则如下图)
header: { layout: { align: 'stretchmax' }, title: { bind: { text: '{name}' }, flex: 0 }, iconCls: 'fa-th-list' },

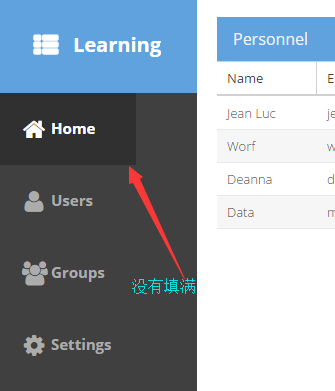
4、tab切换栏的layout也用到了类似的,align: 'stretch' 表示子元素延伸至填满父容器。(没有则如下图)
tabBar: { flex: 1, layout: { align: 'stretch', overflowHandler: 'none' } },

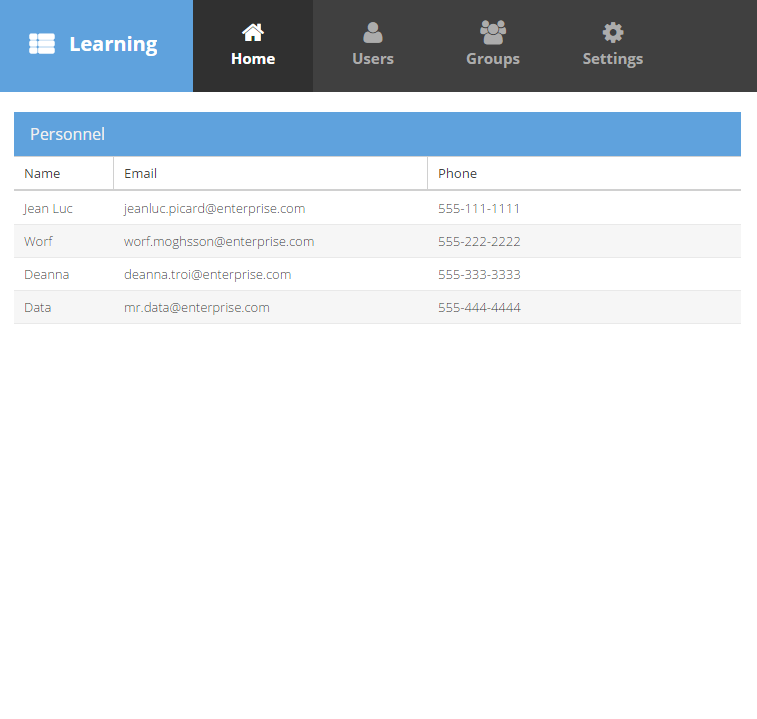
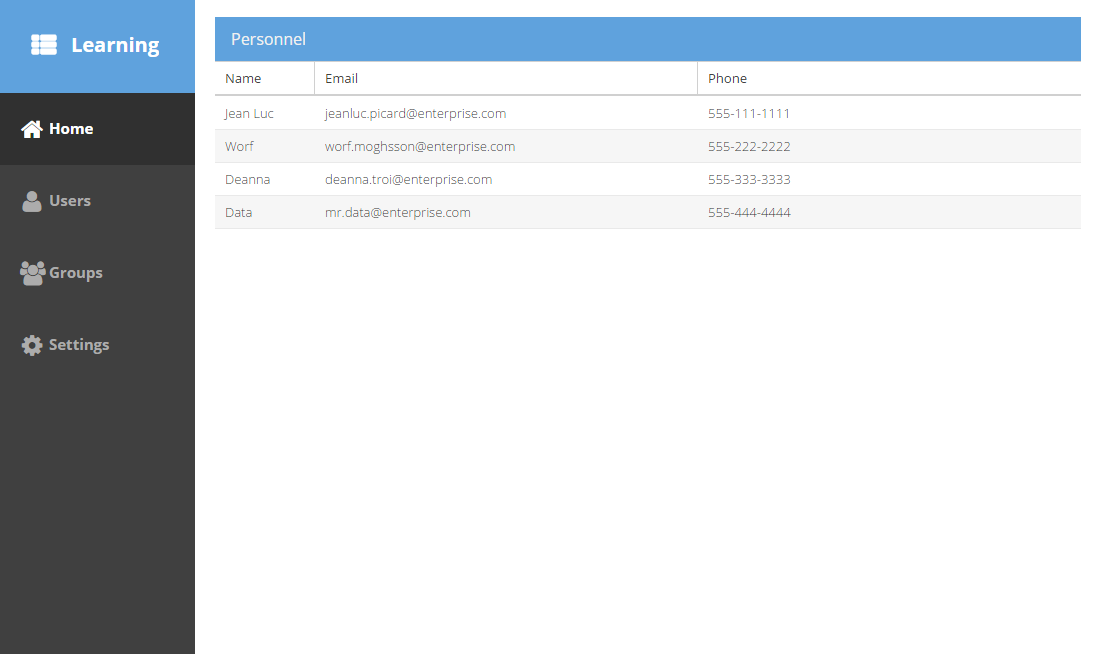
5、这个算是响应式吧。高较大的时候,tab栏在上;宽较大的时候,tab栏在左(如下图)
responsiveConfig: { tall: { headerPosition: 'top' }, wide: { headerPosition: 'left' } },


6、defaults里面是一些默认设置,主要是响应式的设置,宽高不同时,图标文字位置不同。(可参考上图)
defaults: { bodyPadding: 20, tabConfig: { plugins: 'responsive', responsiveConfig: { wide: { iconAlign: 'left', textAlign: 'left' }, tall: { iconAlign: 'top', textAlign: 'center', width: 120 } } } },
7、这里面包含了tab按钮和相对应的内容,第一个Home中的内容通过xtype调用了另一个文件list.js,其余几个内容是从main的viewModel中取的。
items: [{ title: 'Home', iconCls: 'fa-home', // The following grid shares a store with the classic version's grid as well! items: [{ xtype: 'mainlist' }] }, { title: 'Users', iconCls: 'fa-user', bind: { html: '{loremIpsum}' } }, { title: 'Groups', iconCls: 'fa-users', bind: { html: '{loremIpsum}' } }, { title: 'Settings', iconCls: 'fa-cog', bind: { html: '{loremIpsum}' } }] });
文中包含一定的主观理解,可能用词不够准确,仅供参考。
完。



