vue-computed 计算属性
<!DOCTYPE html> <html> <head> <title>123</title> </head> <body> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script> <div id="app"> <div> <div> 全选 <input type="checkbox" v-model='ischeckAll' name=""> </div> <ul> <li v-for="item in objects"> <span>{{item.name}}</span> <input type="checkbox" v-model="item.checked" name=""> </li> </ul> <div> <b>选中成员:{{total}}</b> <b>选中数量:{{totalCount}}</b> </div> </div> </div> <script type="text/javascript"> let obj=[ { name:"崔1", num:1, checked:true }, { name:"崔2" , num:1, checked:true }, { name:"崔3" , num:1, checked:true }, { name:"崔1" , num:1, checked:true }, { name:"崔2" , num:1, checked:true }, { name:"崔2" , num:1, checked:true }, { num:1, name:"崔2", checked:true }, { name:"崔2", num:1, checked:true }, { name:"崔2", num:1, checked:true }, { name:"崔2", num:1, checked:true }, { name:"崔4", num:1, checked:true }, { name:"崔3", num:1, checked:true }, ] var app = new Vue({ el: '#app', data: { message: 'Hello Vue!', objects:obj, ischeck:false }, computed:{ total(){ return this.removeDuplicatedItem(this.objects.filter(item=>item.checked)).length }, totalCount(){ let totalArr=this.objects.filter(item=>item.checked) let num =0 totalArr.map(item=>{ num +=item.num }) return num }, ischeckAll:{ get(){ return this.objects.every(item=>item.checked) }, set(nweValue){ this.objects.forEach(item=>{ item.checked=nweValue }) } } }, methods:{ removeDuplicatedItem(option){ let json={} let arr=[] for(let i=0;i<option.length;i++){ let item = option[i] if(!json[item.name]){ json[item.name]=true arr.push(item) } } return arr } } }) </script> </body> </html>
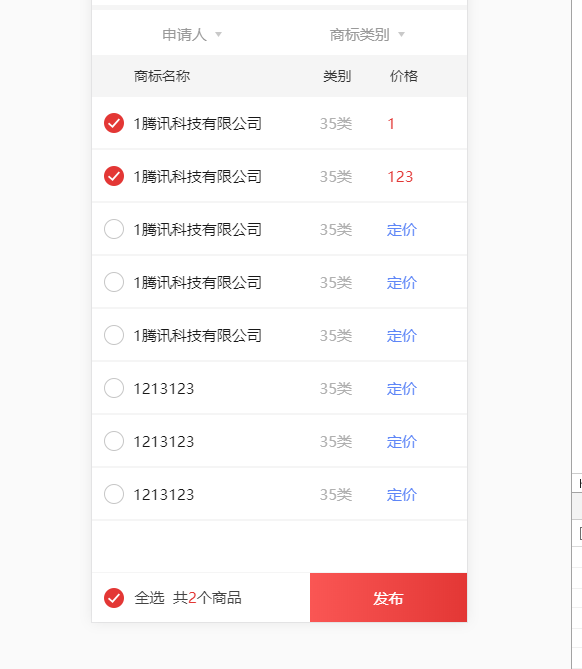
<template> <div class="chose-brand"> <Headers @searchContent="getSearchContent" @editEv='editHandle'></Headers> <Popup @applicant='getApplicant' @brandType='getBrandType'></Popup> <div> <div class="section-title"> <span class="brandname">商标名称</span> <span class="type">类别</span> <span class="price">价格</span> </div> <scroller class="scroller" :on-infinite="infinite" ref="scroller" > <div v-for="(item,index) in list" class="list"> <span v-if="item.price"> <input type="checkbox" :value="item" :id="'a'+index" v-model="item.checked"> <label :for="'a'+index"></label> </span> <span v-else @click="alert"> <label></label> </span> <span class="company"> {{item.company}} </span> <span class="type"> {{item.type}} </span> <span v-if="item.price" class="price"> {{item.price}} </span> <span v-else class="pricing" @click="openDialog(1,item)"> 定价 </span> </div> <div style="height:200px"> </div> </scroller> </div> <div class="bottom" v-if="totalCount > 0"> <div class="left"> <span> <input type="checkbox" v-model="ischeckAll" id="all" > <label for="all"></label> </span> <span class="all">全选</span> <span>共<span class="fc">{{totalCount}}</span>个商品</span> </div> <button v-if="showSetPrice" @click="openDialog(2)">设定价格</button> <router-link v-if="!showSetPrice" class="right" to='/selectBrand'>发布</router-link> </div> <!-- setPrice dialog --> <div class="dialog" v-if="hidMask"> <input type="text" v-model="inputPrice" placeholder="请输入商标价格"/> <b class="price">(元)</b> <span class="cancel" @click="hidMask=false">取消</span> <span class="confirm" @click="confirm">确定</span> </div> <div class="mask" v-if="hidMask"> </div> </div> </template> <script> import '@/style/select-brand.scss' import '@/style/trademark-registant.scss' import Headers from '@/components/Header' import Popup from '@/components/Popup' export default { data(){ return{ certifyType:'certifyType', certifyTypeNo:'certifyTypeNo', list:[ { id:1, company:"1腾讯科技有限公司", certifyType:"已认证", num:"987", type:"35类", price:"1" }, { id:1, company:"1腾讯科技有限公司", certifyType:"已认证", num:"987", type:"35类", price:"" }, { id:1, company:"1腾讯科技有限公司", certifyType:"已认证", num:"987", type:"35类", price:"" }, { id:1, company:"1腾讯科技有限公司", certifyType:"已认证", num:"987", type:"35类", price:"" }, { id:1, company:"1腾讯科技有限公司", certifyType:"已认证", num:"987", type:"35类", price:"" }, ], // 控制设定价格的遮罩的show hide hidMask:false, //控制底部设定价格的show hide showSetPrice:false, // 设定价格是由那个事件调起来 1是定价,2是设定价格 dialogType:'', // 存放定价调起弹框存放的item dialogItem:"", inputPrice:"" } }, components:{ Headers , Popup }, created(){ this.list.forEach(item=>{ this.$set(item,"checked",false) }) }, computed:{ totalCount(){ let totalArr = this.list.filter(item=>item.checked) return totalArr.length }, ischeckAll:{ get(){ var list = this.list.filter((item)=>{ return item.price }) return list.every(item=>item.checked) }, set(newValue){ this.list.filter((item)=>{ return item.price }).forEach(item=>{ item.checked=newValue }) } } }, methods:{ // 接受popup组件 emit的申请人 getApplicant(item){ console.log(item) }, // 接受popup组件 emit的尚标状态 getBrandType(item){ console.log(item) }, // 接受Header组件搜索emit 的内容 getSearchContent(val){ console.log(val,"search val") }, // 接受Header组件 点击编辑emit 的内容 editHandle(val){ console.log(val,"edit"); this.showSetPrice= val }, // 调起设定价格弹框 openDialog(id,item){ this.dialogItem = item this.dialogType = id this.hidMask = true }, confirm(){ if(this.dialogType == '1'){ this.dialogItem.price = this.inputPrice }else{ this.list.forEach(item=>{ if(item.checked){ item.price = this.inputPrice } }) } this.hidMask = false }, infinite: function (done) { if(this.list.length>10){ done(true) console.log(456) this.$refs.scroller.finishInfinite(true) return } console.log(123) setTimeout(()=>{ this.list.push( { id:1, company:"1213123", certifyType:"已认证", num:"987", type:'35类', price:"" },) done() },1000) }, alert(){ alert('您还没有设定价格哦') } } } </script>


<template>
<div class="chose-brand">
<Headers @searchContent="getSearchContent" @editEv='editHandle'></Headers>
<Popup @applicant='getApplicant' @brandType='getBrandType'></Popup>
<div>
<div class="section-title">
<span class="brandname">商标名称</span>
<span class="type">类别</span>
<span class="price">价格</span>
</div>
<scroller
class="scroller"
:on-infinite="infinite"
ref="scroller"
>
<div v-for="(item,index) in list" class="list">
<span v-if="item.price">
<input type="checkbox" :value="item" :id="'a'+index" v-model="item.checked">
<label :for="'a'+index"></label>
</span>
<span v-else @click="alert">
<label></label>
</span>
<span class="company">
{{item.company}}
</span>
<span class="type">
{{item.type}}
</span>
<span v-if="item.price" class="price">
{{item.price}}
</span>
<span v-else class="pricing" @click="openDialog(1,item)">
定价
</span>
</div>
<div style="height:200px">
</div>
</scroller>
</div>
<div class="bottom" v-if="totalCount > 0">
<div class="left">
<span>
<input type="checkbox" v-model="ischeckAll" id="all" >
<label for="all"></label>
</span>
<span class="all">全选</span>
<span>共<span class="fc">{{totalCount}}</span>个商品</span>
</div>
<button v-if="showSetPrice" @click="openDialog(2)">设定价格</button>
<router-link v-if="!showSetPrice" class="right" to='/selectBrand'>发布</router-link>
</div>
<!-- setPrice dialog -->
<div class="dialog" v-if="hidMask">
<input type="text" v-model="inputPrice" placeholder="请输入商标价格"/>
<b class="price">(元)</b>
<span class="cancel" @click="hidMask=false">取消</span>
<span class="confirm" @click="confirm">确定</span>
</div>
<div class="mask" v-if="hidMask">
</div>
</div>
</template>
<script>
import '@/style/select-brand.scss'
import '@/style/trademark-registant.scss'
import Headers from '@/components/Header'
import Popup from '@/components/Popup'
export default {
data(){
return{
certifyType:'certifyType',
certifyTypeNo:'certifyTypeNo',
list:[
{
id:1,
company:"1腾讯科技有限公司",
certifyType:"已认证",
num:"987",
type:"35类",
price:"1"
},
{
id:1,
company:"1腾讯科技有限公司",
certifyType:"已认证",
num:"987",
type:"35类",
price:""
},
{
id:1,
company:"1腾讯科技有限公司",
certifyType:"已认证",
num:"987",
type:"35类",
price:""
},
{
id:1,
company:"1腾讯科技有限公司",
certifyType:"已认证",
num:"987",
type:"35类",
price:""
},
{
id:1,
company:"1腾讯科技有限公司",
certifyType:"已认证",
num:"987",
type:"35类",
price:""
},
],
// 控制设定价格的遮罩的show hide
hidMask:false,
//控制底部设定价格的show hide
showSetPrice:false,
// 设定价格是由那个事件调起来 1是定价,2是设定价格
dialogType:'',
// 存放定价调起弹框存放的item
dialogItem:"",
inputPrice:""
}
},
components:{
Headers ,
Popup
},
created(){
this.list.forEach(item=>{
this.$set(item,"checked",false)
})
},
computed:{
totalCount(){
let totalArr = this.list.filter(item=>item.checked)
return totalArr.length
},
ischeckAll:{
get(){
var list = this.list.filter((item)=>{
return item.price
})
return list.every(item=>item.checked)
},
set(newValue){
this.list.filter((item)=>{
return item.price
}).forEach(item=>{
item.checked=newValue
})
}
}
},
methods:{
// 接受popup组件 emit的申请人
getApplicant(item){
console.log(item)
},
// 接受popup组件 emit的尚标状态
getBrandType(item){
console.log(item)
},
// 接受Header组件搜索emit 的内容
getSearchContent(val){
console.log(val,"search val")
},
// 接受Header组件 点击编辑emit 的内容
editHandle(val){
console.log(val,"edit");
this.showSetPrice= val
},
// 调起设定价格弹框
openDialog(id,item){
this.dialogItem = item
this.dialogType = id
this.hidMask = true
},
confirm(){
if(this.dialogType == '1'){
this.dialogItem.price = this.inputPrice
}else{
this.list.forEach(item=>{
if(item.checked){
item.price = this.inputPrice
}
})
}
this.hidMask = false
},
infinite: function (done) {
if(this.list.length>10){
done(true)
console.log(456)
this.$refs.scroller.finishInfinite(true)
return
}
console.log(123)
setTimeout(()=>{
this.list.push(
{
id:1,
company:"1213123",
certifyType:"已认证",
num:"987",
type:'35类',
price:""
},)
done()
},1000)
},
alert(){
alert('您还没有设定价格哦')
}
}
}
</script>



