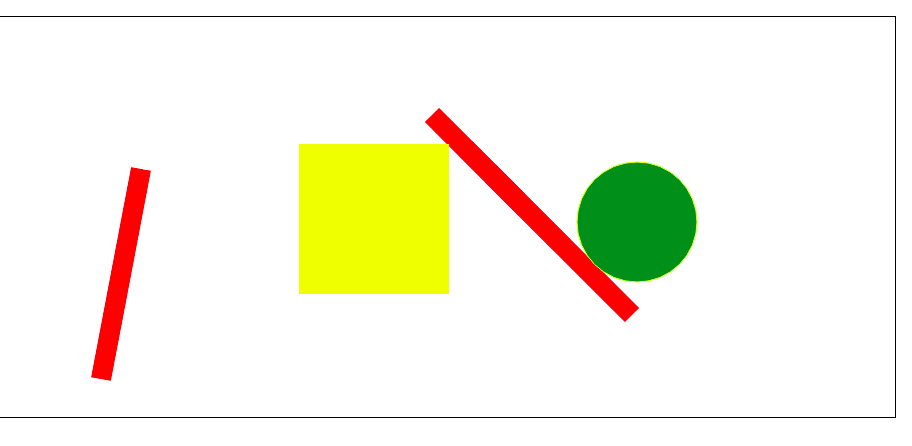
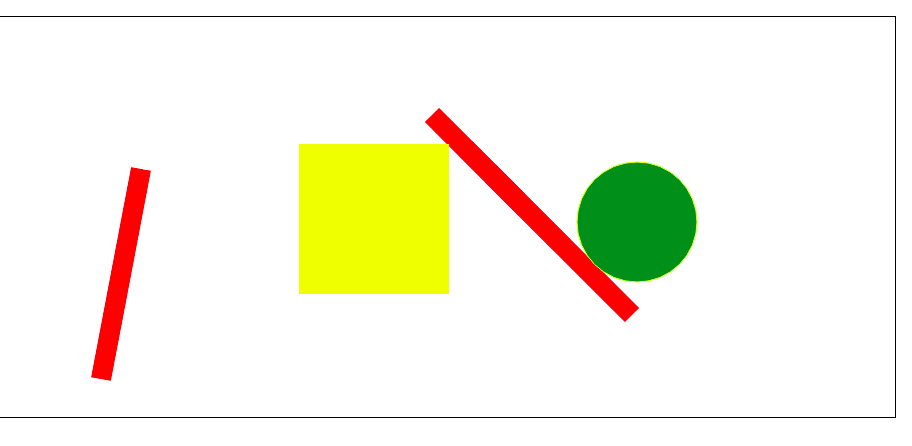
svg拖拽rect,line,circle,原生拖拽mousedown,mousemove,mouseup
window.onload = function(){
var height = 400,width = 900;
var rectWidth = 150,rectHeight = 150;
var mySvg = d3.select('#main').append("svg")
.attr('height',height).attr('width',width).attr('class','border').attr('fill','red')
// .attr('height',height).attr('width',width).attr('class','border').attr('fill','red')
var LSvg = mySvg.append('line')
var LSvg1 = mySvg.append('line')
// 画一个圆
var CSvg = mySvg.append('circle')
var RSVG = mySvg.append('rect')
//拖拽
var mx = 0
var my = 0
var x1 = null
var x2 = null
var y1 = null
var y2 = null
var rectX =null
var rectY =null
function dragmove(d) {
var t = d3.select(this)
var type = t[0][0].localName
console.log(d3.event)
if(type === 'line'){
t.attr('mx',function(){
return d3.event.x
})
t.attr('my',function(){
return d3.event.y
})
t.attr('x1',function(){
return x1 + d3.event.x
})
t.attr('x2',function(){
return x2 + d3.event.x
})
t.attr("y1", function(){
return y1 + d3.event.y
})
t.attr('y2',function(){
return y2 + d3.event.y
})
}else if(type === 'circle'){
console.log(d)
t.attr('cx',function(){
return d3.event.x
})
t.attr('cy',function(){
return d3.event.y
})
}else if(type === 'rect'){
t.attr('x',function(x){
return d3.event.x + rectX
})
t.attr('y',function(y){
return d3.event.y + rectY
})
t.attr('width',rectWidth)
t.attr('height',rectHeight)
}
}
var drag = d3.behavior.drag()
.origin(function() {
var t = d3.select(this)
var type = t[0][0].nodeName
console.log(t[0][0].nodeName)
console.log(d3.event)
if(type === 'line'){
x1 = Number(t.attr('x1'))
y1 = Number(t.attr('y1'))
x2 = Number(t.attr('x2'))
y2 = Number(t.attr('y2'))
console.log(x1,y1,x2,y2)
t.attr("mx",0)
t.attr("my",0)
return {
x:t.attr("mx"),
y:t.attr("my")
};
}else if(type === 'circle'){
return {
x:t.attr('cx'),
y:t.attr('cy')
}
}else if(type === 'rect'){
rectX = Number(t.attr('x'))
rectY = Number(t.attr('y'))
return {
x:t.attr('cx'),
y:t.attr('cy')
}
}
})
.on("drag", dragmove);
LSvg
.attr('x1',100).attr('y1',100)
.attr('x2',300).attr('y2',300)
.attr('stroke','red').attr('stroke-width','20')
.attr('id','ln')
.call(drag)
LSvg1
.attr('x1',50).attr('y1',90)
.attr('x2',10).attr('y2',300)
.attr('stroke','red').attr('stroke-width','20')
.attr('id','lsvg1')
.call(drag)
CSvg
.attr('cx',90).attr('cy',90).attr('r',60)
.attr('fill','green')
.attr('stroke','yellow')
.call(drag)
RSVG
.attr('x',150).attr('y',150).attr('width',rectWidth).attr('height',rectHeight)
.attr('fill','yellow')
.call(drag)
body{
margin:0px;
padding:0px;
}
#main{
margin-top:20px;
}
.border{
border:1px solid #000;
}
.bar{
fill:blue;
stroke-width:1px;
}
.bar:hover{
cursor: pointer;
}
.bar-text{
fill:red;
text-anchor:middle
}
.axis path,.axis line{
fill: none;
stroke: black;
shape-rendering: crispEdges;
}

出来的图片可以拖动的,记录下
做了不可以拖出边界的限制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.body {
padding: 0;
margin: 0;
height: 100vh;
width: 100%;
}
.box{
position: absolute;
top: 0;
left: 0;
width: 300px;
height:300px;
background:red
}
</style>
</head>
<body>
<div id="box" class="box"></div>
<script>
const box = document.getElementById("box");
box.addEventListener('mousedown',(e)=>{
let padleft = e.clientX - box.offsetLeft
let padtop = e.clientY - box.offsetTop
const mousemove = (e)=>{
let left = e.clientX - padleft
let top = e.clientY - padtop
let l = window.innerWidth - box.offsetWidth
let t = window.innerHeight - box.offsetHeight
console.log(l,t)
if(left < 0)left = 0
if(left > l)left = l
if(top < 0)top = 0
if(top > t)top = t
box.style.left = left + 'px'
box.style.top = top + 'px'
}
document.addEventListener('mousemove',mousemove)
const mouseup = ()=>{
document.removeEventListener('mousemove',mousemove)
document.removeEventListener('mouseup',mouseup)
}
document.addEventListener('mouseup',mouseup)
})
</script>
</body>
</html>


