如何写出兼容大部分浏览器的CSS 代码
前阵子一直在从事b/s 项目的开发,在css 方面有一些心得体会,特写来与大家分享,欢迎大家评论,不过请勿人身攻击啊,因为在前几年我也写过一篇文章:[原]兼容浏览器的布局CSS心得体会
楼下有很多人的评论:
就让我继续毁人吧。
1:使用Firefox 当主开发浏览器
为什么我推荐使用firefox 做为主开发浏览器,
首先目前市场上浏览器很多,ie6 + ,firefox ,opera,chrome,qq 浏览器,360浏览器,搜狗浏览器…
为什么我把qq 浏览器,360浏览器,搜狗浏览器 这些也算进去,是因为这些浏览器虽然使用ie的内核,但是在某些地方显示的效果不一样。
有很多人在开发的时候选择ie 做为浏览器,当然我认为如果使用ie 做为主开发浏览器的话,那应该是使用
ie8+ ,毕竟在ie8+ 的时候才出现了比较强大的工具,另外如果使用ie的话,那么你经常问自己的问题是“ie 下显示正常,为什么firefox 下显示不正常呢?”,这点后面会有解释。
回归正题:我推荐使用firefox 做为主开发浏览器的原因:
a:firefox 下面有开发神器firebug.
firebug 究竟有多厉害,相信使用过的人都知道的,另外firebug 还有yslow,等一系列测速插件,并且firebug启动速度也比较快。
b:firefox 有很多开发插件,虽然firebug已经很出色了,但是这些插件在某些地方还是很有用的。
c:firefox 是遵守css 标准的浏览器,众所周知ie 在这方面做的比较烂。
以前我曾经看过一篇文章,大致讲的是
“ie 下显示正常,为什么firefox 下显示不正常呢?”,
其实我感觉应该这样理解
“为什么firefox 下显示不正常,但是在ie下显示正常呢?”
因为当你这样问自己后,你自己就会去查找,究竟是哪些元素ie没有遵守css 标准呢。
d:firebug 虽然有控制台,但是有时候javascript 代码console.write(“something”);,并不会正常的显示到控制台上面去,
当你碰到console 失败的时候,请尝试下下面的步骤:
1:启用firebug
2:禁用所有面板和清空激活列表。
3:重新启用firebug。
2:使用reset.css
使用reset.css 可以省掉很多事情,比如ul ,li 他们在很多浏览器下面的margin ,padding 都不一样,
通过使用reset.css 可以将大部分不一致的地方给屏蔽掉,没有理由不使用reset.css啊。
下面是我随便挑选的一个reset.css.
yui reset.css
3:学习一些基本的CSS 知识
如果想写好css 的话,那么一些基本的css知识是应该知道的,比如float,margin,padding,position..属性,还有盒子模型,文档流模型,在这里没什么技巧,我只能推荐一些书籍了。
一些基本的书籍随便看看,上面的这本书籍才是经典中的经典,个人认为学css不看这本书,看遍千本也枉然。
4:常见的bug
常见的一些bug你应该都知道的,事实上在我写css的这段时间,我发现大部分bug 都基本上是这些bug,大部分显示不正确的也是这些bug.
a:clearfix
在很多时候一刀切是非常管用的,尤其是对于那些非常喜欢用float的同学。
clearfix
b:double margin (双倍边距)
有时候你会发现两个元素的margin 在不同的浏览器上显示不一样,如果你查看css 的时候发现你设置了float的话,那么很可能你碰到了double margin. 解决这个办法的原因很简单,比如设置margin 为0 (即不使用margin,我最早就是这种想法),
最根本的是设置float 元素的display = “inline”.
由于float 元素本来display 就是inline .所以每当你要使用float 的时候,请记住将display 设为inline.
c:关于width ,height,line-height,border
border 是一个很好用的东西,在很多时候,仅仅给元素加个border就解决实际问题了,因为加了border的元素在ie 下面就有了hasLayout 属性。
line-height 也是一个非常让人头痛的属性,有时候你会发现无论你怎么设置height,height 好像不起作用似的,height不起作用有可能是display :line ,也有可能float,同样也有可能是line-height。
有人说过只要是float 的对象就应该设置width,height,关于这点我认为在某些情况下设置width 是必要的,但是设置height 就不一定了。
d:bug 其实没有那么多
有很多些css 的同学,当碰到一两个比较棘手的问题的时候,就说这个是ie的bug,可是大部分情况下,是自己的写法没有符合标准,或者是没有正确的理解css,所以他们经常做的就是,试试加个width,加个height。试试加个border,试试修改下margin,padding。 当然很多时候运气比较好,一下就加对了,但运气不好的时候就比较郁闷了。解决了bug 是运气,没解决bug就是ie的bug,可是事实上ie 的bug 大部分都曾经出现过,所以在对待bug 的时候,还是要心平气和的分析问题,解决问题。
5:应该记住的一些浏览器css写法
如果你使用firefox 做为主开发浏览器的话,我相信你的页面在opera,chrome 下应该也不会太乱,但是ie 我就不敢保证了,这个时候就应该调整ie 兼容性了。
有很多种方式,比如使用条件注释针对各个ie 浏览器引入不同的css。
条件注释
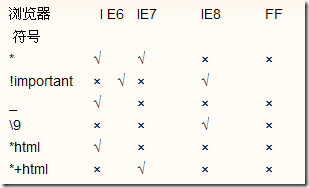
我个人比较喜欢的一种方式还是使用css hacker.
我是从ie8,ie7,ie6,逐渐的调的,因为越到后面需要调的东西越多,而通过这种方式来调的话,我的css 代码改动是比较小的,即所谓的小步前进吧。
首先找出是哪个元素引起布局混乱,然后看看是不是属于哪些常见的bug,接着给这个元素设定一个
border.
通过慢慢的查找,相信除了ie6 ,布局应该都是ok的。但是ie6应该怎么做呢?
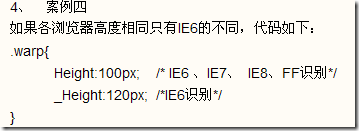
我比较喜欢的是 “_”
参考自:http://zhidao.baidu.com/question/329196001.html
6 :金子般的table
有很多人都不喜欢table,所以才有了div without table. 对于这些人来说table是不需要的,div 是神。
我以前写过一篇文章:你也可以的,Div Without Table
早这篇文章中,我使用div来布局,虽然题目叫做Div Without Table ,但是我并不是想表达Table 是没用的,Table 是应该被Without 的,我始终坚信一个原则“div 布局,table 展示数据”。
为什么table 是金子呢?
首先table 是一个很早就出现的元素,而且由于table 比较简单,所以各个浏览器对table 的渲染 大部分都是一致的,所以使用table你很容易实现一些功能。
a:居中显示
在有些时候居中显示会让你比较郁闷,你会感觉到table 的好用和舒服。
b:n行n列
对于几行几列的这种布局,不要怀疑,不要犹豫,使用table吧。
c:某些让你改bug 很郁闷的地方。
有时候你会发现你调来调去总是调不好,如果这个bug 引入table 的代价比较小的话,个人也推荐使用table。
传说div 比table 渲染的要快,因为table 必须得等到</table> ,table 中的元素才会被渲染出来,我没有测试过,不知道是不是这样。
7:使用一些CSS 框架
如果你的页面可以使用一些CSS框架的话,那就尝试使用一款CSS框架吧,960grid, blueprint 应该都还算可以。










【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 没有源码,如何修改代码逻辑?
· DeepSeek R1 简明指南:架构、训练、本地部署及硬件要求
· NetPad:一个.NET开源、跨平台的C#编辑器
· PowerShell开发游戏 · 打蜜蜂
2009-08-27 关于网页导出Excel