对angular.js的一点理解
最近一直在学习angular.js。不得不说和jquery相比有很大不同,有很多的不同点,之前也用过Knockout.js 但是两者还是有一定的区别的,首先knockout.js是基于Mvvm的,是几乎纯粹的dom 绑定没有一个架构一样的东西。而angular.js 则有dom 绑定还有mvc 架构的支持。
一 angular.js 和以前的js 框架有的区别:
1 传统的前端开发思维:
以jquery 为例,它是以dom 为中心的,是dom 元素的操作,更多的是关注dom 的变化和用户的操作。
2 新一代的前端开发思维
以angular.js 为例,它是以data 为中心的,关心的是数据的变化。
比如如果要实现一个三级联动的下拉框:

jquery 的实现是:
1 分别监听省市县的下拉框的change 事件。
2 在事件中,根据当前的值来实现下级的联动。
3 查询符合上级的下级数据。
4 如此循环 更新下级的下级。
代码量估计得有一百行左右吧。
angular.js 的实现是:
1 定义上级的数据源和model。
2 定义下级的数据源的model。
3 定义下下级的数据源和model。
4 在$watch 中更新model 即可。
代码量 十行搞定。
再比如要实现一个表格(分页,排序,过滤,编辑):

jquery 的实现思路 :
1 获取数值。
2 根据返回的值,来进行dom 的操作。
3 动态生成一些控件,然后绑定控件的事件。
4 在事件里面再进行dom 的操作以及数据的交互。
这个代码量应该也不少。
angular.js 实现思路:
1 ngRepeat渲染
2 filter过滤器过滤
3 orderBy排序
4 paging分页
代码量几十行左右。
如果写惯了jquery 代码的话再写angualr.js 的话会有一点不适应。但是熟悉之后会感觉非常的爽。angular.js 除了Directive之外其他地方绝对不能使用dom 操作,切记。
二 理解angular.js 框架
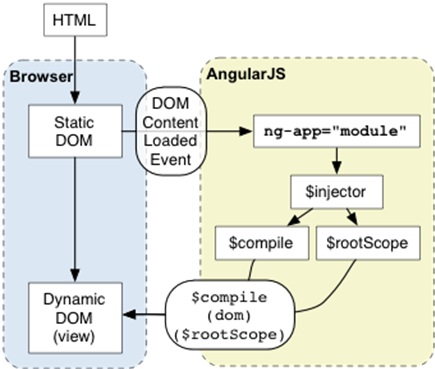
如图所示为 angular.js 启动过程:

1 浏览器载入HTML,解析成DOM。
2 加载Angular类库。
3 DOMContentLoaded事件中开始bootstrap。
4 寻找 ng-app, 注入服务。
5 编译DOM并链接到对于的scope数据。
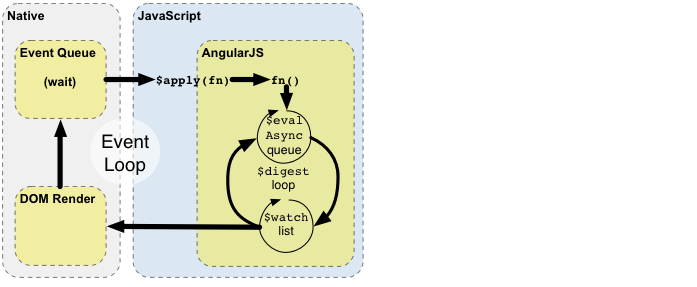
angular.js 执行过程:

1 浏览器等待用户事件触发(用户交互,定时器,网络事件)。
2 浏览器执行事件回调,进入Javascript上下文。
3 Angular在$apply中接管了JS的执行部分。
4 Angular进入$digest循环。
5 Angular进行脏数据检查。
6 批量更新DOM,$digest结束。
7 浏览器开始渲染。
以如下代码为例 :
1 <div ng-app="mymodule"> 2 <div ng-controller="mycontroller"> 3 <input ng-model="name"/> 4 <p>{{name}}</p> 5 </div> 6 </div> 7 8 <script src="~/Scripts/angular.min.js"></script> 9 <script type="text/javascript"> 10 11 var mymodule = angular.module('mymodule', []); 12 13 mymodule.controller('mycontroller', function ($scope) { 14 15 $scope.name = "hello angular"; 16 17 }); 18 19 </script>
编译期
1 解析ng-model并为input绑定key事件。
2 为{{name}}建立$watch表达式,进行监听。
执行期
1 用户在input输入按键,触发了浏览器的key事件。
2 事件回调, 进入Javascript上下文。
3 angular接管,在$apply中修改scope的name取值。
4 触发$digest流程。
5 脏数据检测,发现$watch列表中的name值变更。
6 通知对应的处理函数, 更新DOM。
7 Angular退出执行上下文,退出Javascript的事件处理函数。
angular.js 的学习是一个长期的过程,光学理论还是不够的,重要的是实践。多看,多写。



