Java知识积累——日志组件:log4j、logback、common-logging
步入职场,才首次对“日志”这个东西有了一个比较全面的认识。不像学生时代,随处的print语句,学校总是教不了什么有用的东西。
最近从事的工作,恰好是将工程中原有的log4j日志组件转换为logback。至于为什么要转换,本来是因为logback的性能要优于log4j,然而最新版本的log4j的降临,似乎又把这段差距弥补了。总之分配的任务就要用心做,并且还能从中学好很多有用的东西。下面,我就介绍一下log4j转换logback的方法,可能遇到的问题及解决方案。其中涉及到的jar包会在最后给出下载链接。
log4j切换到logback的步骤:
1.将logback-classic和logback-core的jar包引入到工程,将有关log4j的jar包从工程的classpath中移除。
2.确认工程引入了slf4j的jar包,作为日志的适配。
3.在工程中新建logback.xml文件,利用转换工具(地址:http://logback.qos.ch/translator/),将原来log4j配置文件(log4j.properties)的内容拷贝到转换工具中,转换为logback的对应配置,然后将转换后的内容存入logback.xml。
4.完成上述转换后,因为参数含义不同,要修改一些细微的地方:
|
配置内容 |
logback |
log4j |
|
%c{} |
{0}打印类名,例:MyLog {n}打印类名和包名的首字母,例:c.b.u.MyLog |
{0}打印全路径类名,例:com.bs3.utils.MyLog {1}打印类名,例:MyLog {2}打印类名和上一层包名,例;utils.MyLog {n}依此类推 |
|
日志文件名称样式 |
<File>log/rpt.log</File> <rollingPolicy class="ch.qos.logback.core.rolling.TimeBasedRollingPolicy"> <fileNamePattern>log/rpt.log.%d{yyyyMMddHH}</fileNamePattern> </rollingPolicy> <!-- 去掉了'.' --> |
log4j.appender.RPT.File = log/rpt.log log4j.appender.RPT.DatePattern ='.'yyyyMMdd |
5.将工程中,由于缺失了log4j.jar引起的错误进行修正,改为利用logback实现。
可能遇到的问题及解决方案:
1.Log4j转换到logback后,运行后spring的日志都以红字输出到控制台,而不受logback控制。
因为Spring的日志默认采用commons-logging,解决方法是在工程中引入jcl-over-slf4j-1.6.1.jar,这样就将commons-logging与slf4j对接,再通过logback进行了日志的统一输出。
2.切换完成后,启动工程时会出现java.lang.IllegalAccessError: tried to access field org.slf4j.impl.StaticLoggerBinder.SINGLETON from class org.slf4j.LoggerFactory这个错误。
原因是slf4j-api的jar包版本太低,改为slf4j-api-1.6.4.jar即可解决。
涉及到的jar包,下载链接:
http://pan.baidu.com/share/link?shareid=475873&uk=152821134
DotNetBar控件的多文档界面的实现
DotNetBar是一个不错的DotNET控件套装,原来是一个DLL文件,能够做出很漂亮的界面效果,记得在8.0以前的版本,好像实现多文档界面稍显得麻烦一些,我的Winform框架、WCF框架虽然也提供了这样多文档的界面,不过都是曲线救国的方式实现。随着DotNetBar控件的逐步完善,版本一路飙升,文件也开始学DevExpress那样,使用多个文件进行拆分了。目前11.0版本以上,都有一个SuperTabControl的控件,实现多文档的界面已经很方便了。本文介绍利用SuperTabControl控件实现一个多文档界面的效果,供大家参考学习。
1、多文档界面的设计
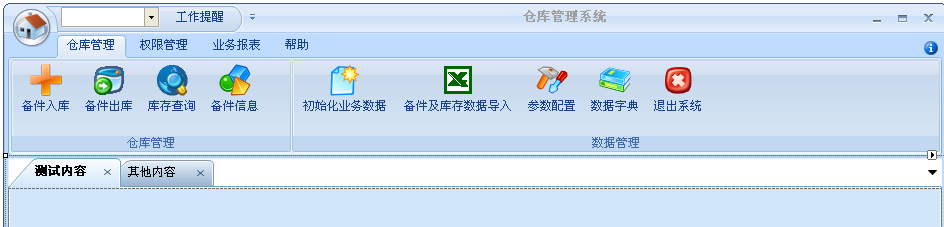
下面是框架的一个基于DotNetBar控件的界面设计效果,按照Ribbon样式的方式进行组织,并把多文档界面放在中间,这样界面效果更加美观合理。

另外为了使得在Tab页面上可以关闭窗口,可以增加一个右键菜单,如下所示。

设置控件的相关属性,使得他的关闭按钮一直存在,并关联它的右键菜单即可,如下所示。

这个SuperTabControl,支持好几种Tab样式的,有些看起来非常不错,在其中选择自己喜欢的样式即可。

2、多文档界面的代码实现
在主界面中的Form_Load事件中,我们清空并初始化默认的Tab页面即可,如下所示。
private void MainForm_Load(object sender, EventArgs e) { Init(); //清空默认的Tab NavTabControl.Tabs.Clear(); tool_ItemDetail_Click(null, null); }
private void tool_ItemDetail_Click(object sender, EventArgs e) { SetMdiForm("备件信息", typeof(FrmItemDetail)); }
从上面的代码,我们看到核心的界面排版就是SetMdiForm函数了,下面我们来看看这个函数的具体实现。这个函数目的就是创建或者显示一个多文档界面页面。
/// <summary> /// 创建或者显示一个多文档界面页面 /// </summary> /// <param name="caption">窗体标题</param> /// <param name="formType">窗体类型</param> public void SetMdiForm(string caption, Type formType) { bool IsOpened = false; //遍历现有的Tab页面,如果存在,那么设置为选中即可 foreach (SuperTabItem tabitem in NavTabControl.Tabs) { if (tabitem.Name == caption) { NavTabControl.SelectedTab = tabitem; IsOpened = true; break; } } //如果在现有Tab页面中没有找到,那么就要初始化了Tab页面了 if (!IsOpened) { //为了方便管理,调用LoadMdiForm函数来创建一个新的窗体,并作为MDI的子窗体 //然后分配给SuperTab控件,创建一个SuperTabItem并显示 DevComponents.DotNetBar.Office2007Form form = ChildWinManagement.LoadMdiForm(Portal.gc.MainDialog, formType) as DevComponents.DotNetBar.Office2007Form; SuperTabItem tabItem = NavTabControl.CreateTab(caption); tabItem.Name = caption; tabItem.Text = caption; form.FormBorderStyle = FormBorderStyle.None; form.TopLevel = false; form.Visible = true; form.Dock = DockStyle.Fill; //tabItem.Icon = form.Icon; tabItem.AttachedControl.Controls.Add(form); NavTabControl.SelectedTab = tabItem; } }
上面提到了右键菜单的操作,关闭其他或者关闭全部Tab页面的功能,这个实现如下所示。
private void ctx_Window_CloseAll_Click(object sender, EventArgs e) { CloseAllDocuments(); } private void ctx_Window_CloseOther_Click(object sender, EventArgs e) { CloseOthers(); }
public void CloseAllDocuments() { for (int i = NavTabControl.Tabs.Count - 1; i >= 0; i--) { SuperTabItem tabitem = NavTabControl.Tabs[i] as SuperTabItem; if (tabitem != null) { tabitem.Close(); } } } public void CloseOthers() { if (ActiveMdiChild != null) { Type formType = ActiveMdiChild.GetType(); for (int i = NavTabControl.Tabs.Count - 1; i >= 0; i--) { SuperTabItem tabitem = NavTabControl.Tabs[i] as SuperTabItem; if (tabitem != null && formType != tabitem.AttachedControl.Controls[0].GetType()) { tabitem.Close(); } } } }
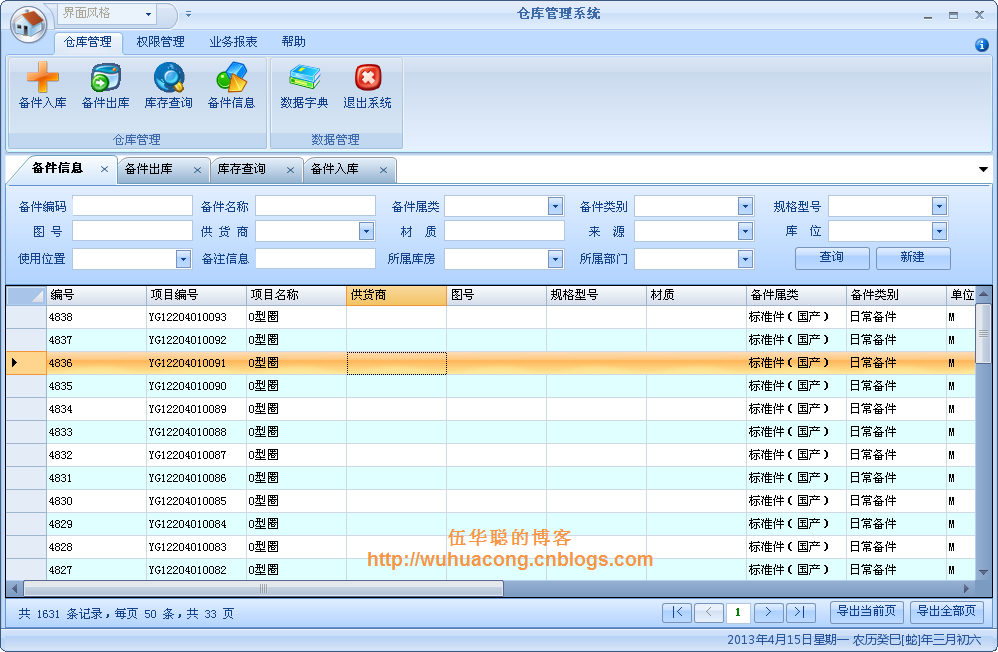
最终界面效果如下所示。

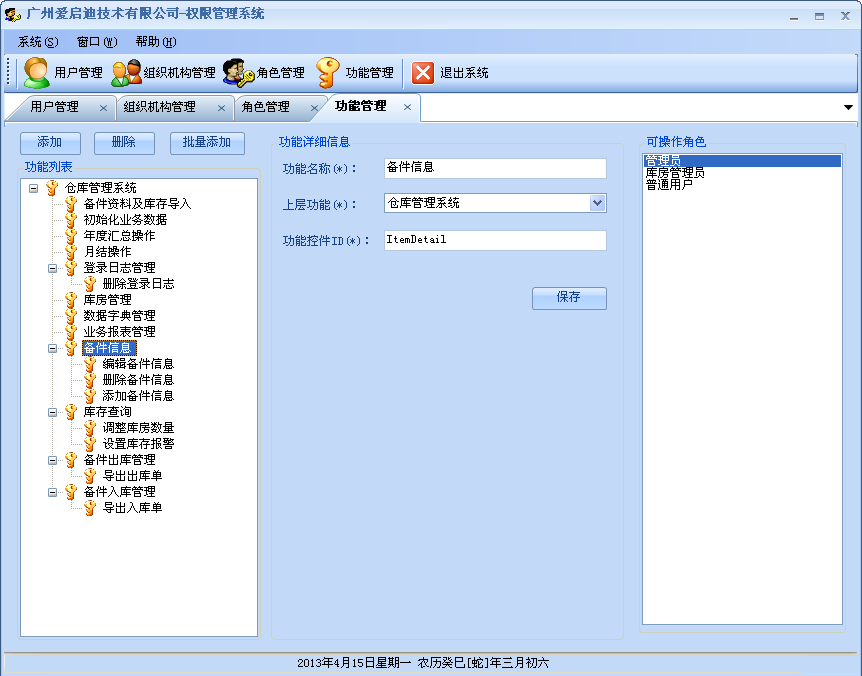
另一个权限管理系统界面的多文档界面调整如下所示。

这样引入了Supertab控件,整体的多文档Tab界面实现起来就更加方便和美观了。
 主要研究技术:代码生成工具、Visio二次开发、送水管理软件等共享软件开发
主要研究技术:代码生成工具、Visio二次开发、送水管理软件等共享软件开发专注于Winform开发框架、WCF开发框架的研究及应用。
转载请注明出处:
 撰写人:伍华聪 http://www.iqidi.com
撰写人:伍华聪 http://www.iqidi.com 



