复利计算--结对项目<04-11-2016> 1.0.0 lastest 阶段性完工~
结对项目:Web复利计算
搭档博客地址:25江志彬 http://www.cnblogs.com/qazwsxedcrfv/
个人摘要:
(2016-04-09-12:00)补充:之前传送门没做好,忘记补上超链接了...
(2016-04-09-15:20)补充:
想法:希望项目能做到一天一更新。
理由:相信对安卓手机刷机这方面有研究的童鞋都听说过Cyanogenmod吧(简称CM),有一类的刷机包-----nigthly(俗称叫:每夜版)。
跟现在flyme和miui的每周更新的方式是一样的,差别就在于更新量上,每夜版没有每周更新的多,但是都是在更新完善。nigthly这个
版本每天更新的东西都不多,基本都是一些优化和一些小bug的解决,但是久而久之随着更新的次数越多,整个功能完整性也得到了提升,
所以我也希望我们的结对项目每天都有进展,而且能多完善一些功能,虽然可能没别人做的完美,但是尽我们所能做的完美就ok了,我们
并不局限于一周一更新,而且我们都属于在学习过程中,有这么一个作业,我们可以当作一个项目来做,在项目中锻炼自己,虽然现在还没
接触到一个真正的项目,但是这样的心态也是我们在为日后做项目上提供一个基础吧~
代码:
github:https://github.com/sunhailin-Leo/Web-Compounding (有BUG) (暂时解决了一些,已更新至第三版且每1-2天会进行更新) (已更新至1.0.0)
个人笔记小结地址:
http://www.cnblogs.com/LeoSunhailin/p/5362648.html (不定时补充一下)
结对项目需求以及评价:
一、项目需求:
即要追求利益,又要面对不可预知的金融投资风险, “不能把鸡蛋放在同一个篮子里”,所以有必要进行组合投资。
通过上述计算与对比,可以帮助客户进行投资决策。
客户:那么能否帮我记录下一笔一笔不同类型的投资,并动态显示资金现值呢?
二、完成要求:以结对方式完成。
三、复利计算再升级------------------------------------------------------------
客户在大家的引导下,有了更多的想法:
- 这个数据我经常会填.....帮我预先填上呗?......
- 把界面做得简单漂亮好操作一点呗? (已完成)
- 能不能帮我转成个APP,我装到手机上就更方便了?
- 我觉得这个很有用,很多人可能都需要这些功能,做到我的微信公众号上吧?
- 能不能不要让我填表单,让我发条消息,或者对着手机说句话就可以了?
队友评价:
1、队友一直和我早出晚归,为了这个项目也费了很多时间,基本每天都在对这个复利计算进行优化。
2、队友在第一版出来之前帮我完成了界面的设计,那时候我主要做后端数据库和连接数据库那块。
随后我们一起把整个的项目的界面以及易用性提高了,虽然还有不足,但是我们也会攻克的。
3、项目中遇到的问题我们也会在一起讨论,然后一起完成,然后由我集中弄出一个笔记帖,贴出一些
问题和解决方案。
结对项目英文名:Web-Compounding-Calculator
项目简介:两人结对项目将原先java控制台版本开发到Web平台并将数据存入数据库中。
项目工具:MyEclipse10,Navicat Premium
项目语言:Java,Javascript,JSP,SQL,CSS
项目框架以及技术:Servlet,Ajax,Boostrap,JQuery
项目接口:JDBC
项目类型:B/S
项目难点:( * 代表难度等级,* 越多难度越大 )
1、数据封装传递以及数据库的连接(*)
2、设计数据库的规范格式(*)
3、Servlet的配置(**)
4、界面设置(**)
5、数据的查询回调,动态显示(***) <暂未实现,现阶段还在攻克刷新问题...后续进行改进> <仅显示了复利模块> <均已实现>
6、Ajax异步技术局部刷新页面(****) <暂未实现,正在努力攻克该问题> <现在提交可以进行异步刷新,仅限复利模块,其余模块待加入代码> <均已实现>
功能需求:提交表单数据而不刷新页面,使提交的数据保留在输入框并且显示.
7、等待发现....
项目改进点:
1、防止页面重复刷新提交数据到数据库.<已发现该问题!转入BUG区> (0.0.4版本中已更新此问题)
2、异常输入的提示.<有一定的提示>
3、考虑数据的可实现性即现实性,防止异常数据的出现.(暂时完成,待测试) (已完善)
4、数据的删除功能以及修改能还没完善,待后续版本进行更新。(删除功能已完成,修改功能正在解决) (修改功能已搁浅)
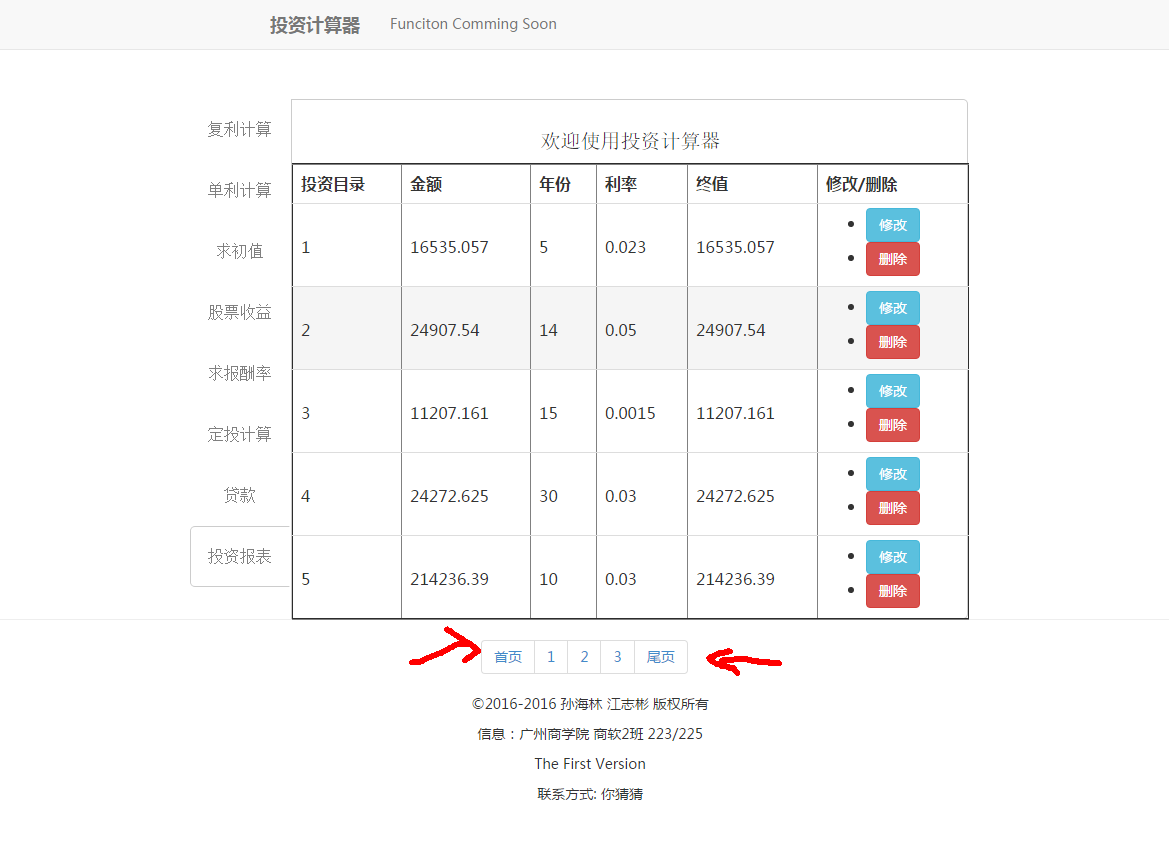
5、投资报表多页显示切换正在进行攻克,待后续版本进行更新。(已更新解决)
6、未完待续。。。
BUG:
1、第一版本的页面受限于servlet提交表单的方式(提交一次刷新一次,且输入框数据清空). <该问题大致上解决完毕,除了防止用户恶意或重复提交还没完善>
2、仅实现了复利计算这一模块,其余模块模板已经做好,待后续码字完成其功能. 单利和复利模块的报表以及数据库提交都已完成。其余部分的与队友商量后觉得没有进入数据库的必要。
3、防止页面重复刷新提交数据到数据库.<已发现该问题!> <正在攻克> <已解决>
4、<04-11>一个隐藏已久的BUG,之前一直忽略,敲击回车键可以作为刷新键使用。<正在解决ing..>
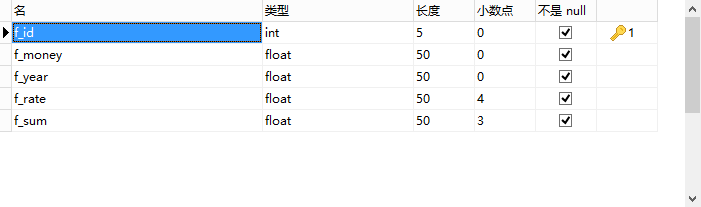
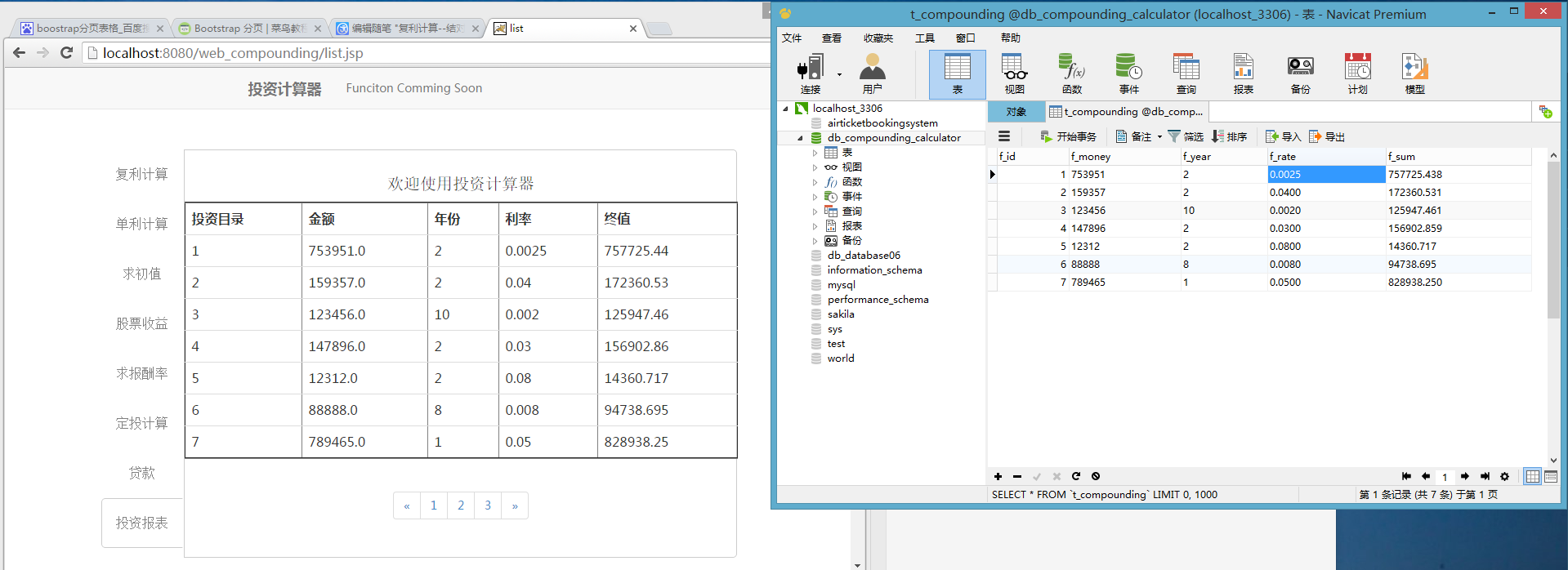
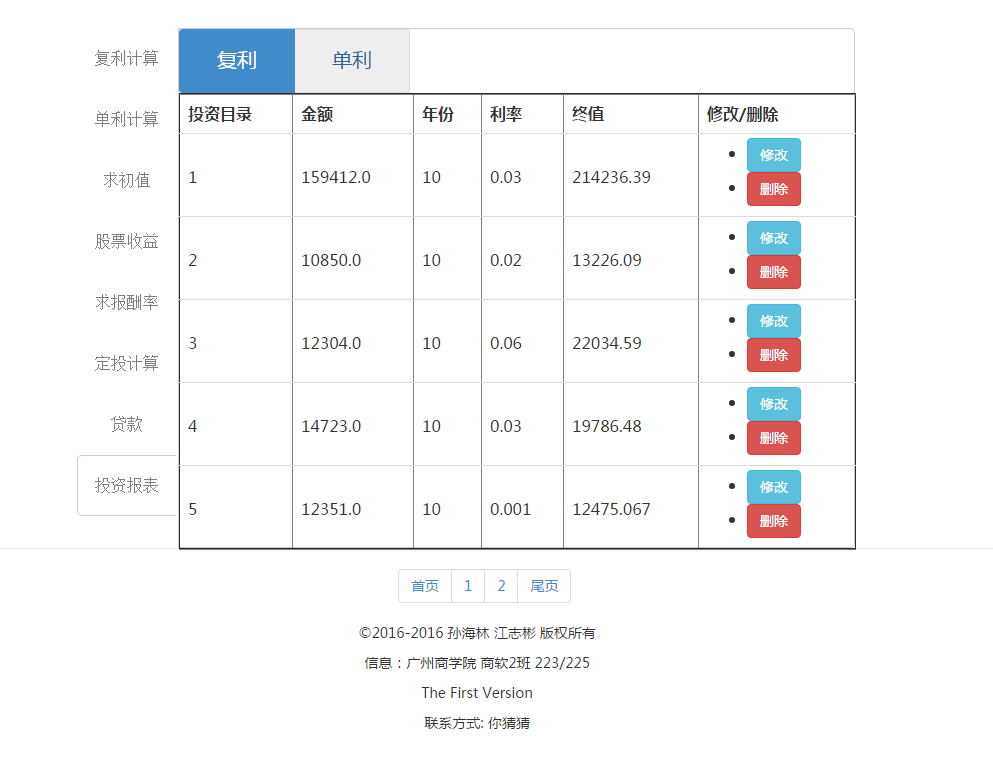
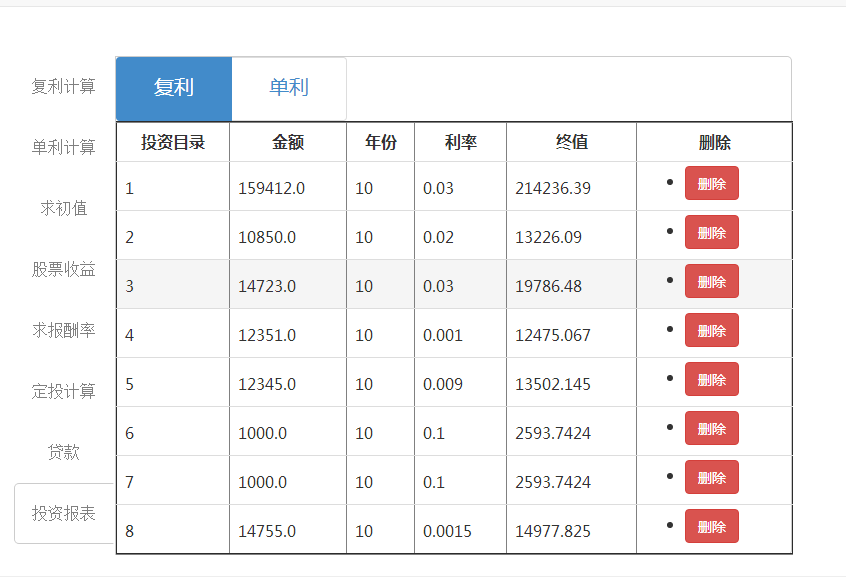
项目数据库演示:

网页上的数据库显示(仅完成了复利部分):

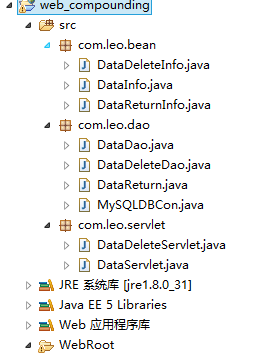
代码结构:

更新摘要:
<2016-04-07-13:00>
1、完成投资报表的删除功能。
2、优化了部分代码,避免部分重复代码。
3、美化报表的显示界面。

<2016-04-07-18:30>
1、解决异步刷新的问题,提交数据后数据不再清空。
2、优化部分js代码,使输入框能对一些特殊字符和空格进行判别,并有提示。
<2016-04-08-21:00>
1、优化部分代码,解决一些多余的代码。
2、解决投资报表多行数据(大于5行)实现分页功能。队友功能实现传送门:http://www.cnblogs.com/qazwsxedcrfv/p/5367508.html
这个功能涉及几个页码获参传参问题,有些细节传参问题是通过我们JSP的老师发给我们的例子才发现的,很多意外收获,获益匪浅,点个赞~
3、解决恶意重复提交的问题,这个解决方式有点坑爹。
实现方式主要是提交按钮后让"计算"按钮不可用,然后需要按下"重置"按钮才能重新激活"计算"按钮。
感想:有点不人性化....

<2016-04-09>
1、优化部分服务器端代码。
2、与队友共同完成单利和复利的数据查询。


<2016-04-10>
1、今天半天都在学习其他框架,没进行更新,下午才继续完善。(题外话)
2、发现了验证用户输入这块存在比较严重的BUG,概率让用户可以忽略错误,然后提交进数据库,这个bug正在解决。
3、考虑更换框架,初步设想spring或者structs+hibernate,正在学习框架搭建中,在找一些例子进行实践~
<2016-04-11>
1、在和队友商量后,决定取消了修改数据的功能。
2、优化部分js代码,整合funcion.js的功能使页面加载速度提高(本来就没多慢,只是为了好看哈哈~)
3、决定将版本号发布至1.0.0,简化一些js代码,去除一下没用到js函数,阶段性完工.(喝杯茶~)
4、改变后的报表页面由5个变化到8个一页。
5、回车键的BUG着手修复,1.0.1版在路上。

<2016-04-11>
1、解决在输入框按下回车键刷新页面的bug
解决方法:
(1)在function.js加入这个函数:
function judge_enter(){ if(window.event.keyCode==13){ window.event.keyCode = 0;//阻止页面刷新的作用 } }
(2)在每一个输入框添加一个onkeypress事件
<input type='text' id='xxxx'onkeypress='judge_enter();'/>
2、复利计算这个任务算是完工了~撒花一下。继续学习三大框架的
合作照片:

项目小结:
1、项目工作量分配得当,前后端分工明确。
2、代码同步及时,方便双方同步更新代码。
3、学会servlet进行提交表单,正在学习用Ajax进行异步刷新。
4、后续改进点和BUG点正在努力修正。
5、后续小结将在以下更新。(传送门:http://www.cnblogs.com/LeoSunhailin/p/5362648.html)

项目已完成的要求:
1.开发一个金融计算软件,界面美观整洁。
2.各种模式计算模块。
3.可以进行单利和复利的投资历史一览。
4.输入框的容错性,以及良好的交互界面,防止用户恶意操作。
5.投资数据存入在数据库中,便于后台管理。
6.在投资报表模块可以对用户不想要的数据进行删除。
未完成的要求:
1.安卓平台的APP的开发(App的开发正在路上)
2.修改功能未实现,考虑前台修改后台数据有点恶意所以没有进行相关的开发。
3.多用户的登录实现。个人本来想实现的,可是种种原因没有实现...




