match,location,history
哇,平常写路由时基本就是简单的按照组件给的示例写,从来没有考虑为什么,又遇见了路由相关的问题,先记录一下问题,好好捋一下,哎,好香要个大佬来带带我呀,每次遇到问题要解决好久
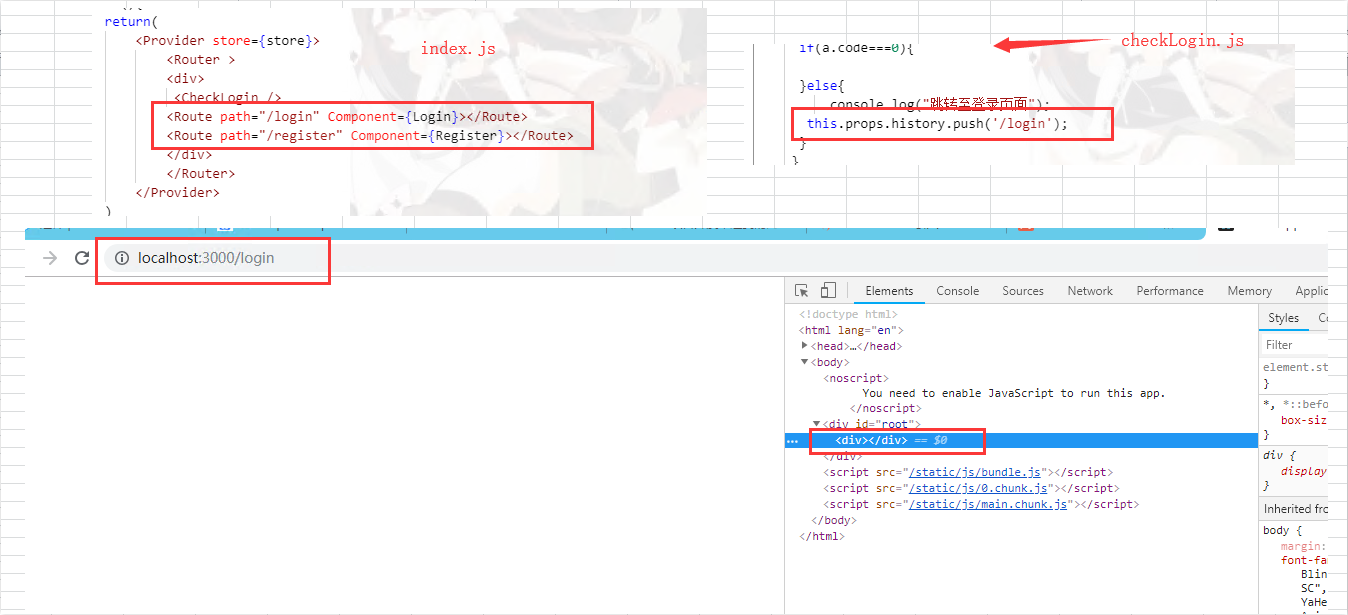
问题: 判断是否登录之后跳转到登录页面,路径对了,但是却没有加载该页面的内容?
截图:

思路:在checkLogin里用到了withRouter,不晓得是不是props没传过来,决定好好捋一下路由的原理,然后再去查究竟是哪里出了问题,但是真的好奇怪呀,之前的项目我也用到了react-router就没这样的问题...
解决进程:待解决(11.12 11:00)
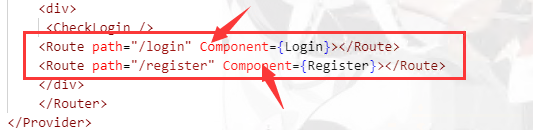
要被自己蠢哭了,是因为写成大写了......细心!细心!细心!

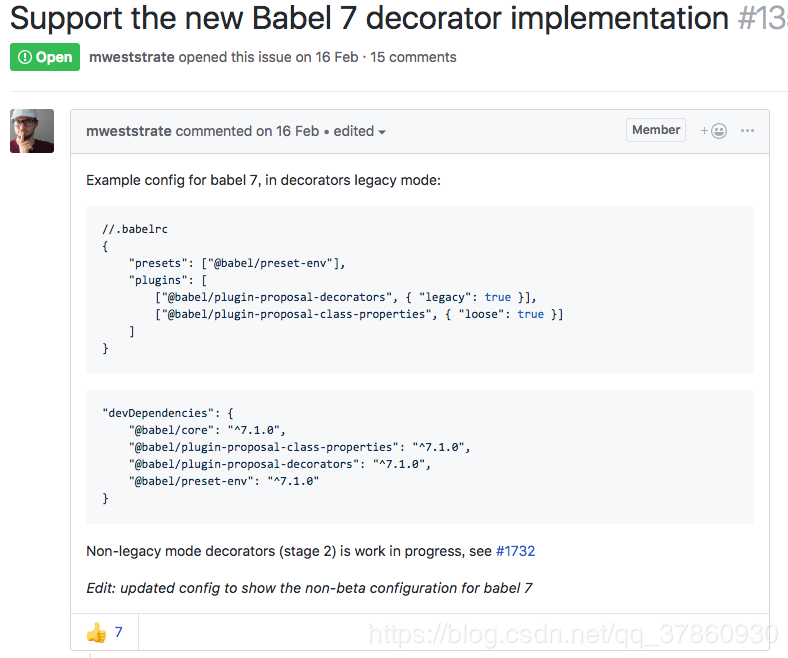
顺便记录一下在babel 7.1.0里如何配置@connect

注意:因为在.babelrc里写了就不要在package.json里写了,删除package.json里的babel配置,然后在.babelrc文件里做如下修改
match:匹配路径参数的对象
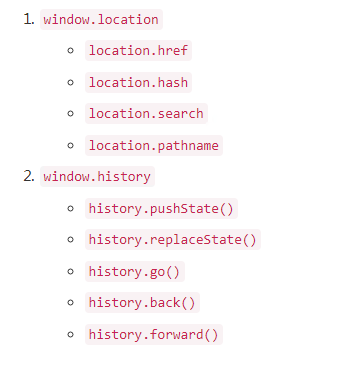
location:可以通过改变它相关的参数来改变路由
history:同上,另一种api,改变url而不刷新页面
单页面路由:每次切换页面的时,不需要请求服务器,只要通过本地的js来切换即可. hash和history两种路由模式。

hashchange 事件能监听 url hash 的改变, popstate事件能监听除 history.pushState() 和 history.replaceState() 外 url 的变化。
在html5中的history api包括两个方法history.pushState()和history.replaceState(),包含一个事件history.onpopstate
history.pushState(stateObj, title, url)
- stateObj为一个状态对象,这个对象可以被popstate事件读取到,也可以在history对象中获取。
- title为标题,但是浏览器目前还没能实现,由于其本身是一个字符串,所以我们使用‘’来代替即可。
- url为路径。一般设定为相对的url,绝对路径需要保证同源。
pushState向浏览器的历史记录栈中压入一个历史记录。
history.replaceState()
这个就比较好理解了,接受的参数都是一样的,作用就是替换当前历史记录栈中的记录。
onpopstate事件
在浏览器前进、后退时触发,一般就是历史记录栈中的指针改变的时候就会触发这个事件了。
参考来源:
1.单页面应用路由的两种实现方式 https://www.cnblogs.com/zhuzhenwei918/p/7421430.html
2.彻底搞懂路由跳转:location 和 history 接口 https://segmentfault.com/a/1190000014120456
posted on 2018-11-12 10:57 XIAOQINGC 阅读(1409) 评论(0) 编辑 收藏 举报



