图标字体的制作
在前端开发中,一些单色的小图标,可以制作成svg的格式,
然后使用一个叫icoMoon的一个网站,网址:https://icomoon.io/将其制作成icon样式文件
这样可以减少很多图片的请求

点击右上角按钮,进入下面这个页面

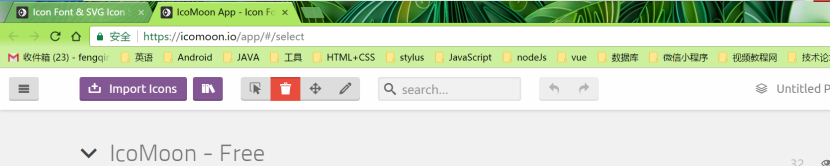
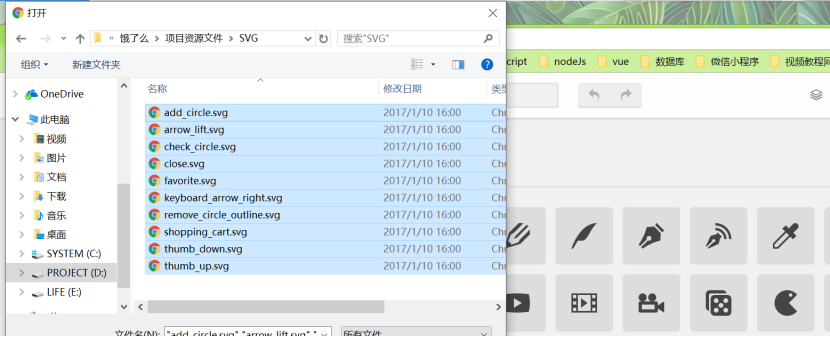
点击左上角inport icons按钮,然后选择所有的svg文件

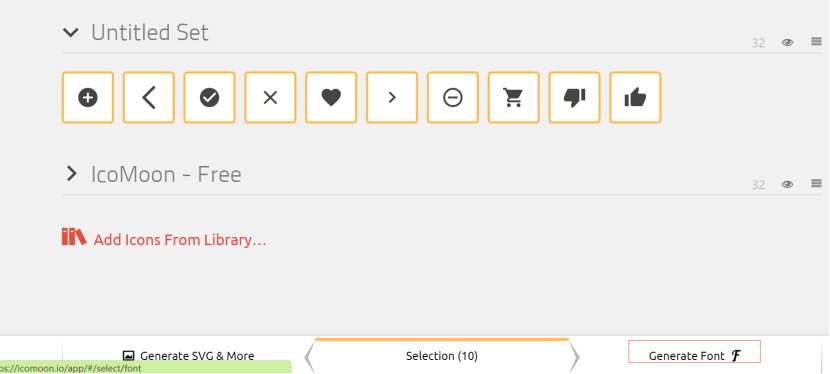
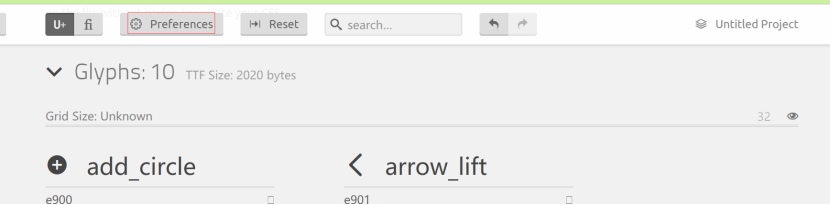
会生成如下的图标,然后选中所有的生成的图标,然后点击Generate Font按钮

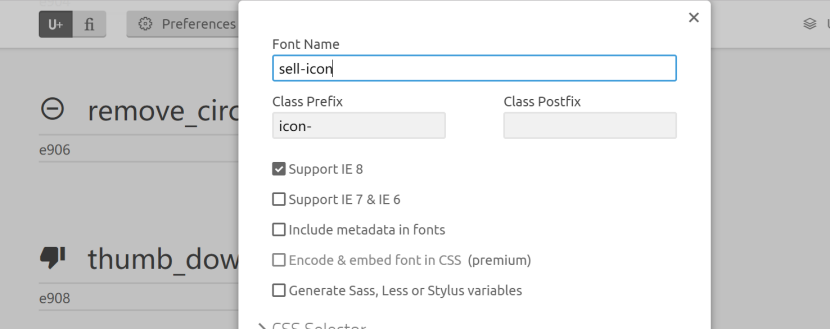
修改文件名字


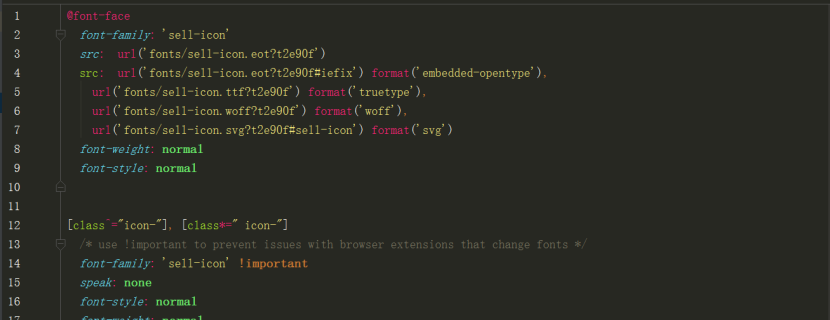
下载好之后,将fonts目录下的文件和style.css文件复制到项目中,然后再开发代码中将style.css文件引入,在需要用到哪个icon就把相应的class引入即可
在实际项目中,如果使用stylus的话,将这个文件的后缀名改为styl,并且将{}和;去掉