根据需求设计类并且画UML类图练习
题目如下:
// 打车时,可以打专车或者快车。任何车都有车牌号和名称
// 不同车价格不同,快车每公里1元,专车每公里2元
// 行程开始时,显示车辆信息
// 行程结束时,显示打车金额(假定行程就5公里)
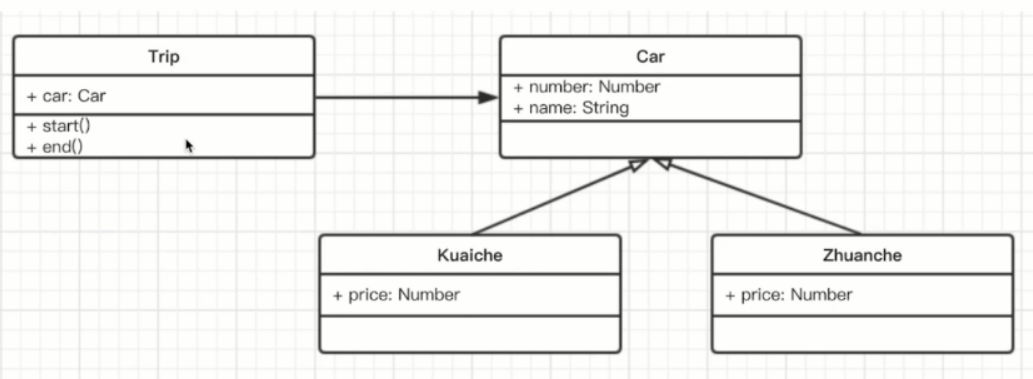
根据需求画出UML类图

class Car { constructor(number, name) { this.number = number this.name = name } } class Kuaiche extends Car{ constructor(number, name){ super(number, name) this.price = 1 } } class Zhuanche extends Car{ constructor(number, name){ super(number, name) this.price = 2 } } class Trip { constructor(car){ this.car = car } start () { console.log(`行程开始,车辆信息为${this.car.name}, 车牌号为:${this.car.number}`) } end () { console.log('行程结束,价格为:' + (this.car.price * 5)) } } let car = new Kuaiche(12345, '桑塔纳') let trip = new Trip(car) trip.start() trip.end()

/ 某停车场,分3层,每层100车位
// 每个车位都能监控到车辆的驶入和离开
// 车辆进入前,显示每层的空余车位数
// 车辆进入时,摄像头可识别车牌号和时间
// 车辆出来是,出口显示车牌号和停车时长




