列表渲染
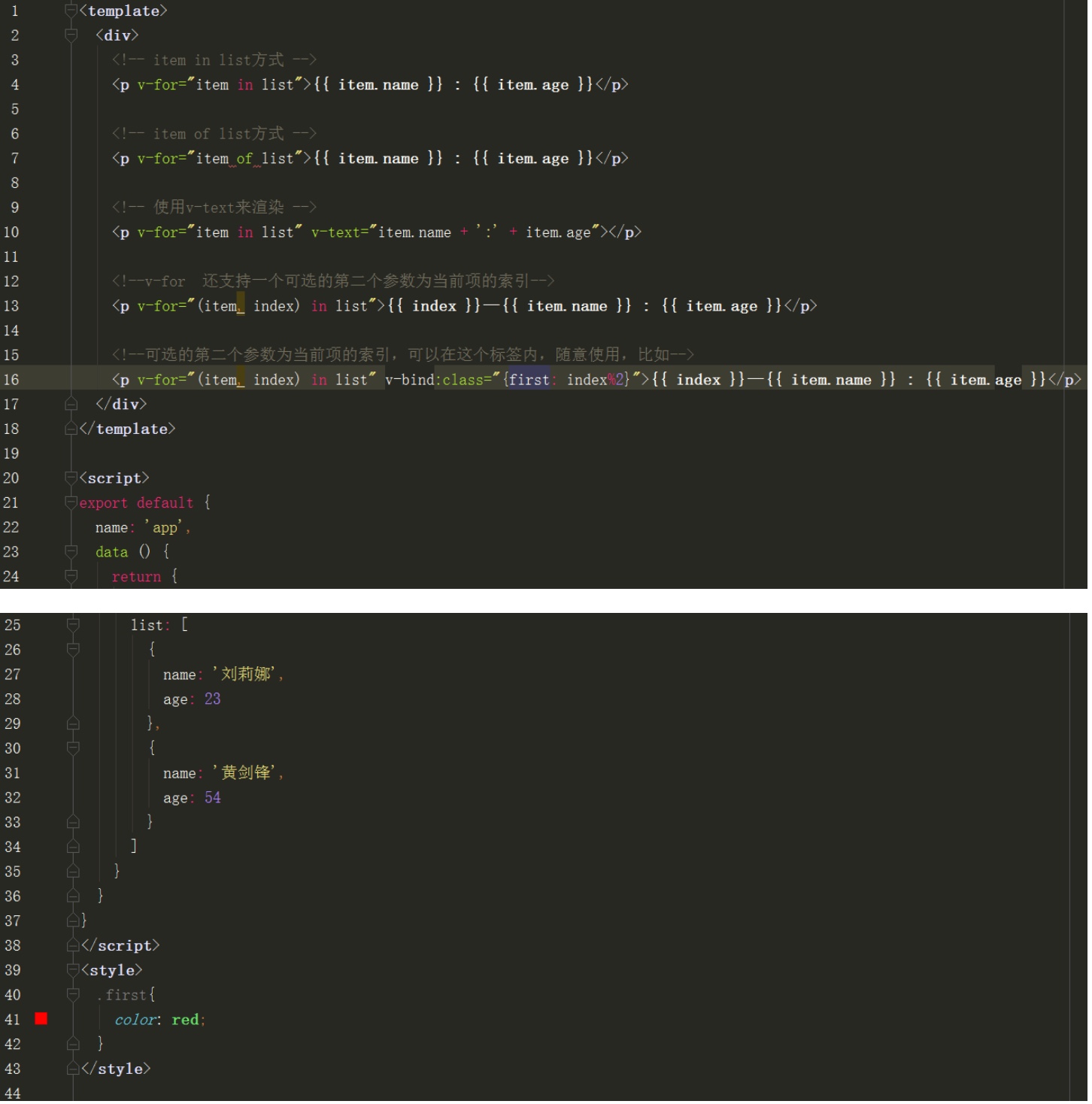
列表渲染数组
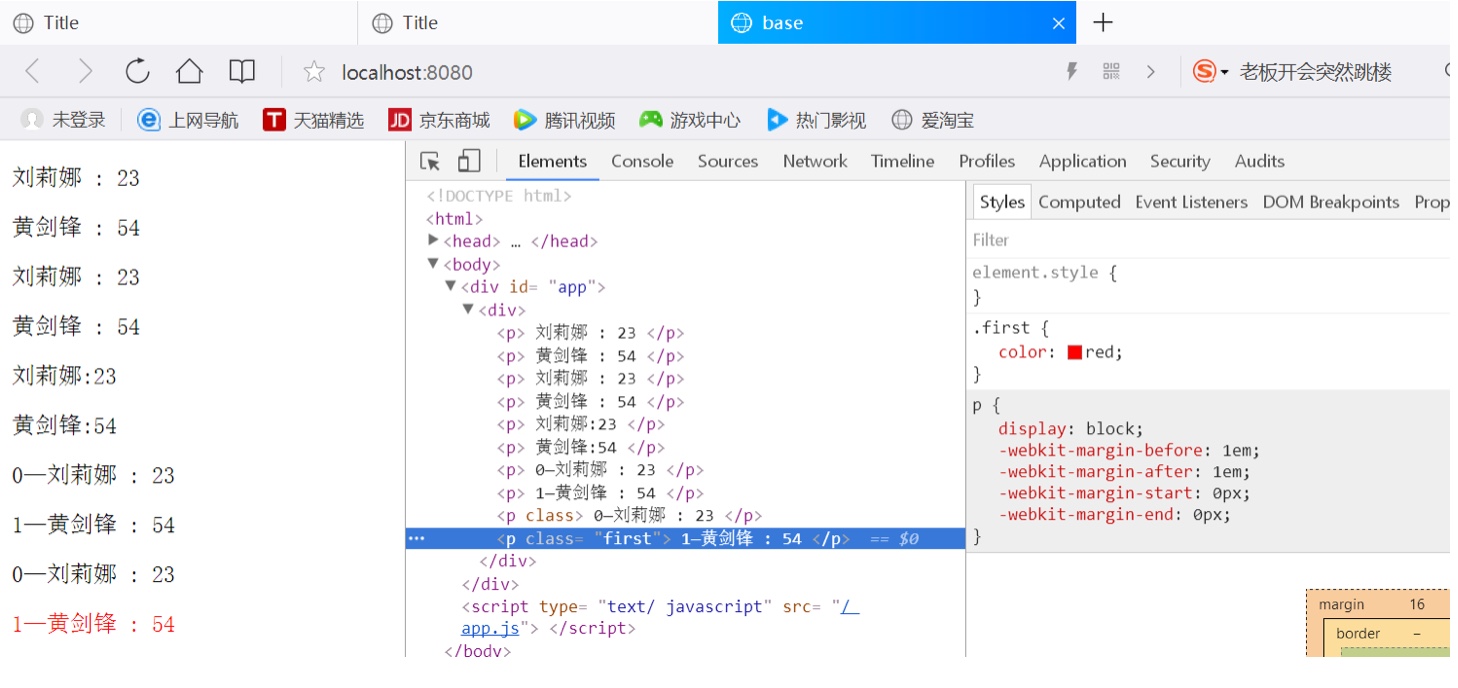
我们用 v-for 指令根据一组数组的选项列表进行渲染。
v-for 指令需要以 item in items 形式的特殊语法, items是源数据数组并且 item 是数组元素迭代的别名。
你也可以用 of 替代 in 作为分隔符,因为它是最接近 JavaScript 迭代器的语法


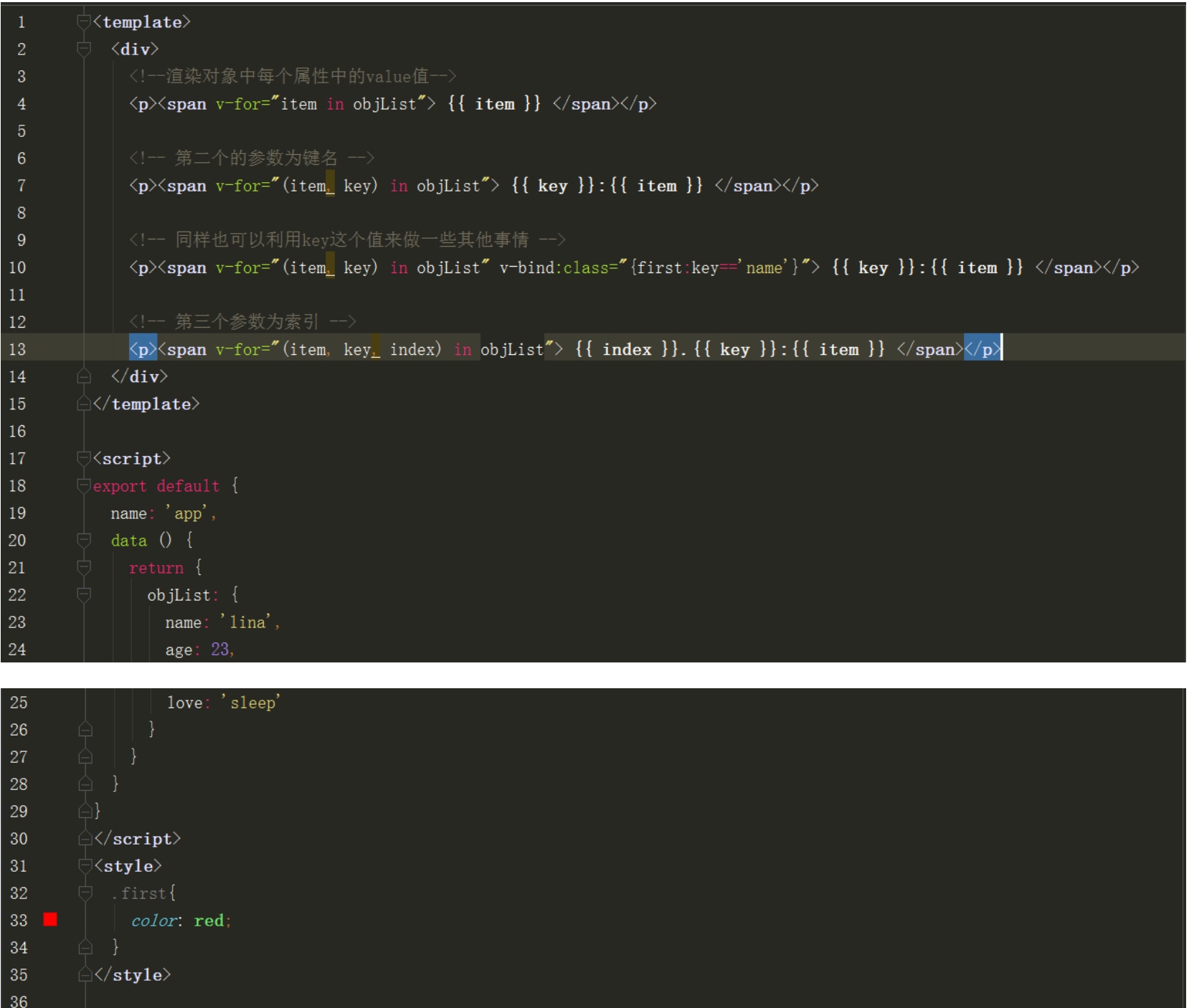
列表渲染对象
也可以用 v-for 通过一个对象的属性来迭代,也可以提供第二个的参数为键名,第三个参数为索引


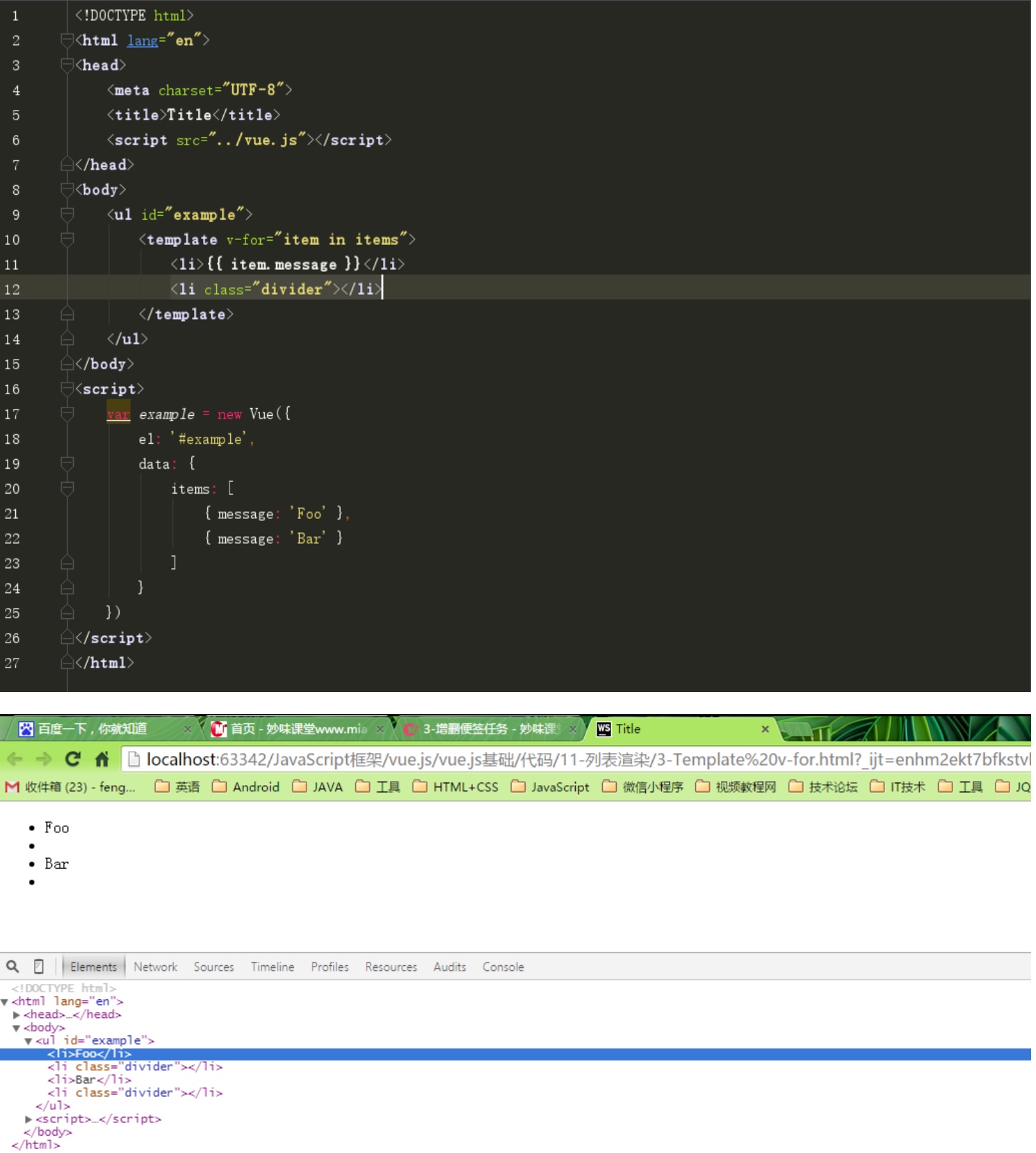
列表渲染模板Template
如同 v-if 模板,你也可以用带有 v-for 的 <template> 标签来渲染多个元素块

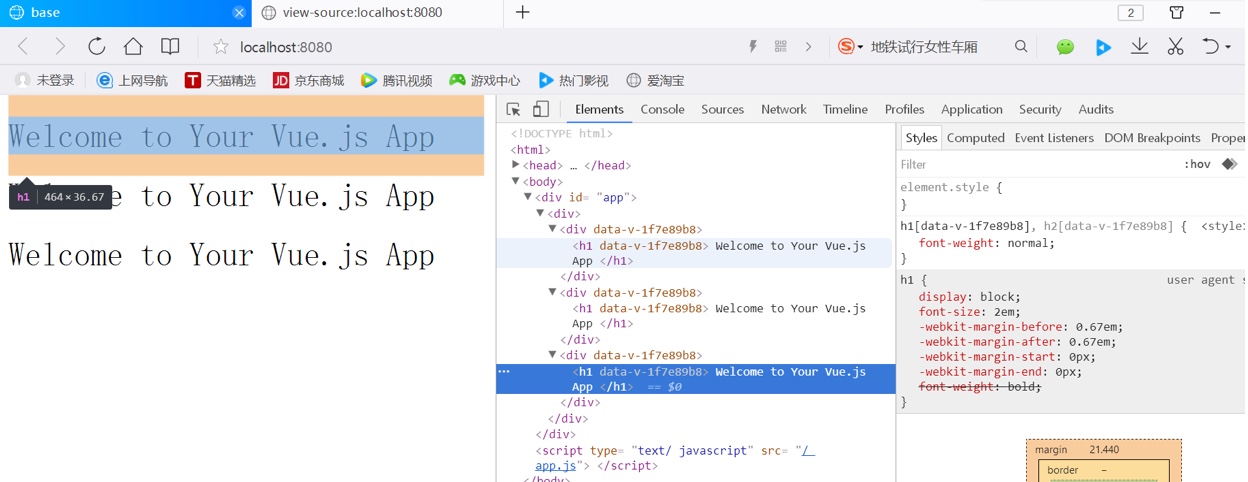
列表渲染子组件
父组件中引入一个子组件,并且在这个组件上执行列表渲染


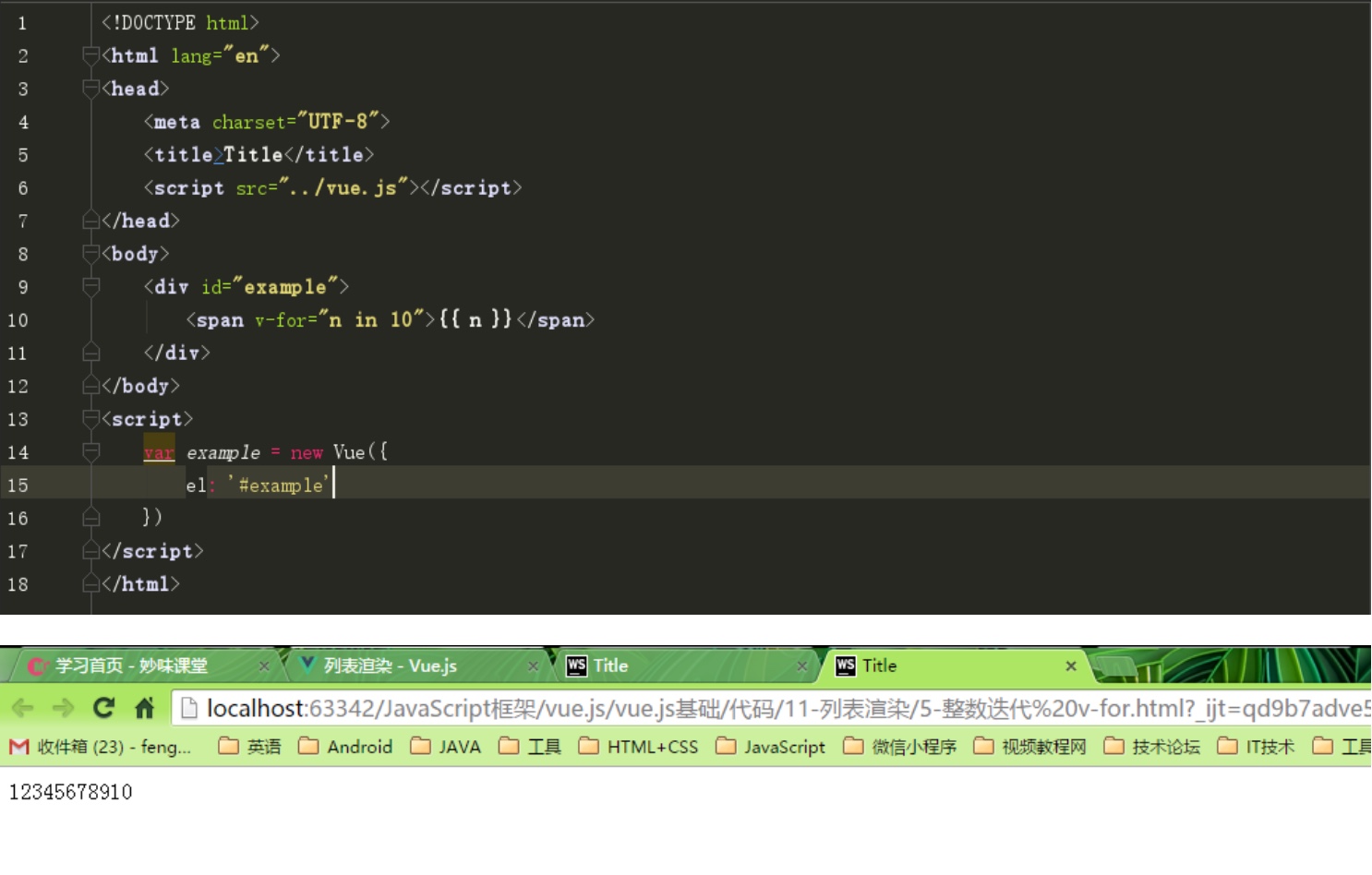
列表渲染整数
v-for 也可以取整数。在这种情况下,它将重复多次模板

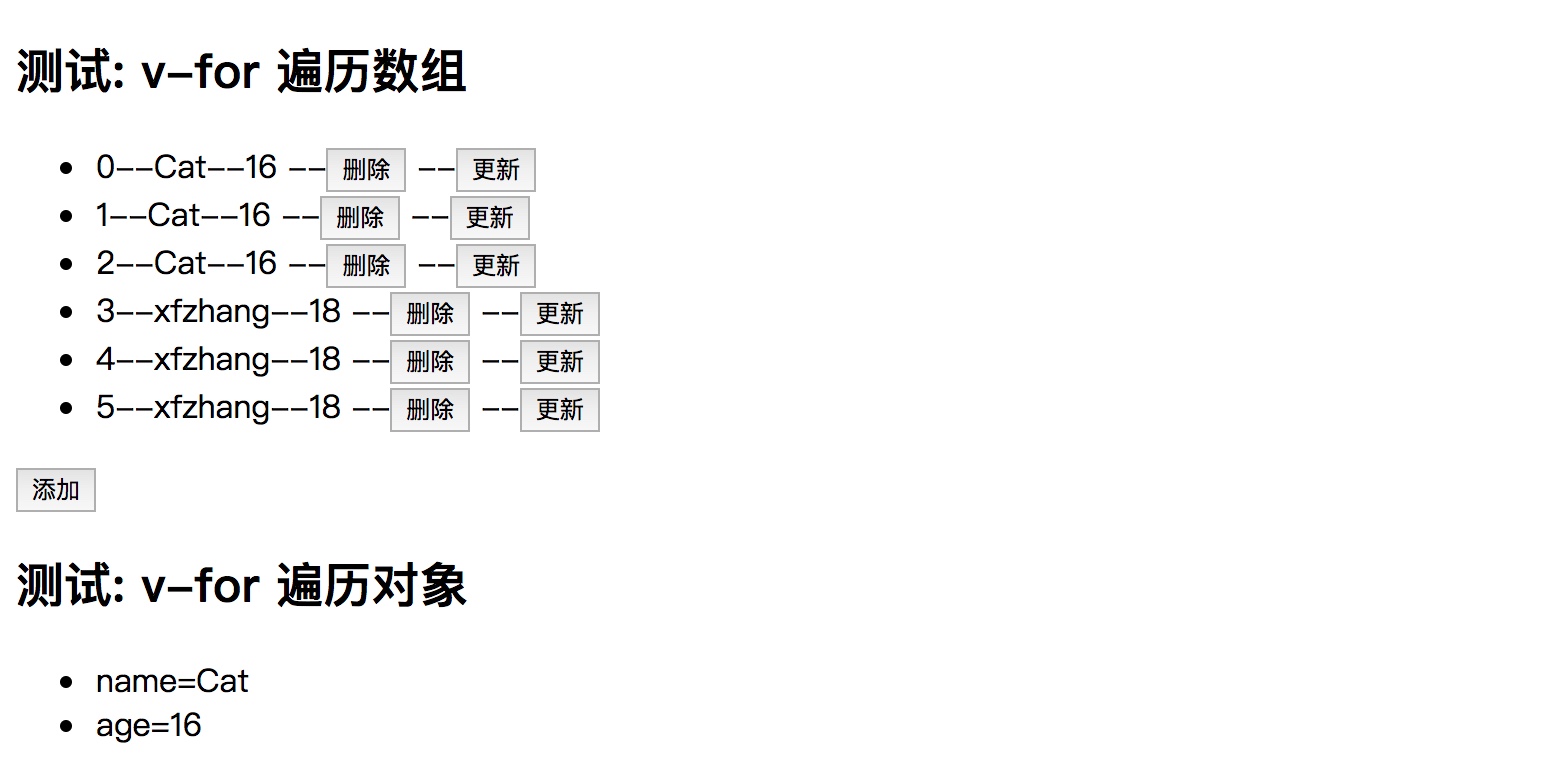
v-for遍历并且更新数组中的数据
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>06_列表渲染</title> </head> <body> <div id="demo"> <h2>测试: v-for 遍历数组</h2> <ul> <li v-for="(p, index) in persons" :key="index"> {{index}}--{{p.name}}--{{p.age}} --<button @click="deleteP(index)">删除</button> --<button @click="updateP(index, {name:'Cat', age: 16})">更新</button> </li> </ul> <button @click="addP({name: 'xfzhang', age: 18})">添加</button> <h2>测试: v-for 遍历对象</h2> <ul> <li v-for="(item, key) in persons[1]" :key="key">{{key}}={{item}}</li> </ul> </div> <script type="text/javascript" src="../js/vue.js"></script> <script type="text/javascript"> new Vue({ el: '#demo', data: { persons: [ {name: 'Tom', age:18}, {name: 'Jack', age:17}, {name: 'Bob', age:19}, {name: 'Mary', age:16} ] }, methods: { deleteP (index) { this.persons.splice(index, 1) // 调用了不是原生数组的splice(), 而是一个变异(重写)方法 }, updateP (index, newP) { this.persons.splice(index, 1, newP) }, addP (newP) { this.persons.push(newP) } } }) </script> </body> </html>

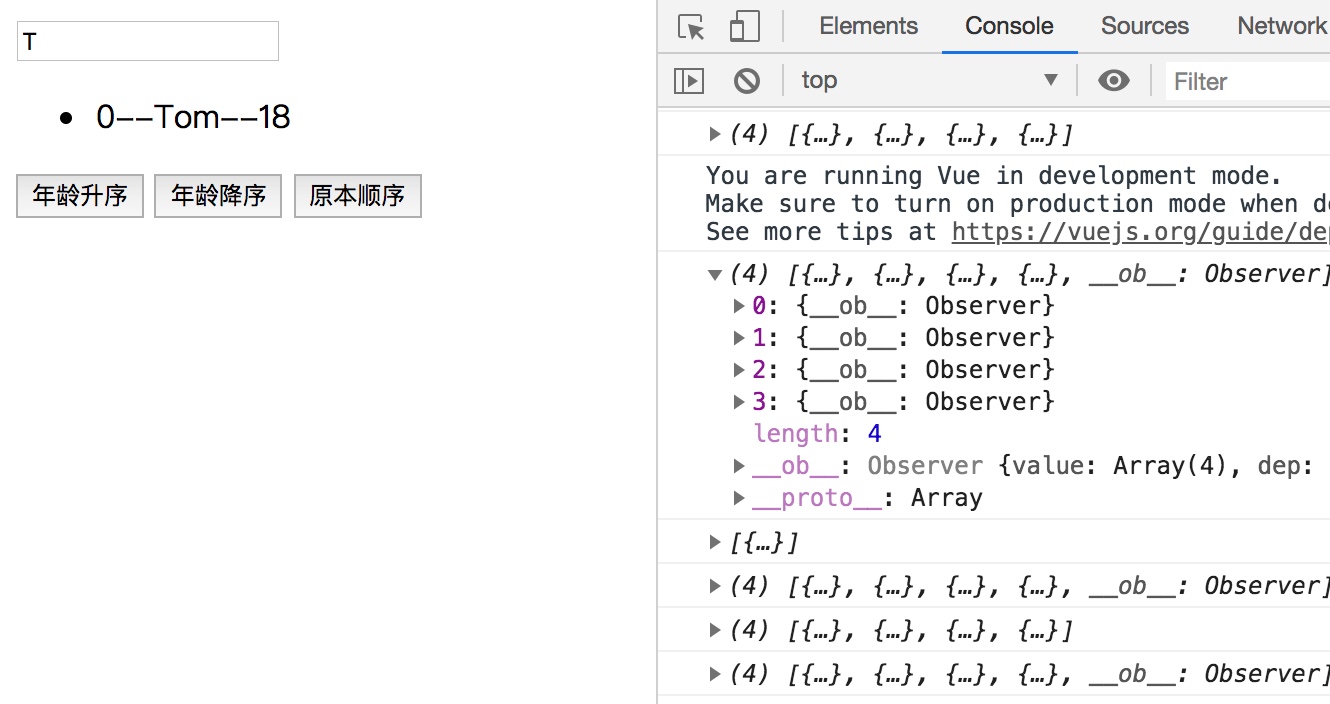
实现列表的搜索和排序
<template> <div id="app"> <input type="text" v-model="searchName"> <ul> <li v-for="(p, index) in filterPersons" :key="index"> {{index}}--{{p.name}}--{{p.age}} </li> </ul> <div> <button @click="setOrderType(2)">年龄升序</button> <button @click="setOrderType(1)">年龄降序</button> <button @click="setOrderType(0)">原本顺序</button> </div> </div> </template> <script> export default { components: { }, name: 'app', data () { return { searchName: '', orderType: 0, // 0代表不排序, 1代表降序, 2代表升序 persons: [ {name: 'Tom', age: 18}, {name: 'Jack', age: 17}, {name: 'Bob', age: 19}, {name: 'Mary', age: 16} ] } }, computed: { filterPersons () { const {searchName, persons, orderType} = this // 取出相关数据 let arr = [...persons] if (searchName.trim()) { // 过滤数组,根据对象中的name来过滤 arr = persons.filter(p => p.name.indexOf(searchName) !== -1) } // 排序 if (orderType) { arr.sort(function (p1, p2) { if (orderType === 1) { // 降序 return p2.age - p1.age } else { // 升序 return p1.age - p2.age } }) } return arr } }, methods: { setOrderType (orderType) { this.orderType = orderType } } } </script> <style scoped> </style>