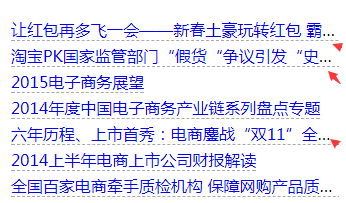
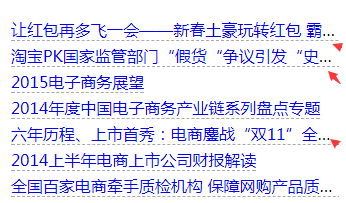
css内容超出显示省略号
把要设置的显示省略号的标签,加上以下的属性
overflow: hidden; /*超出不显示*/ text-overflow: ellipsis;/* 超出内容显示为省略号*/ white-space: nowrap;/*文本不进行换行*/

把要设置的显示省略号的标签,加上以下的属性
overflow: hidden; /*超出不显示*/ text-overflow: ellipsis;/* 超出内容显示为省略号*/ white-space: nowrap;/*文本不进行换行*/