Android 各控件的使用 - 单选框(RadioButton)
安卓单选框的使用
依然是Lesson项目,项目截图就不贴了。想知道的,看上一篇
依旧是添加个Activity,src文件夹下添加一个RadioButtonActivity
 View Code
View Code
package cn.Kurodo;
import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.widget.Toast;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.RadioGroup.OnCheckedChangeListener;
public class RadioButtonActivity extends Activity {
public RadioButtonActivity(){
}
private RadioGroup m_radioGroup;
private RadioButton m_radioBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.radiobutton);
m_radioGroup = (RadioGroup)findViewById(R.id.selectGroup);
m_radioBtn = (RadioButton)findViewById(R.id.bothnot);
//设置事件监听
m_radioGroup.setOnCheckedChangeListener(new RadioGroupListener());
}
//显示个浮动消息框
protected void displayMessage(String msg)
{
Toast message = Toast.makeText(this, msg, Toast.LENGTH_LONG);
message.setGravity(Gravity.BOTTOM, 0, 200);
message.show();
}
//内部类
class RadioGroupListener implements OnCheckedChangeListener {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
if(checkedId == m_radioBtn.getId())
{
displayMessage("正确答案:" + m_radioBtn.getText() + ",恭喜你,回答正确!");
}
else
{
displayMessage("回答错误!");
}
}
}
}
import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.widget.Toast;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.RadioGroup.OnCheckedChangeListener;
public class RadioButtonActivity extends Activity {
public RadioButtonActivity(){
}
private RadioGroup m_radioGroup;
private RadioButton m_radioBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.radiobutton);
m_radioGroup = (RadioGroup)findViewById(R.id.selectGroup);
m_radioBtn = (RadioButton)findViewById(R.id.bothnot);
//设置事件监听
m_radioGroup.setOnCheckedChangeListener(new RadioGroupListener());
}
//显示个浮动消息框
protected void displayMessage(String msg)
{
Toast message = Toast.makeText(this, msg, Toast.LENGTH_LONG);
message.setGravity(Gravity.BOTTOM, 0, 200);
message.show();
}
//内部类
class RadioGroupListener implements OnCheckedChangeListener {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
if(checkedId == m_radioBtn.getId())
{
displayMessage("正确答案:" + m_radioBtn.getText() + ",恭喜你,回答正确!");
}
else
{
displayMessage("回答错误!");
}
}
}
}
radiobutton的布局文件
 View Code
View Code
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/radio_title"
/>
<RadioGroup android:id="@+id/selectGroup"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<RadioButton
android:id="@+id/chunge"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/chunge"
/>
<RadioButton
android:id="@+id/zengge"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/zengge"
/>
<RadioButton
android:id="@+id/bothnot"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/bothnot"
/>
</RadioGroup>
</LinearLayout>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/radio_title"
/>
<RadioGroup android:id="@+id/selectGroup"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<RadioButton
android:id="@+id/chunge"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/chunge"
/>
<RadioButton
android:id="@+id/zengge"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/zengge"
/>
<RadioButton
android:id="@+id/bothnot"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/bothnot"
/>
</RadioGroup>
</LinearLayout>
依旧是修改启动Activity为这次的RadioButtonActivity,这里就不贴码了。
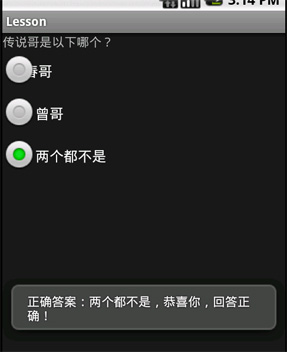
运行效果

作者:Kurodo
出处:http://Kurodo.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
出处:http://Kurodo.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号