将JQuery框架集成到SharePoint中
JQuery是我们在进行SharePoint 开发的时候使用的比较频繁的JS类库。本文向大家介绍一种简单方便的方式,把JQuery框架集成到我们的SharePoint中。我们来创建这样一个Feature.
还是使用Visual Studio 2010.
1. 创建一个空SharePoint项目“Empty SharePoint Project”。
2. 修改默认创建的Feature,重命名成JQuery,修改其对应的Title和Description。
3. 创建一个普通的自定义控件,添加类文件,命名成jQueryControl.cs,该类继承自System.Web.UI.Control,重写其CreateChildControls方法,创建一个Microsoft.SharePoint.WebControls.ScriptLink子控件,来把JQuery.js引用到页面中。
具体代码如下:
Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter.com/--> 1 using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Web.UI; using Microsoft.SharePoint.WebControls; using System.Web.UI.WebControls; namespace JQuery { public class JQueryControl : Control { protected override void CreateChildControls() { ScriptLink JQueryScriptLink = new ScriptLink(); JQueryScriptLink.Name = "jQuery/jquery.js"; JQueryScriptLink.Localizable = false; this.Controls.Add(jQueryScriptLink); base.CreateChildControls(); } } }
4. 为项目添加element,命名JqueryElements,在elements.xml文档中,为上面的JQueryControl控件创建注册信息:
<?xml version="1.0" encoding="utf-8"?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <Control Id="AdditionalPageHead" Sequence="0" ControlAssembly="$SharePoint.Project.AssemblyFullName$" ControlClass ="JQuery.JQueryControl" /> </Elements>
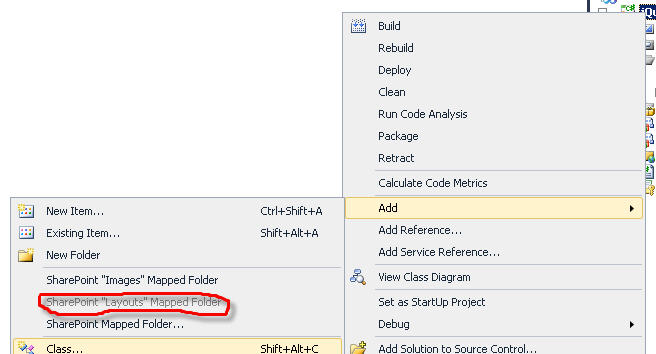
5. 将JQuery.js脚本文件附加到项目中。我们把它放到Layouts目录中,使用Visual Studio 2010可以很方便的做到这一点,如图,在项目中创建一个Layouts下的映射目录,命名成JQuery:

将JQuery.js文件上载到该目录中。
6. OK,搞定,编译,发布.
7. 在”Site Collection Features”中已经有了我们的这个Feature.

在对应的Layouts下,也有我们对应的JQuery目录: